MISW.github.io
Unityチュートリアル(玉転がし)
目次
- Unityとは
- Unityインストール
- 開発
- 終わりに
Unityとは
- 世界中で人気のゲーム開発プラットフォーム 2D・3D対応のゲーム開発プラットフォーム。
Unityインストール
開発
まず、ダウンロードしたUnityを起動しましょう。

画面右上のNewをクリックしましょう

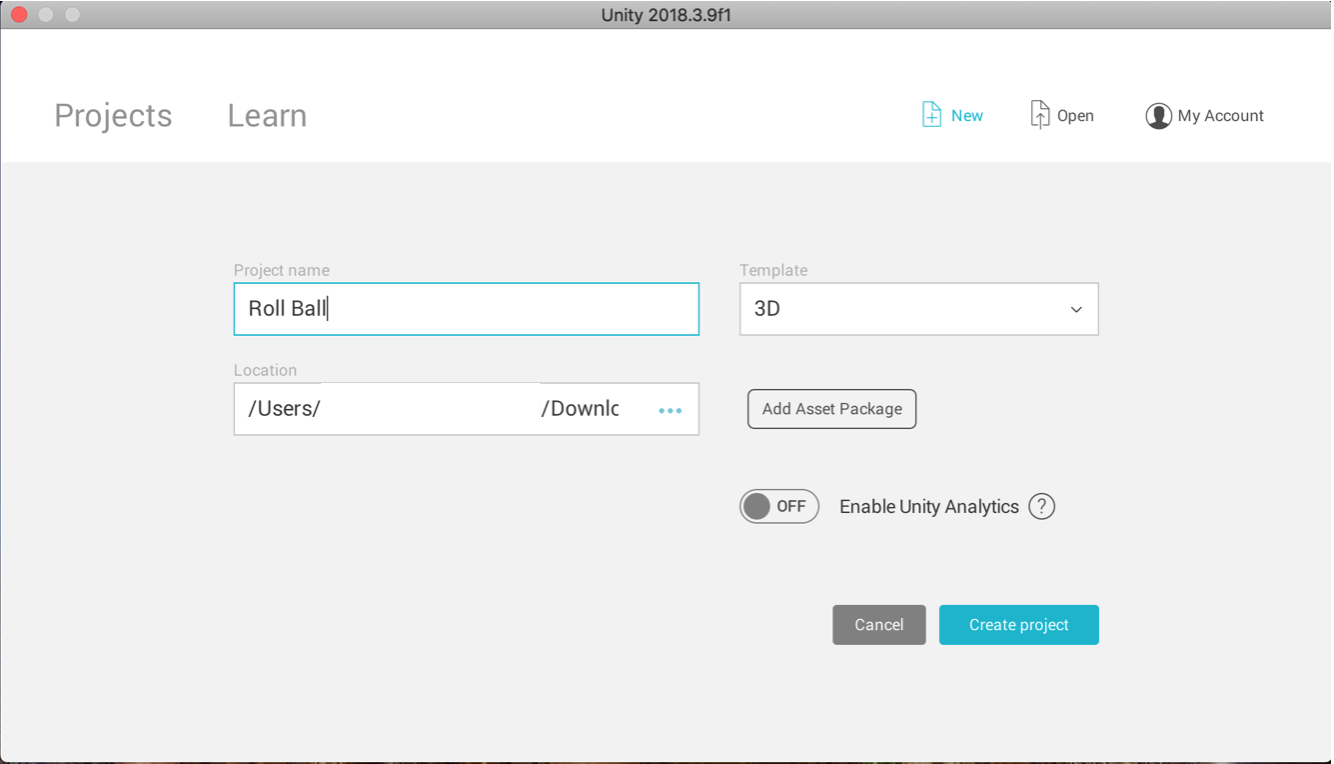
作成ゲームの種類選択になるので、とりあえず名前をRoll Ballとして、自分のダウンロードディレクトリの中に作成しましょう。

様々な基本assetのロードが終わると、このような画面になるのでここから始めて行きましょう

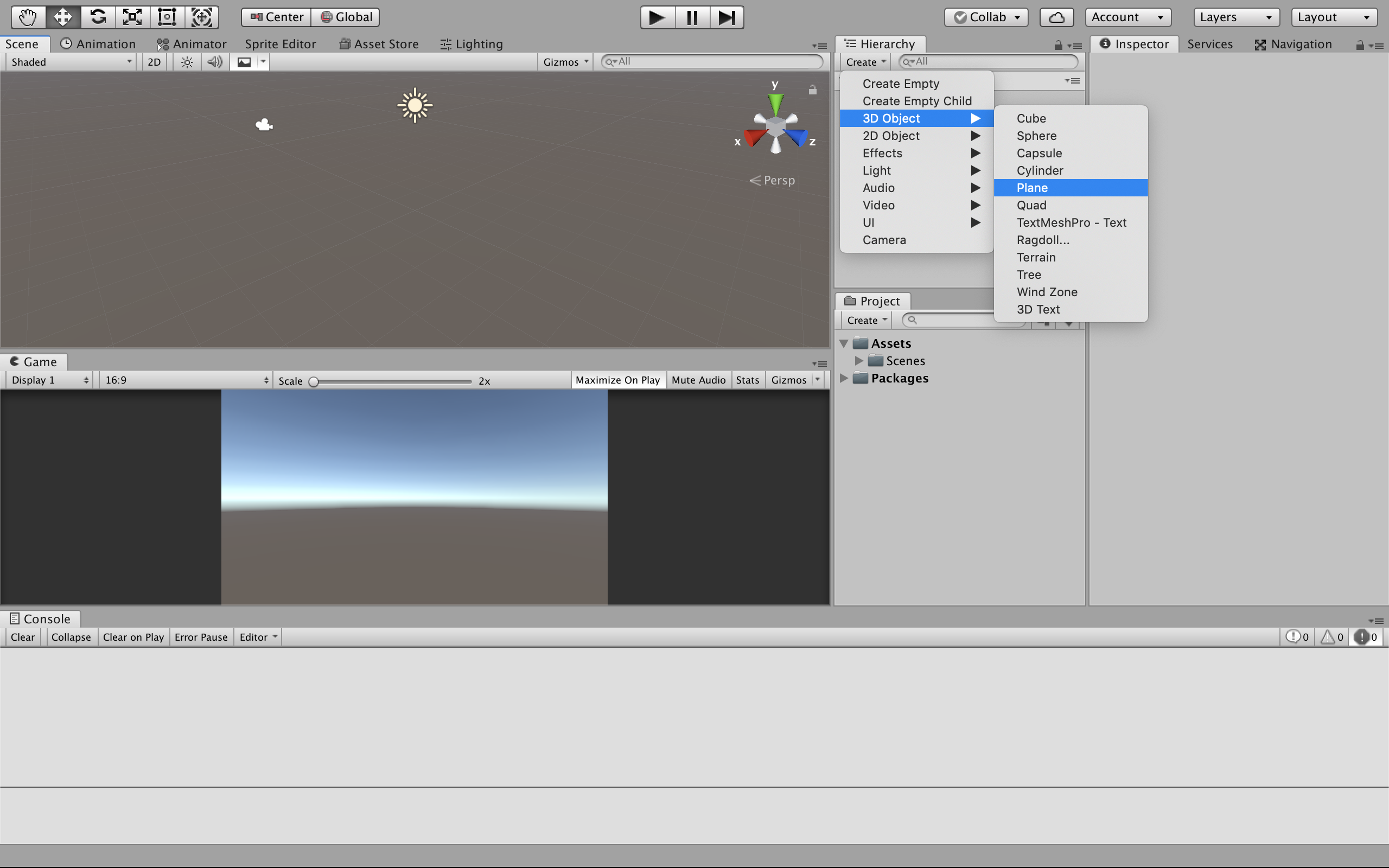
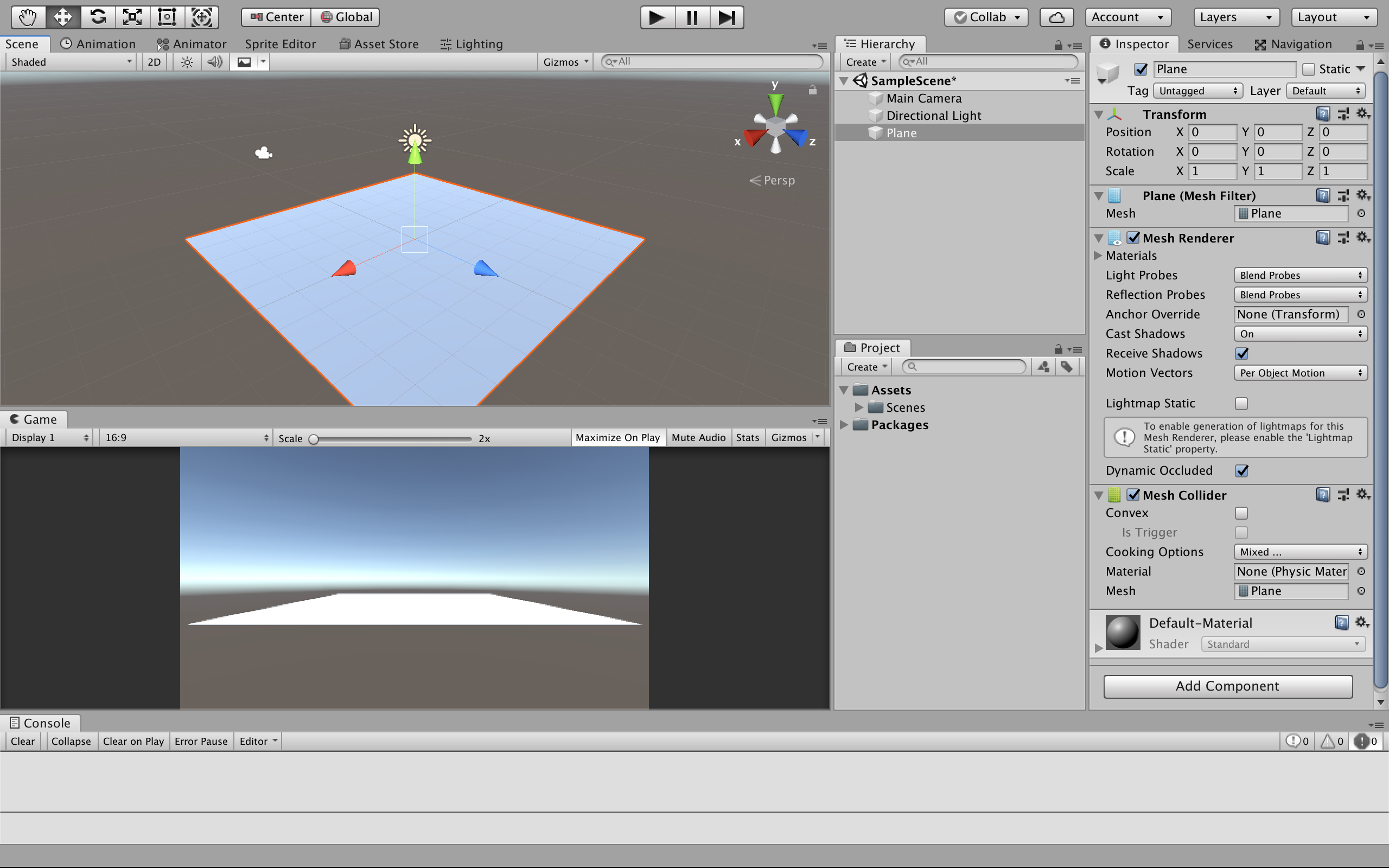
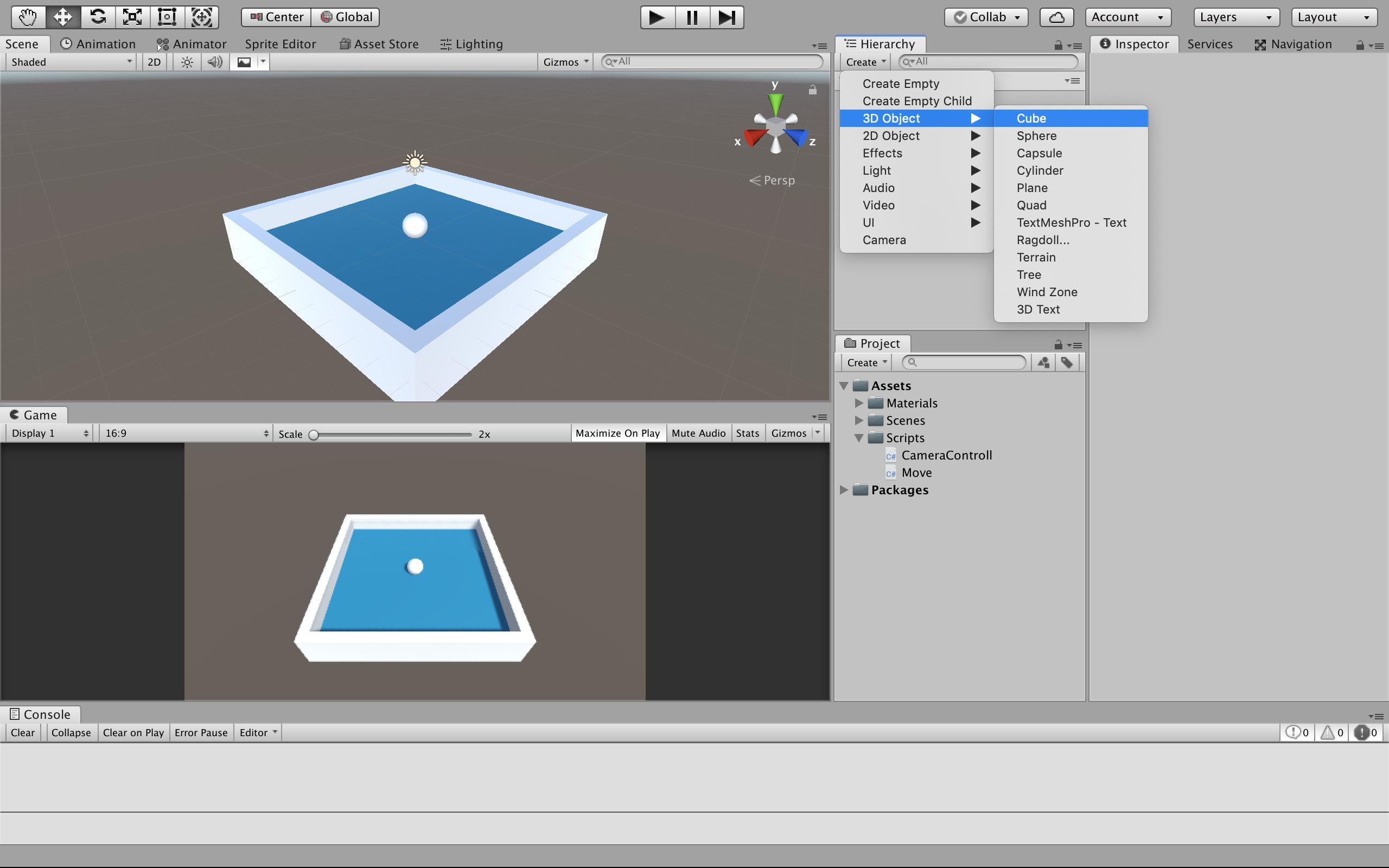
画面上のHierarchyからCreate => 3D Object => Planeをクリックしましょう

そうすると、画面左のようにオブジェクトが出来上がりました。

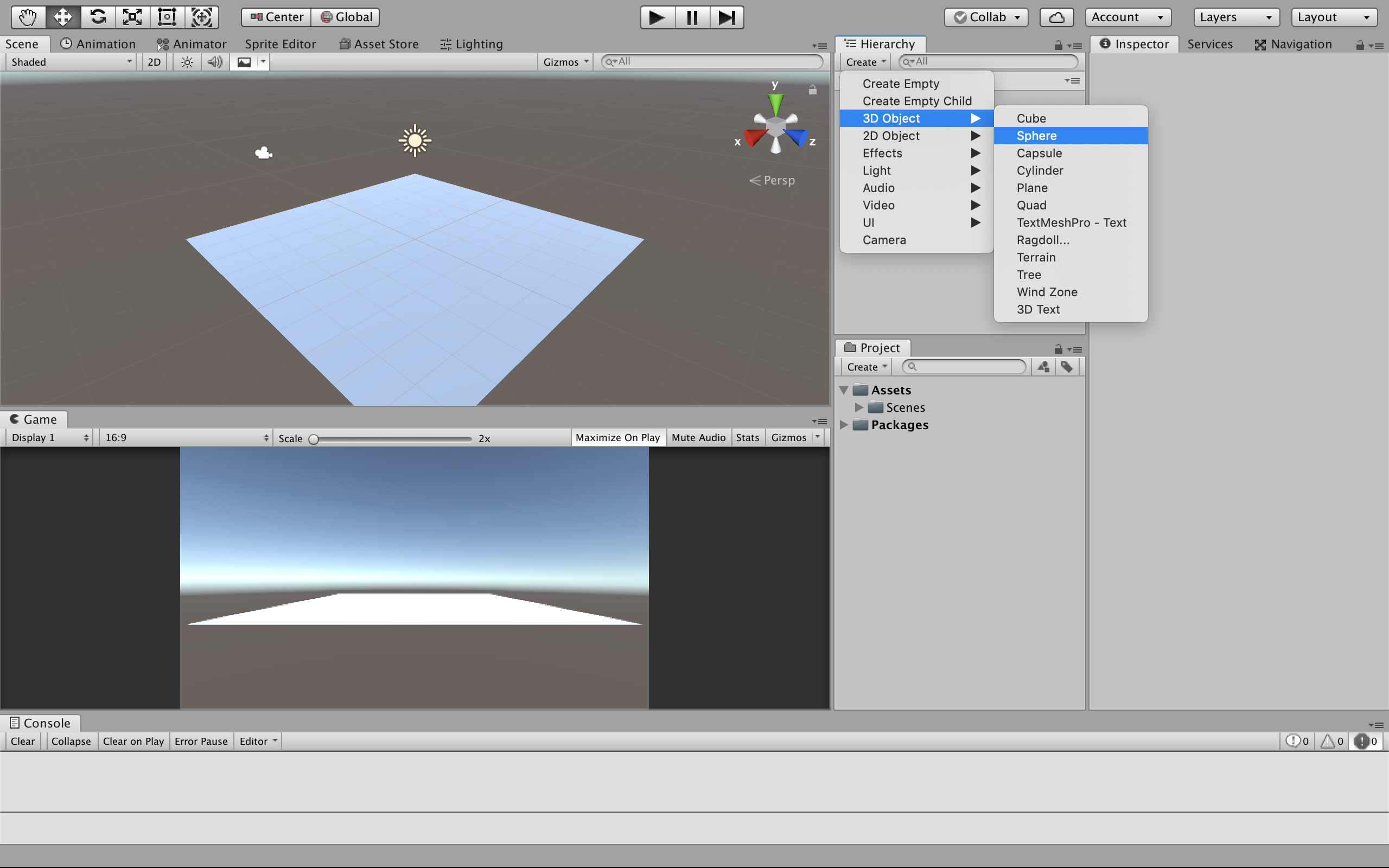
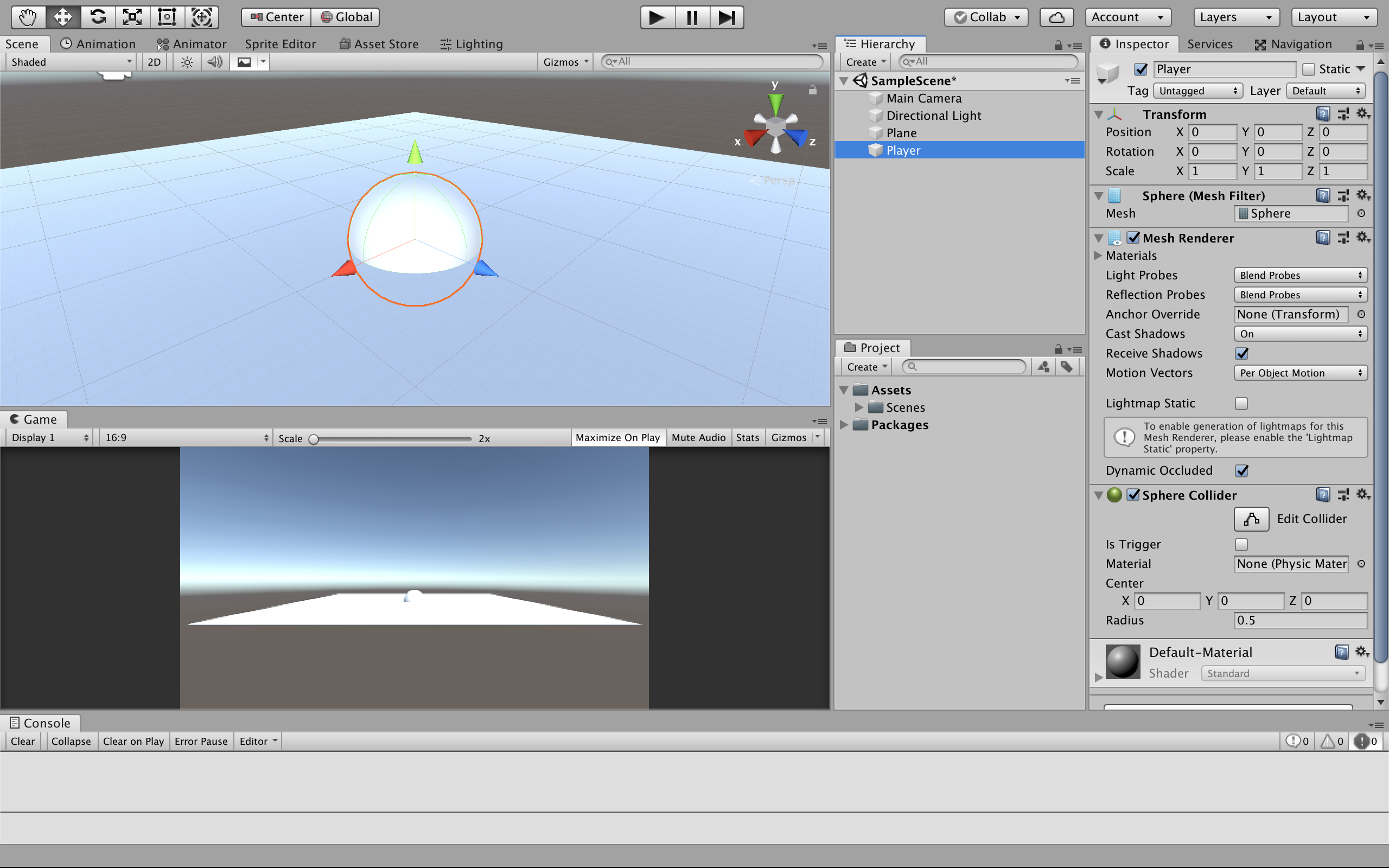
次に、Playerを作っていきましょう 上と同じようにHierarchy => 3D Object => Sphereをクリックしましょう

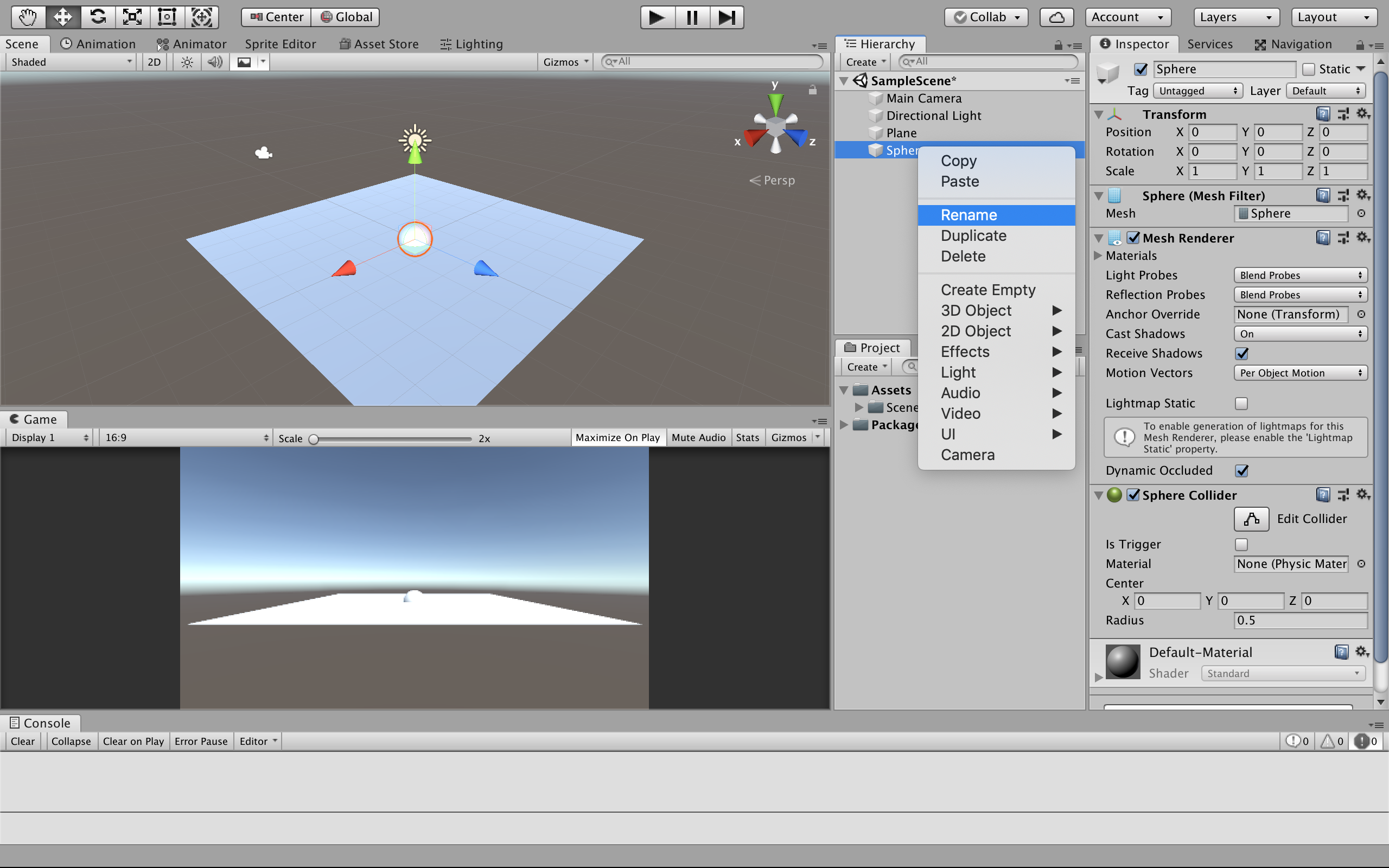
次に名前を変更します
変更したいオブジェクトを右クリックしRenameをクリックしPlayerと入力しましょう

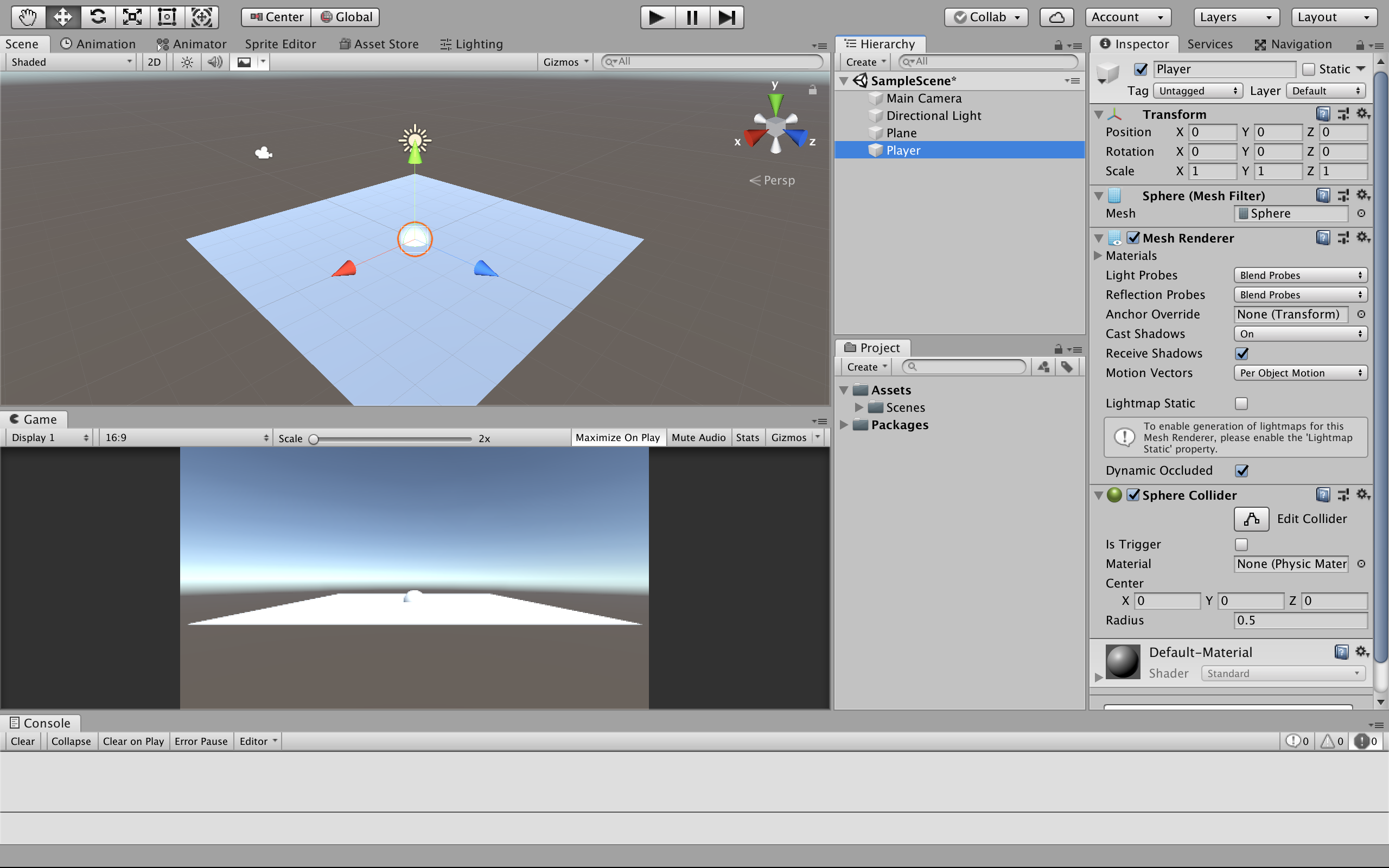
そうすると、名前が変更されます。

次に、画面上のオブジェクトを移動させましょう
オブジェクトは、画面左上に見える矢印キーで動かすことと、画面右のTransformから値を入れて動かすことができます

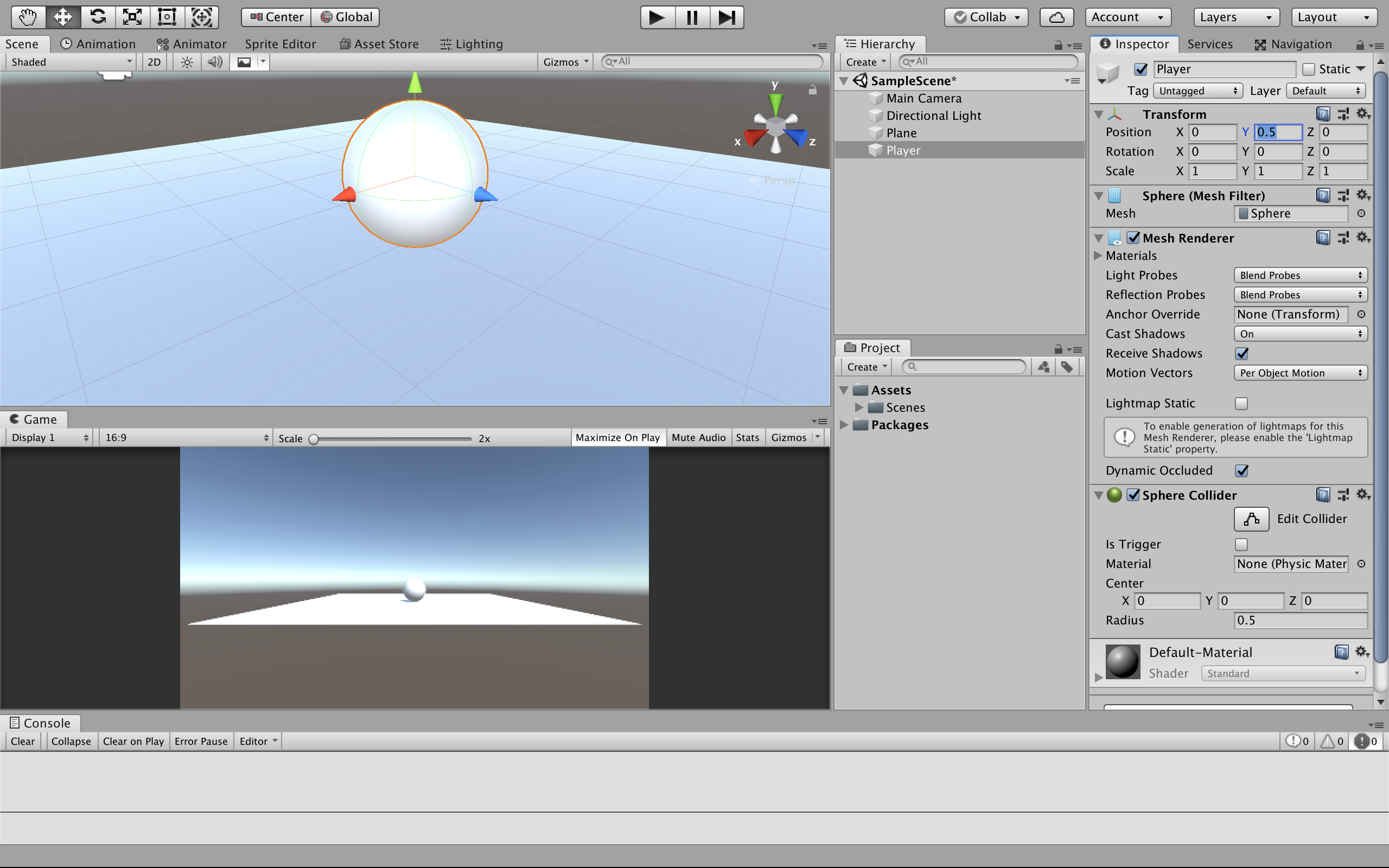
この球はTransformのScaleからわかる通り直径が1の球であるので0.5だけ上に移動しましょう
なのでTransformのPositionのYの値を0から0.5に変更しましょう
そうすると、画面左からわかるように、球が平面上に出てきます。

次に、色を変更するためのマテリアルを作っていきましょう
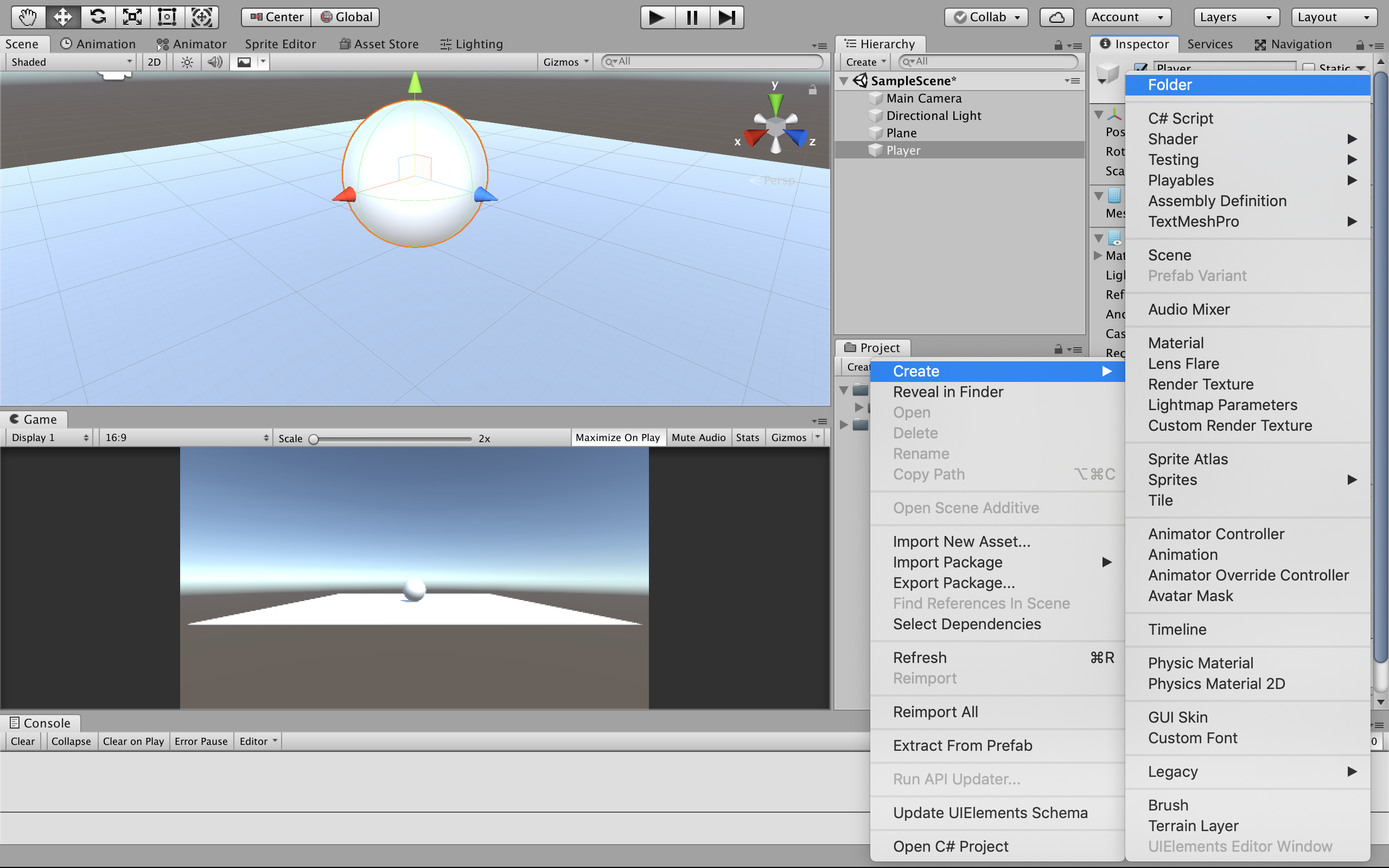
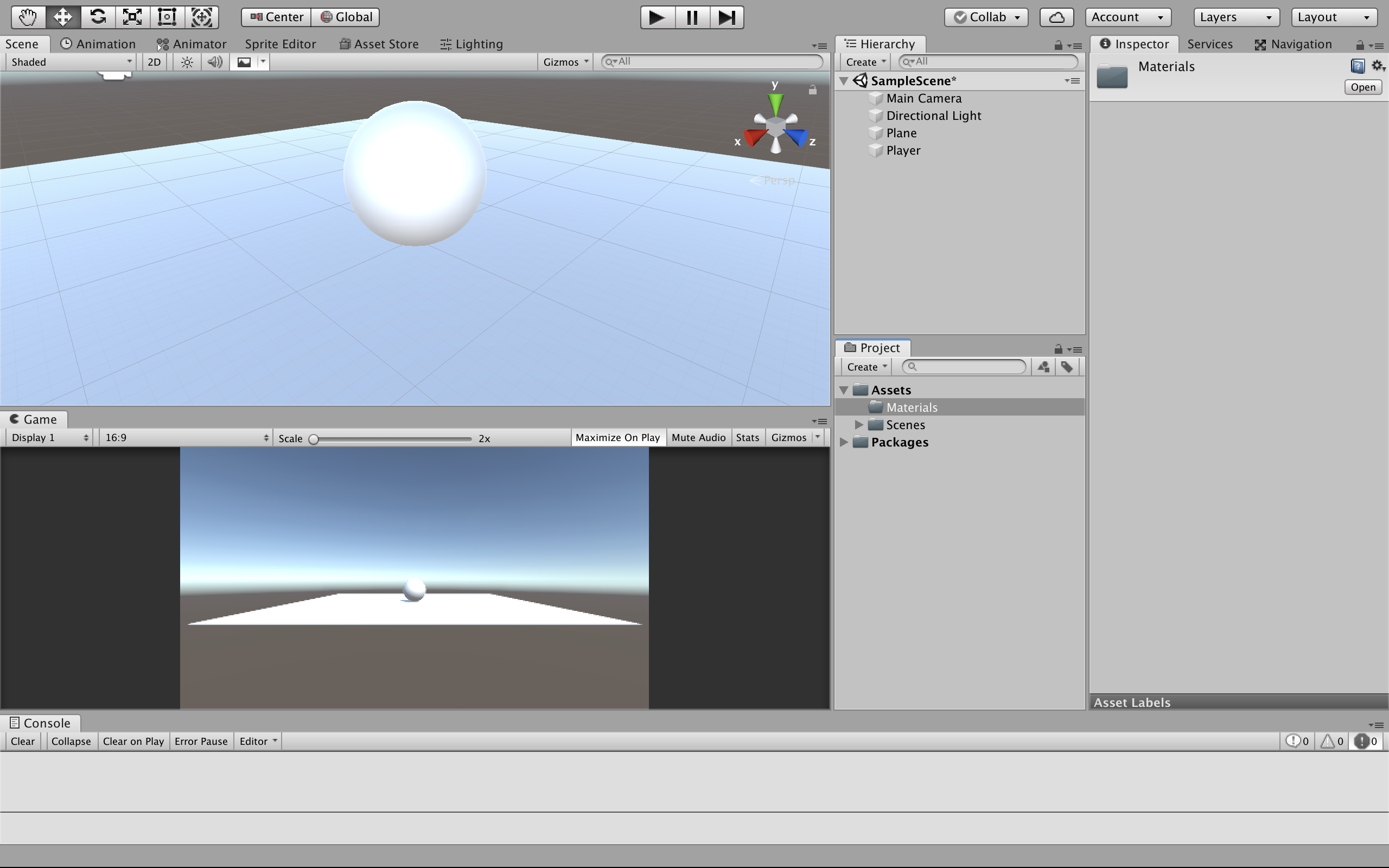
画面下のProjectからCreate => Folderでフォルダが作成できます。

名前はMaterialsとしておきましょう

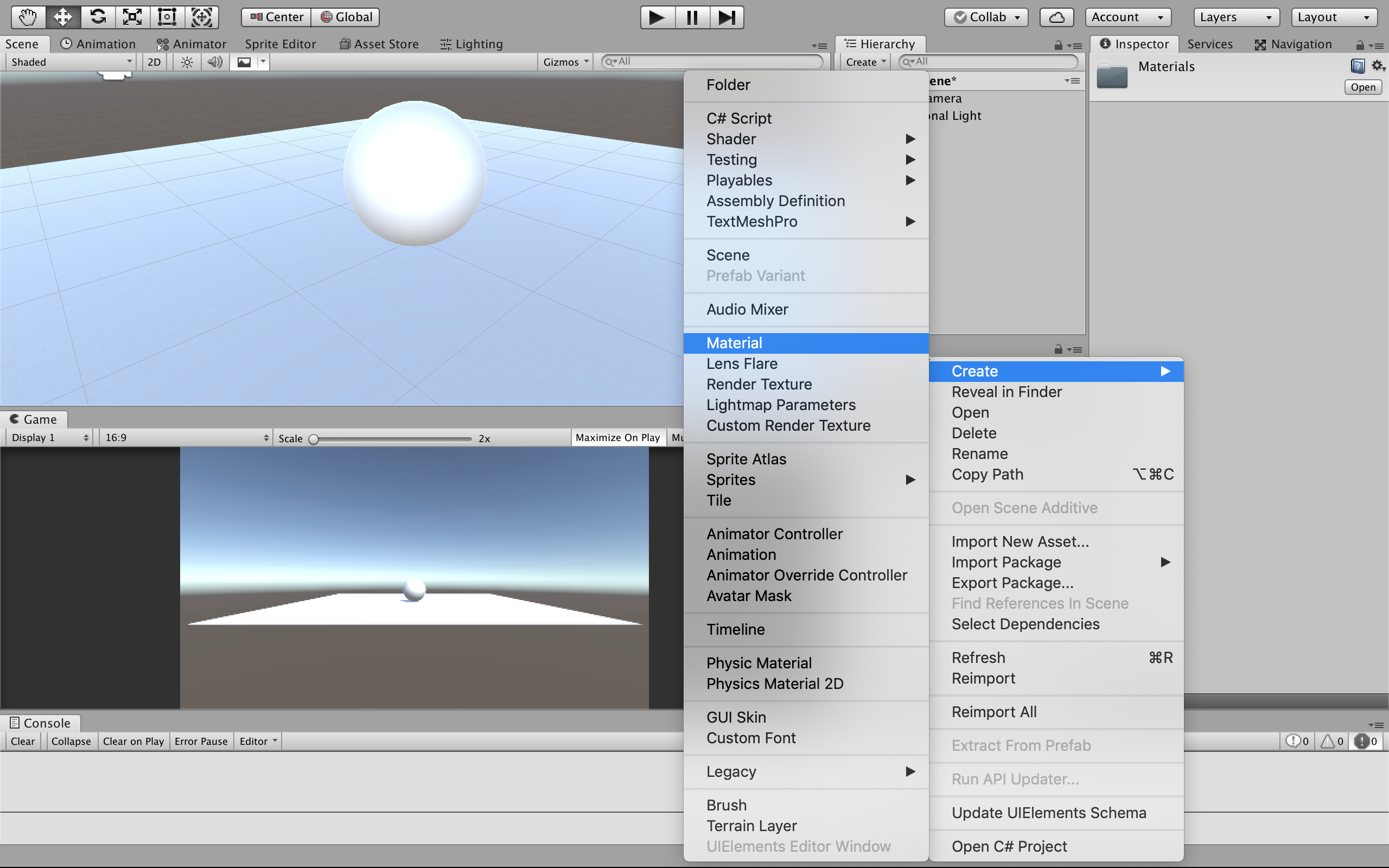
次にMaterialsを右クリックしCreate => MaterialでMaterialsフォルダ内にマテリアルを作りましょう

このマテリアルは下の台座用なので名前はBackgroundとしておきましょう

次に、このマテリアルの色を変更していきましょう
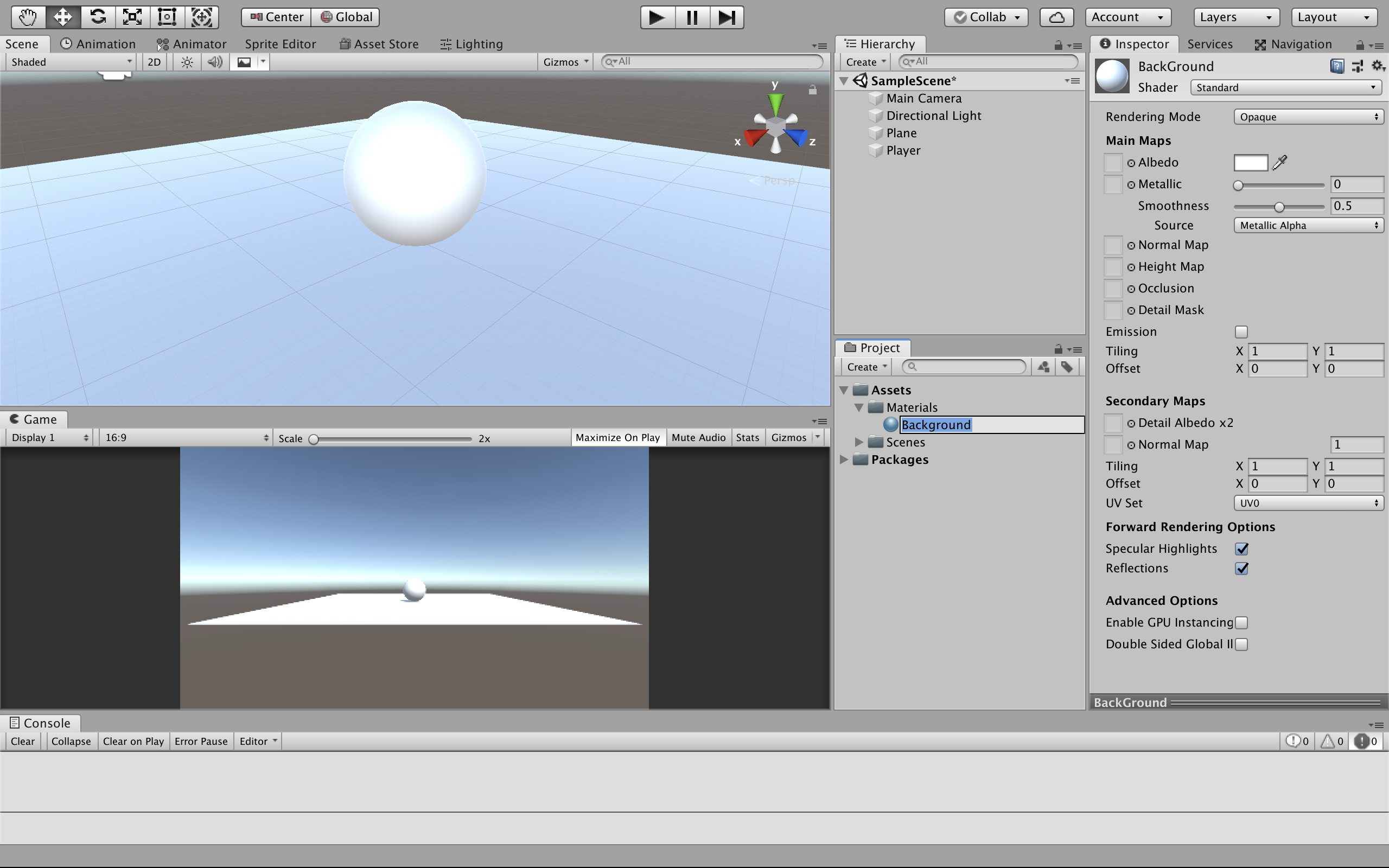
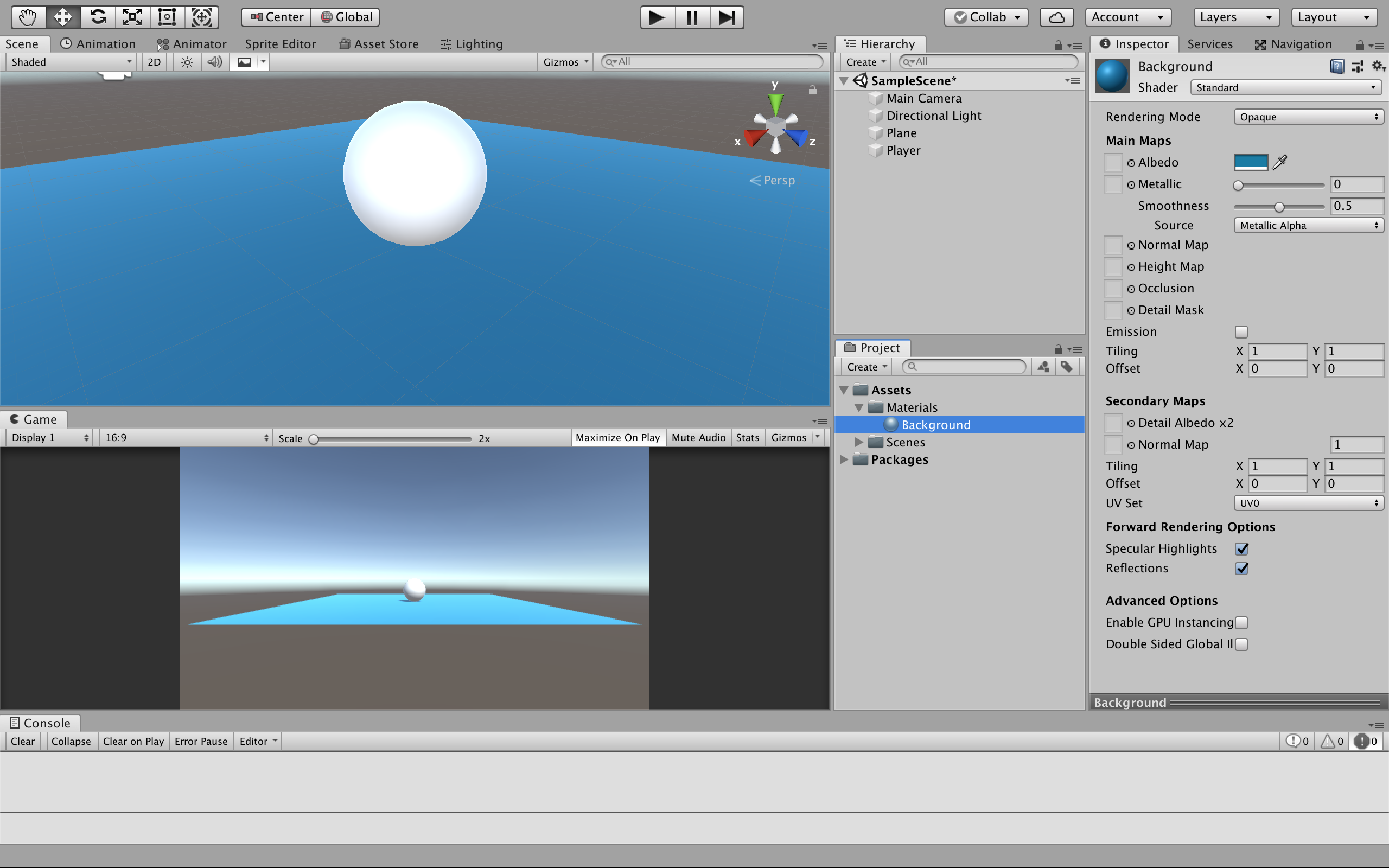
まずBackgroundをクリックすると、下の画像のようになるのでAlbedoの右にある色をクリックしましょう
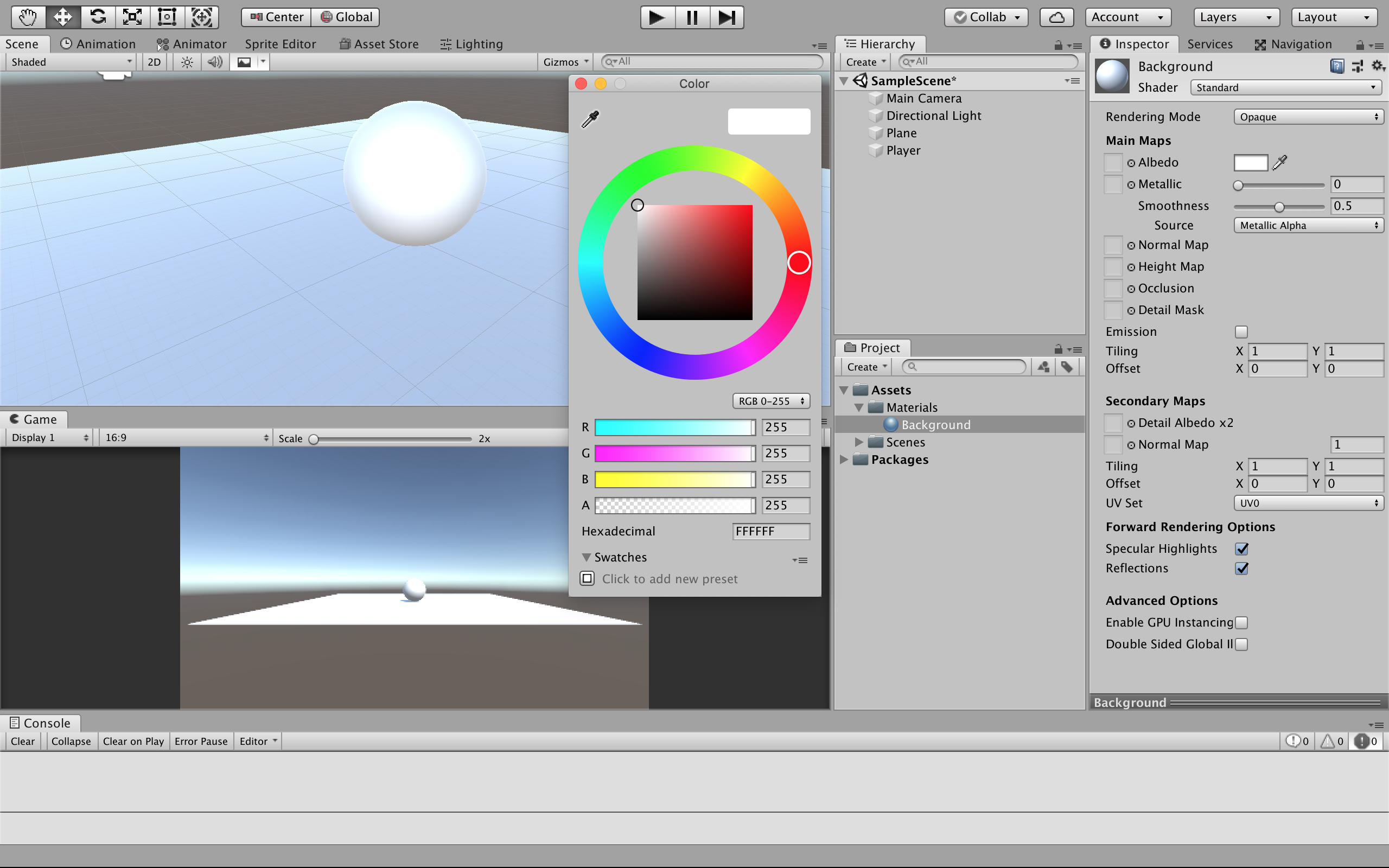
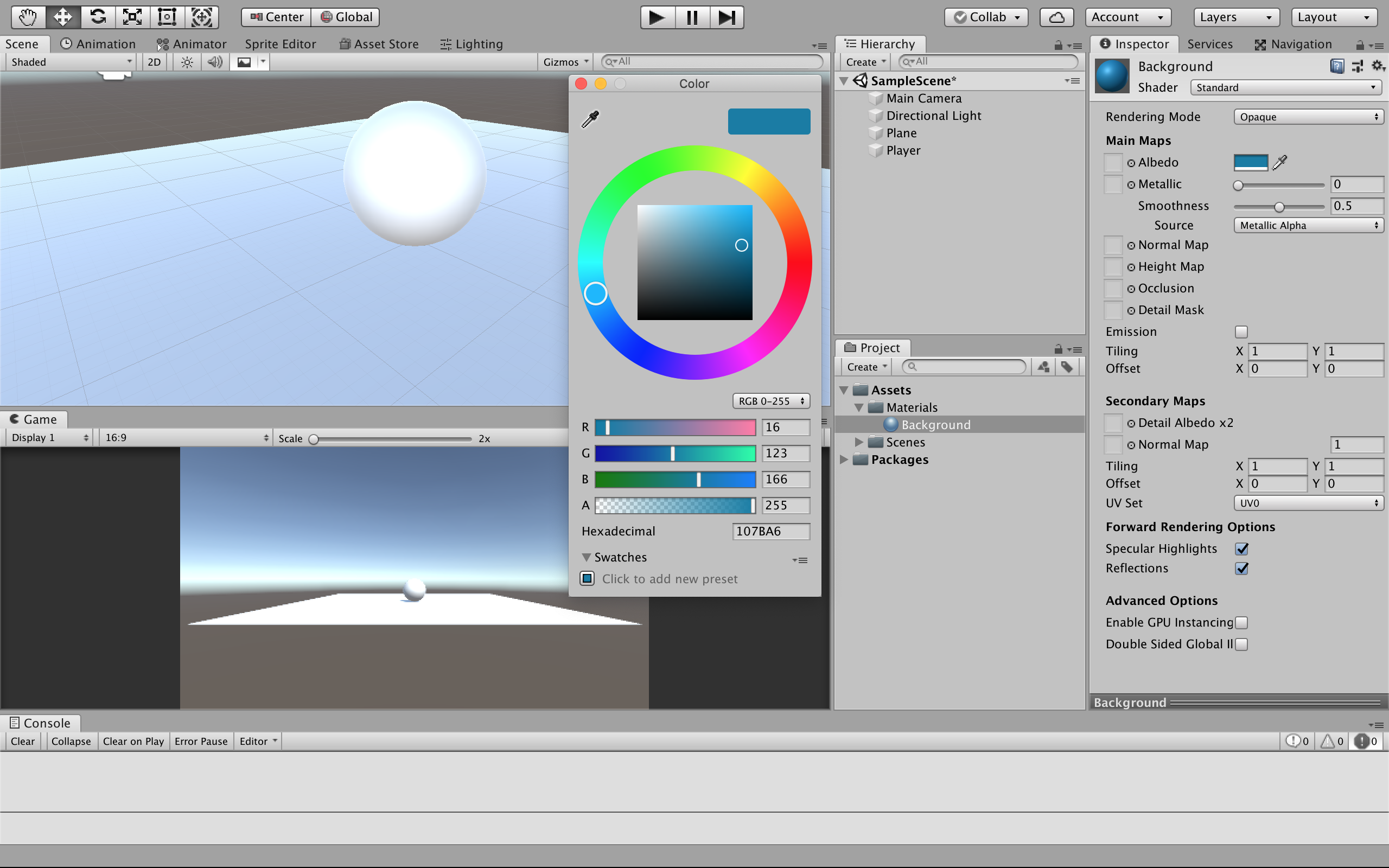
そうすると画面中央の色選択画面が出てくるので好きな色を選択しましょう

選択すると先ほど画面右にあった色が変化するのでColorのタブを消しましょう

最後にProject内のBackgroundを左上の画面上のPlaneにドラックアンドドロップすることでPlaneの色を変更することができます。

次に、Scriptを書いていきましょう
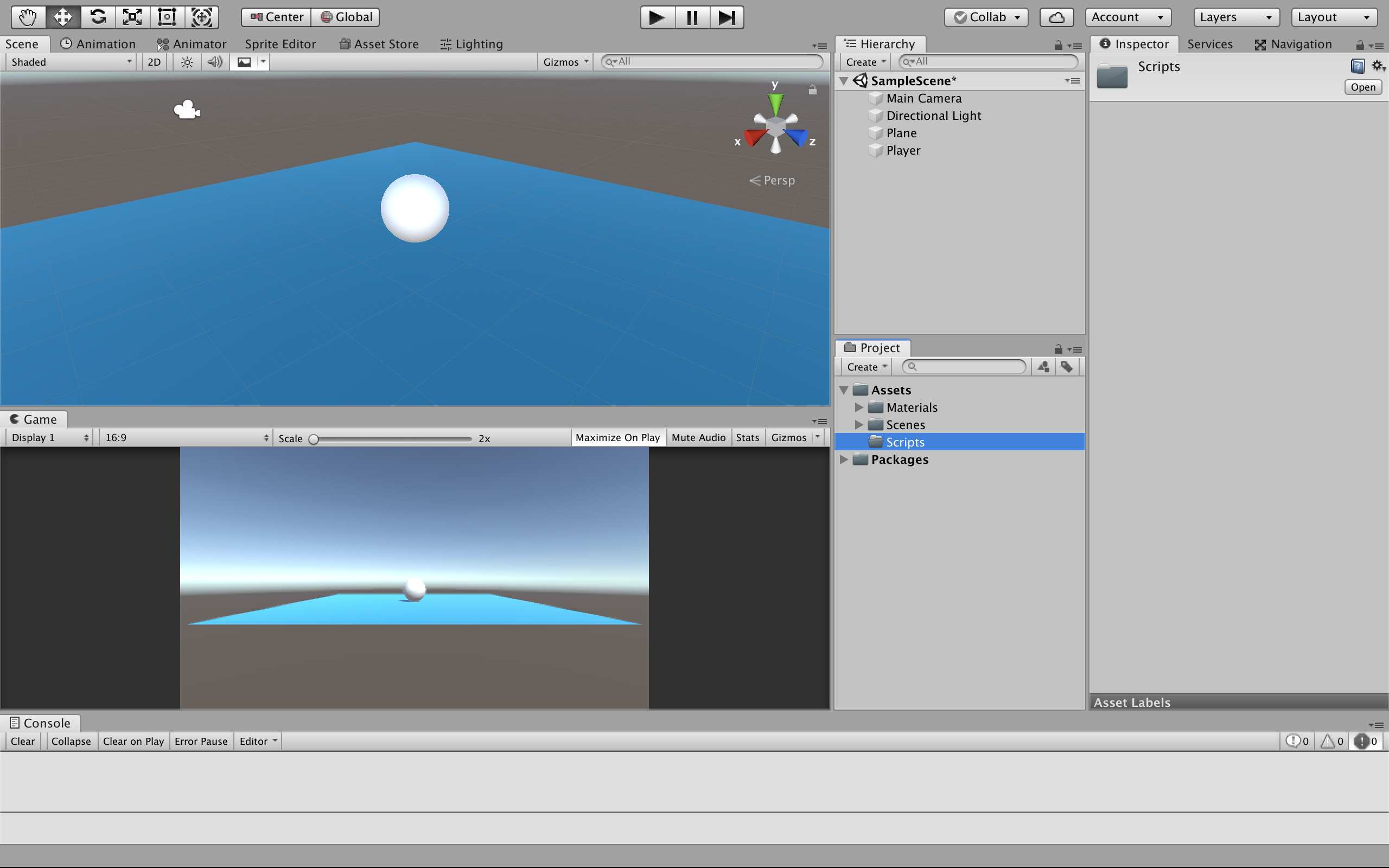
上と同じようにProjectからCreate => FolderでScriptsという名前のフォルダを作成しましょう

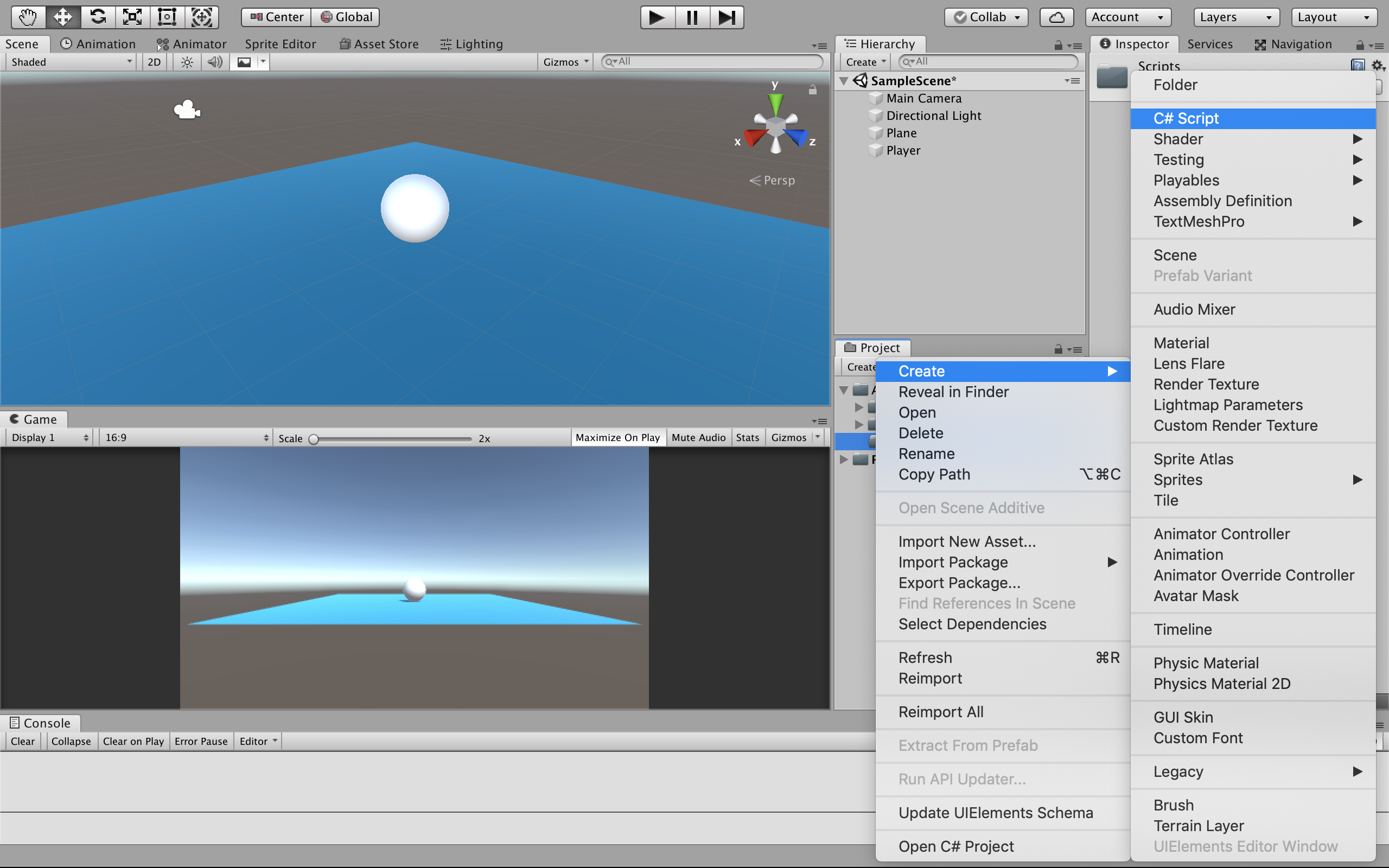
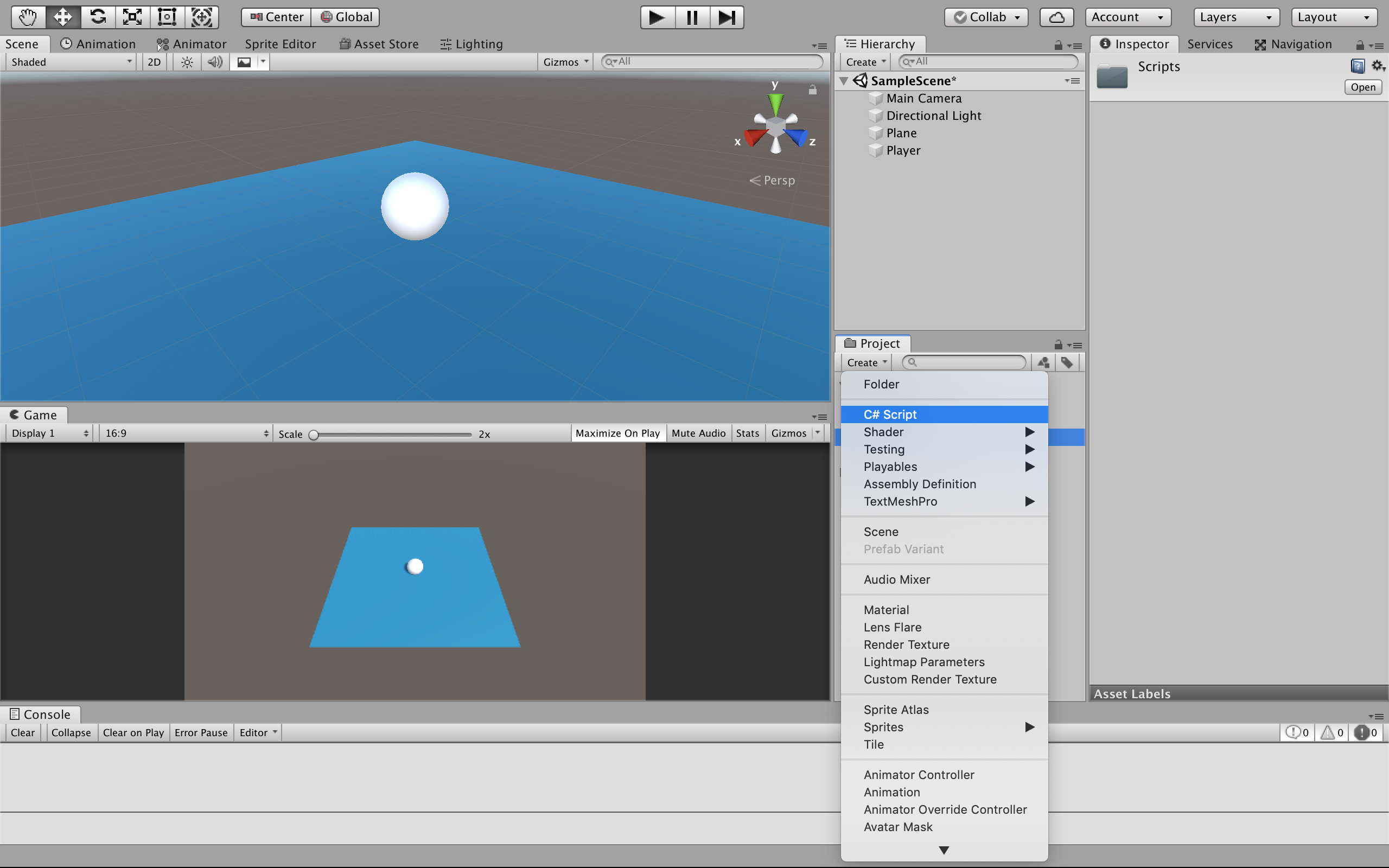
フォルダが作成できたら、フォルダを右クリックしてCreate => C# Scriptでスクリプトを作りましょう

今回はMoveという名前にします

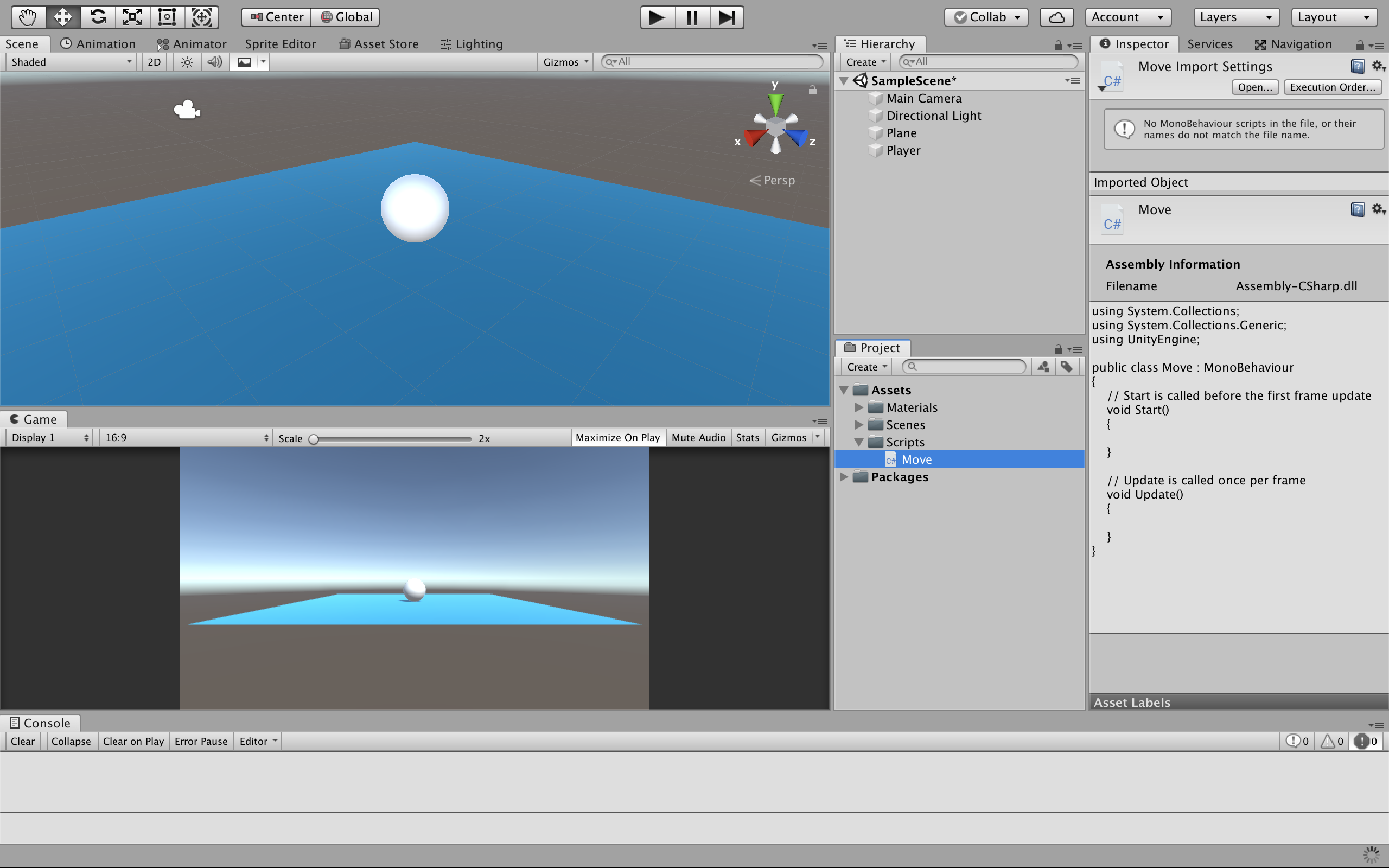
出来上がったら右上のOpenをクリックしてスクリプトを編集していきましょう

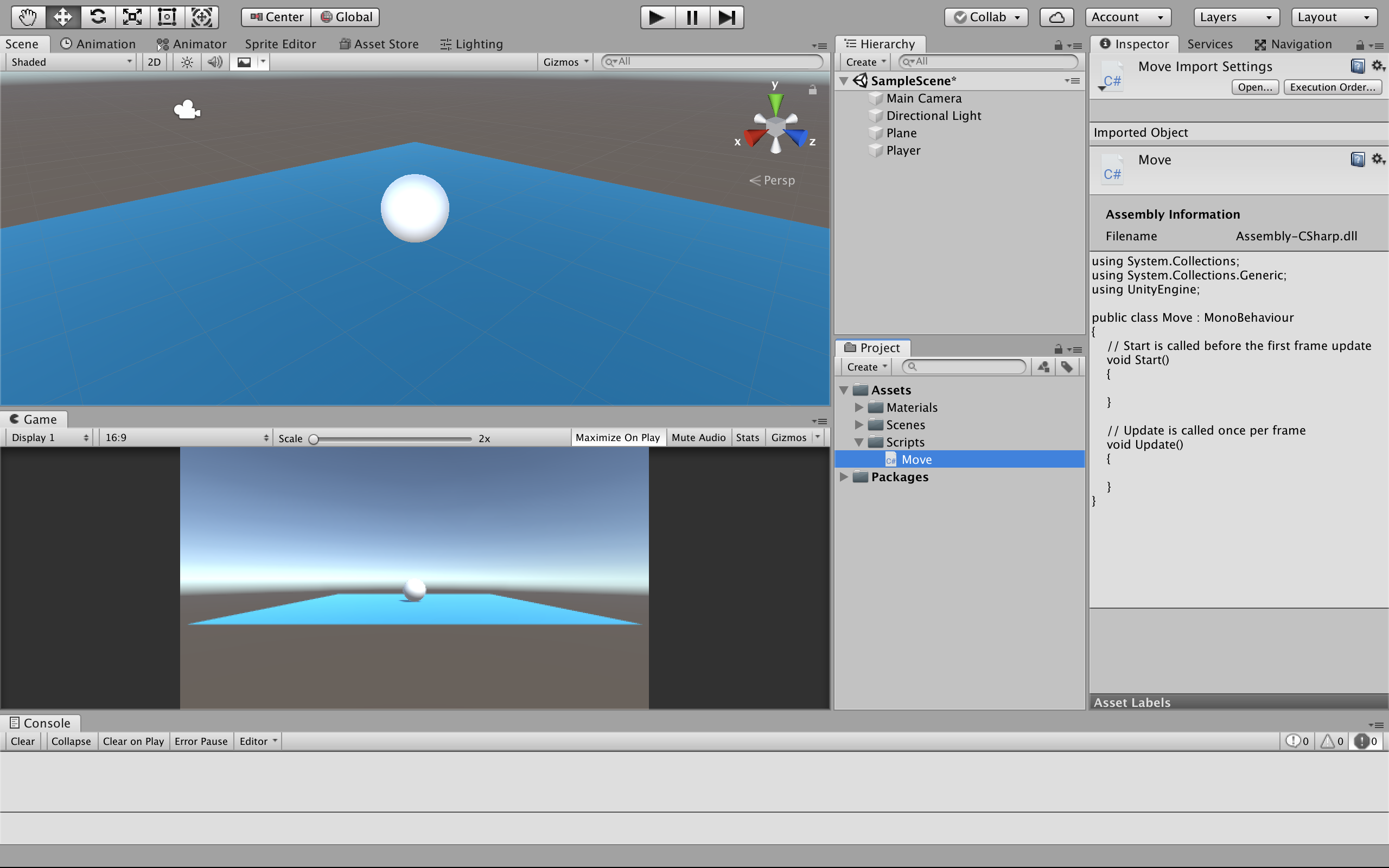
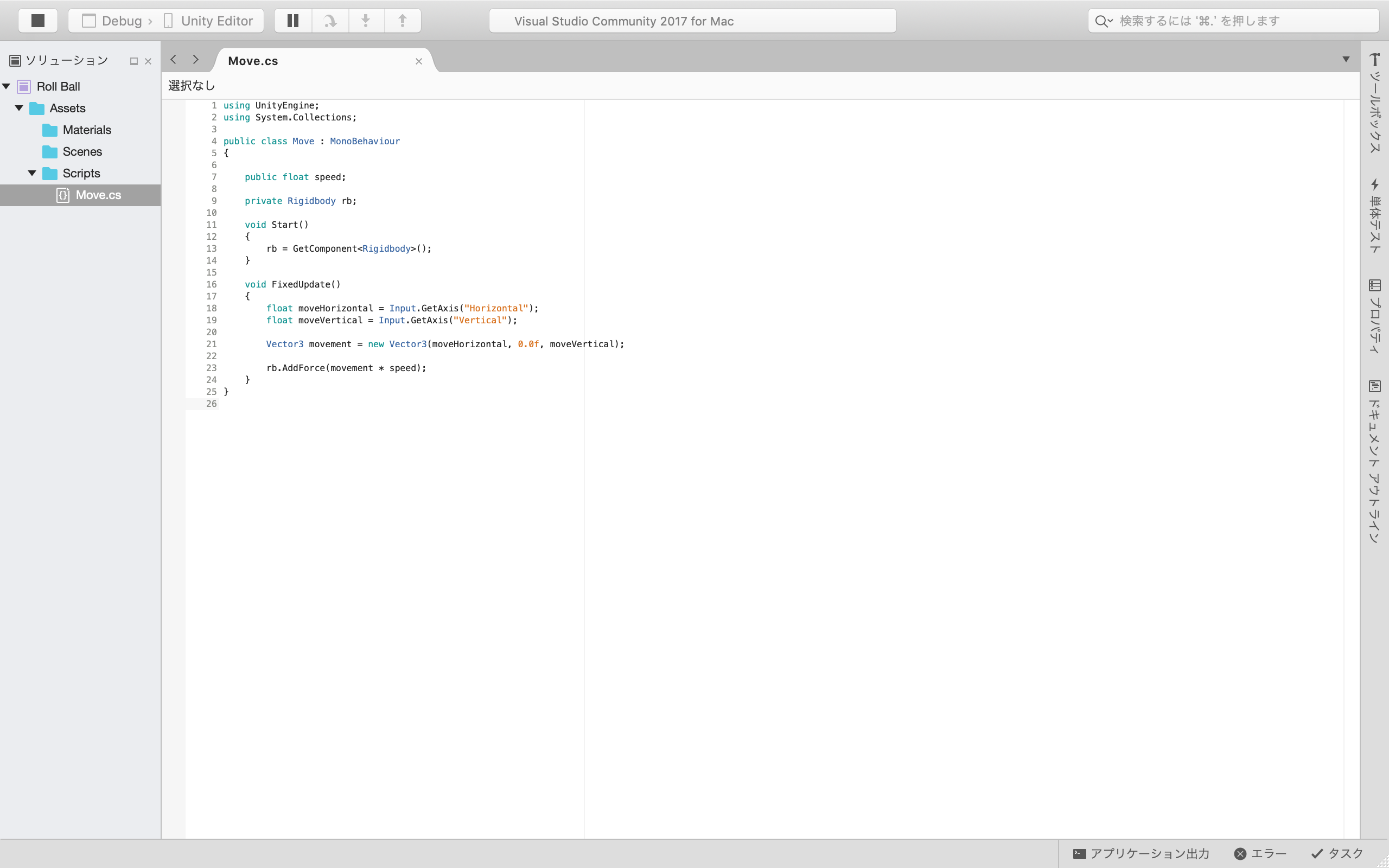
こんな感じで書いていきましょう
public float speed;
private Rigidbody rb;
void Start()
{
rb = GetComponent<Rigidbody>();
}
void FixedUpdate()
{
float moveHorizontal = Input.GetAxis("Horizontal");
float moveVertical = Input.GetAxis("Vertical");
Vector3 movement = new Vector3(moveHorizontal, 0.0f, moveVertical);
rb.AddForce(movement * speed);
}

コードが完成したらスクリプトを対象のオブジェクトにドラックアンドドロップしましょう
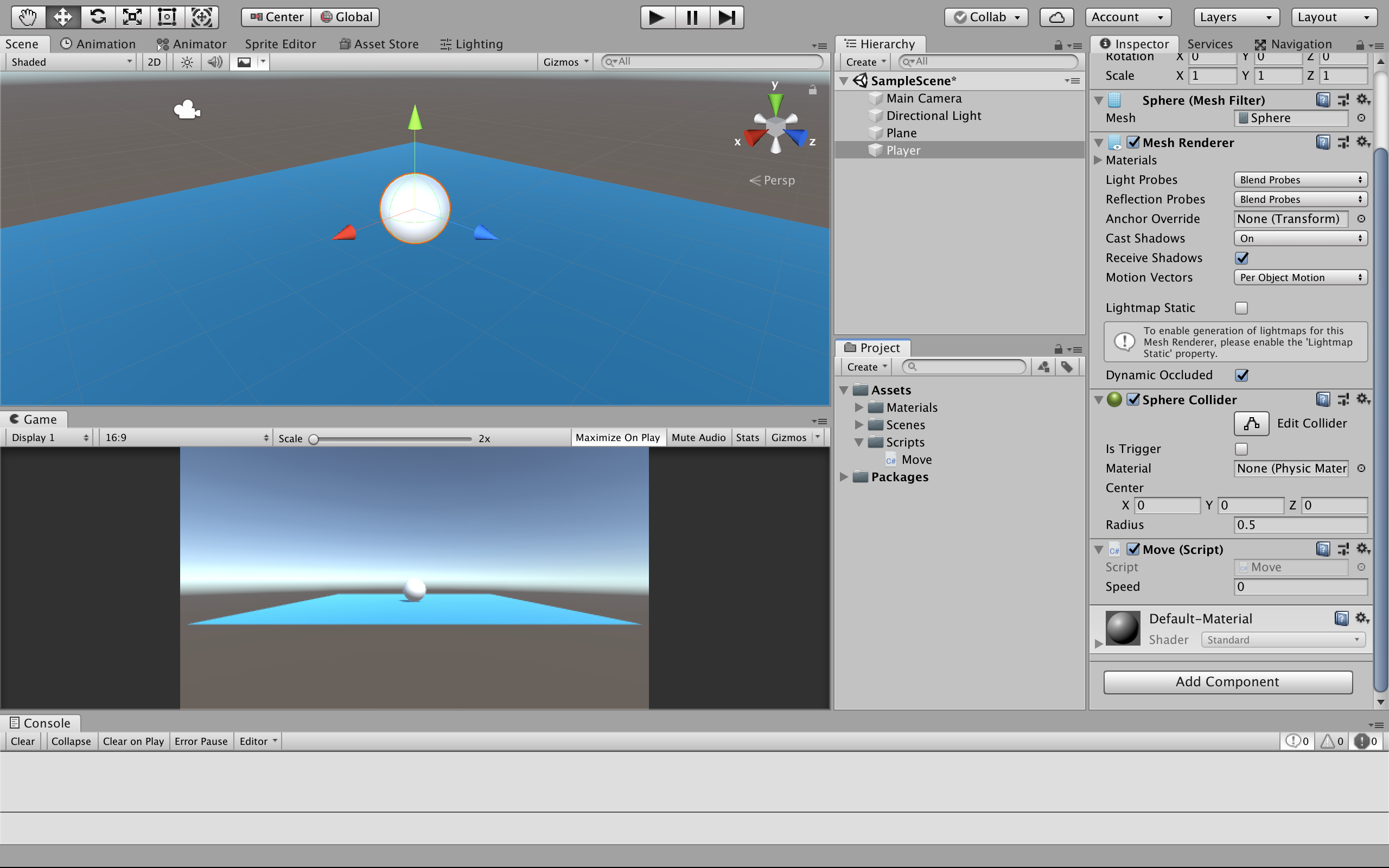
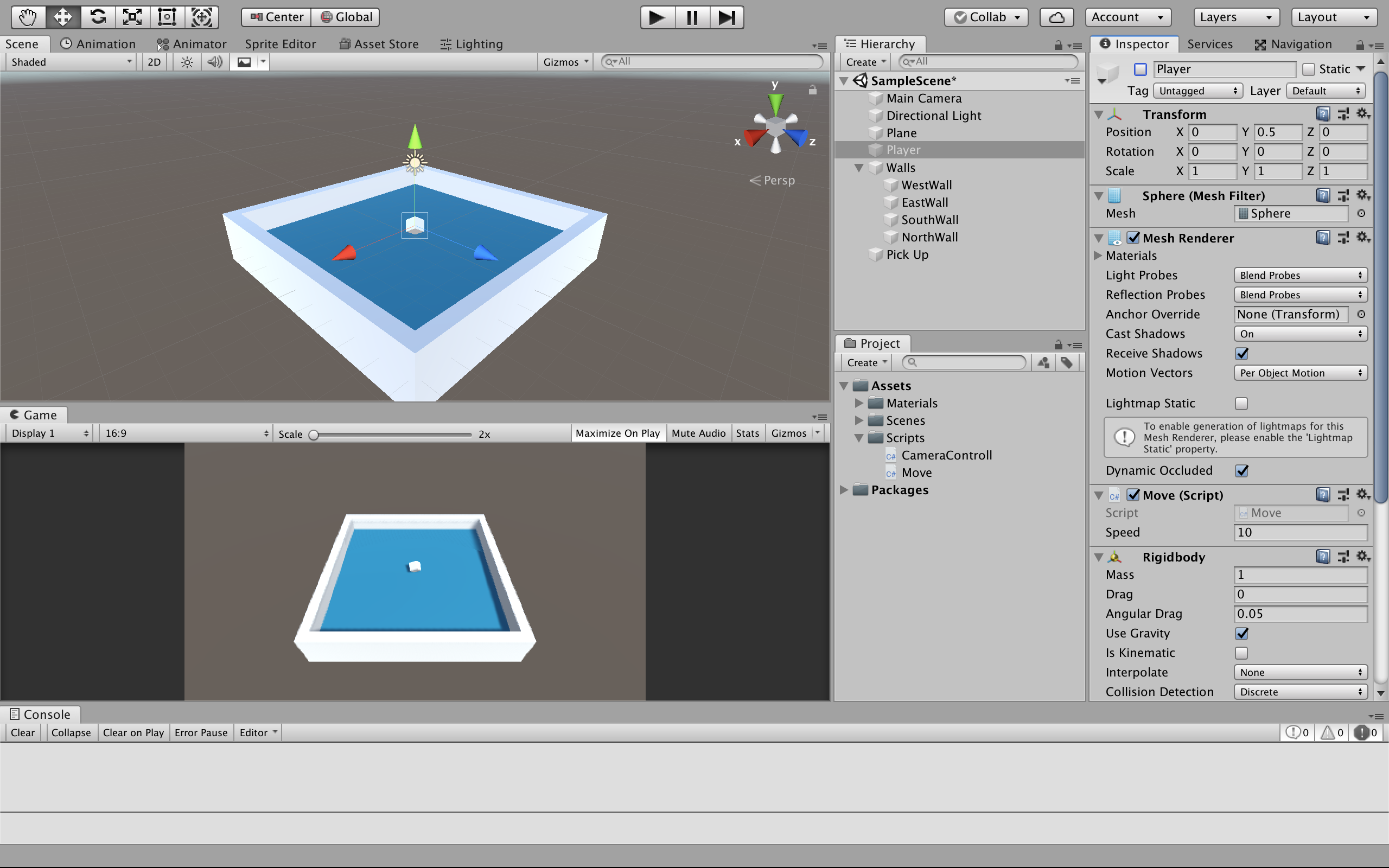
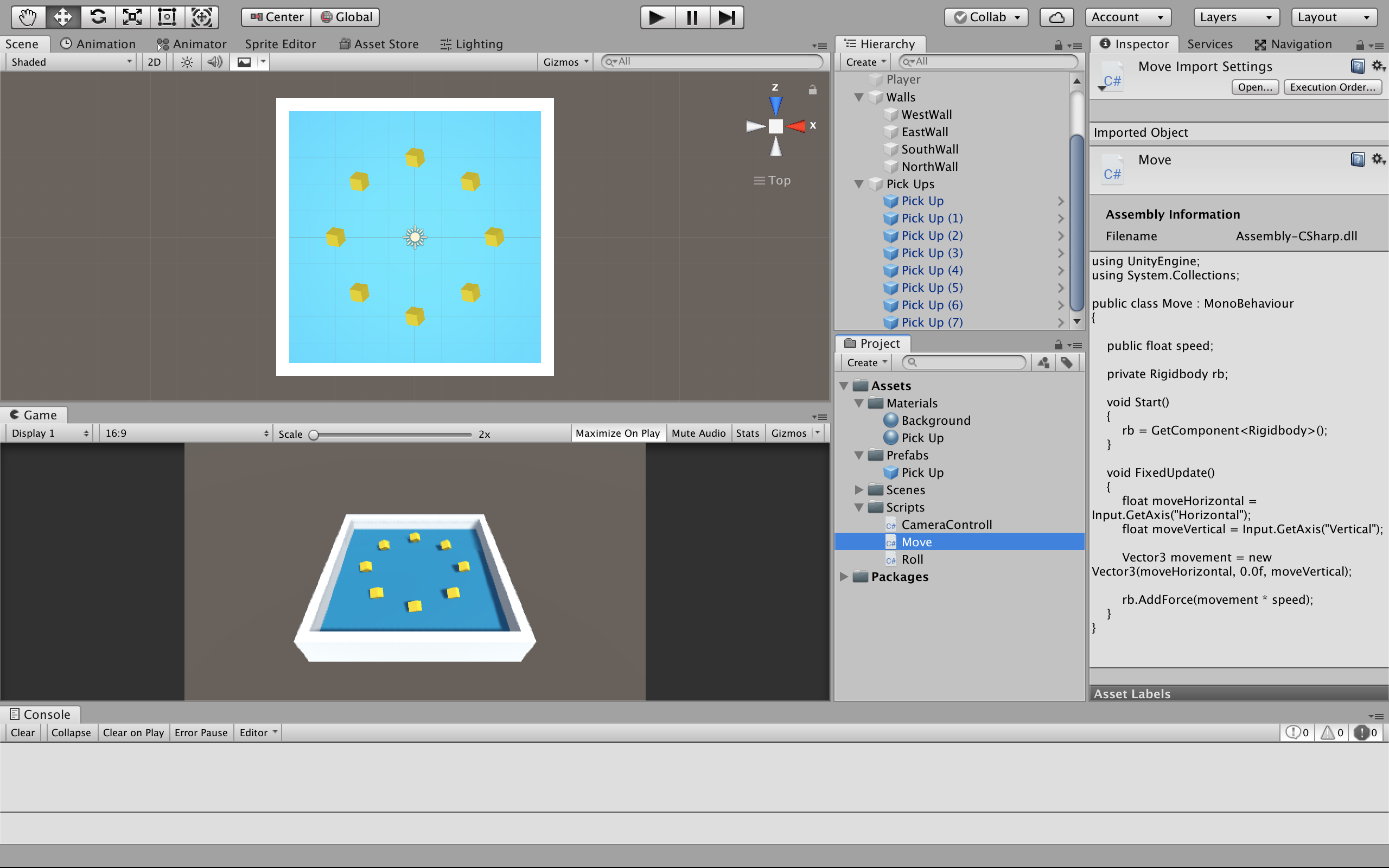
画像のようにInspectorにスクリプトが追加されていれば大丈夫です

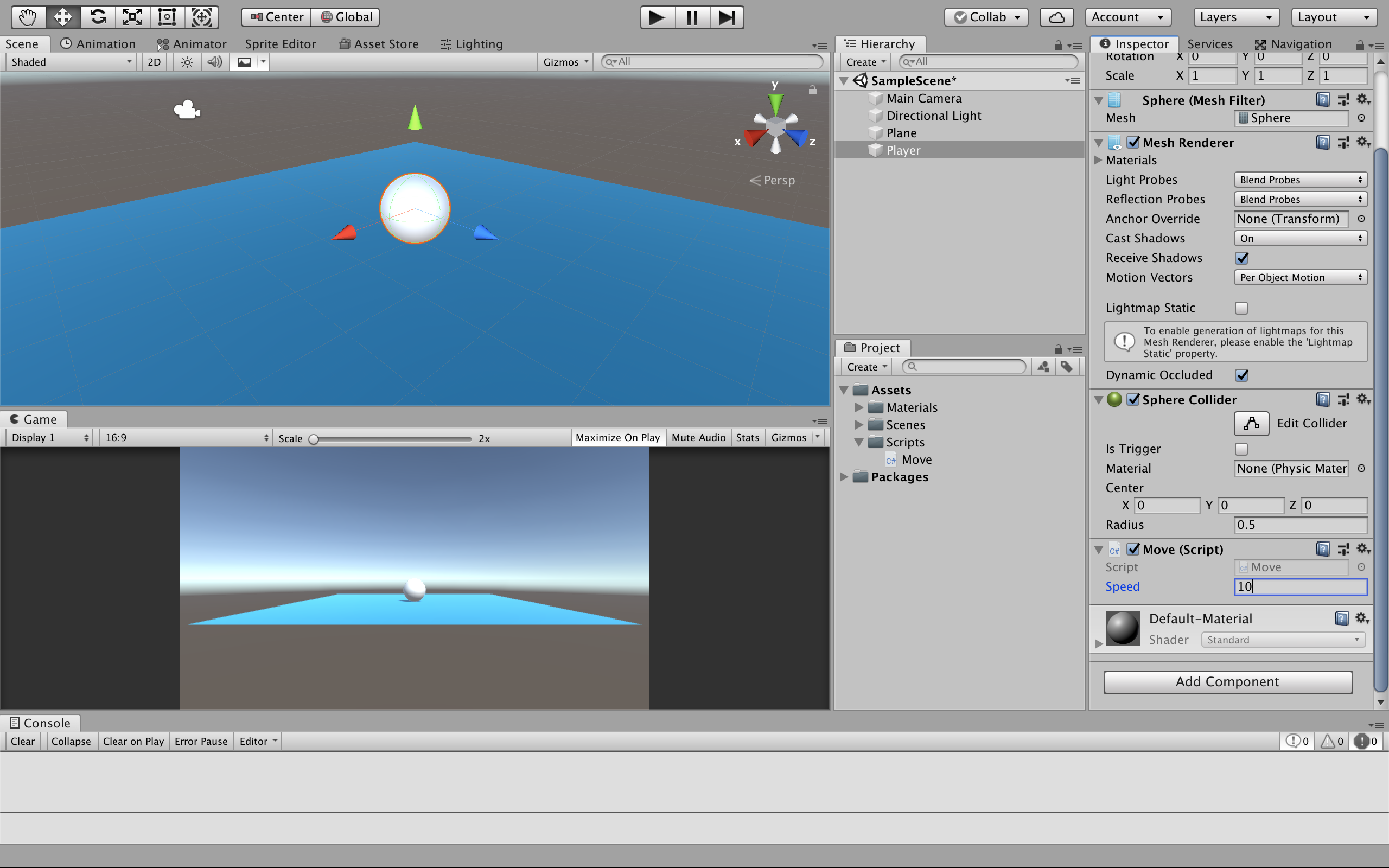
先ほどのスクリプトでpublic float speed;という感じにpublicな変数を用意したため、Unity上で画面下のように変数speedに好きな値を入れることができるようになっています。今回は10をいれておきましょう。

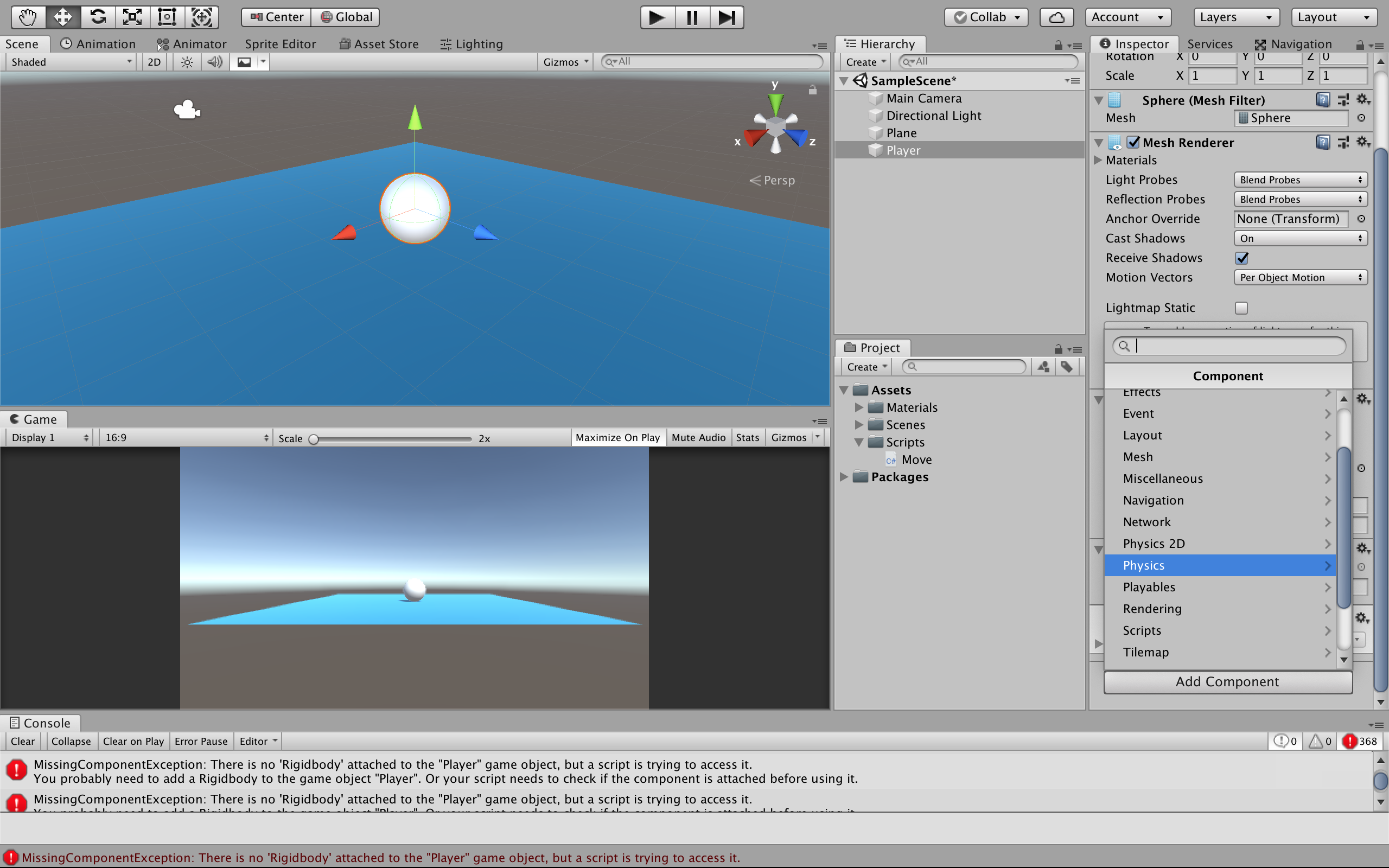
スクリプトの追加ができたので、次はComponentを追加していきましょう。
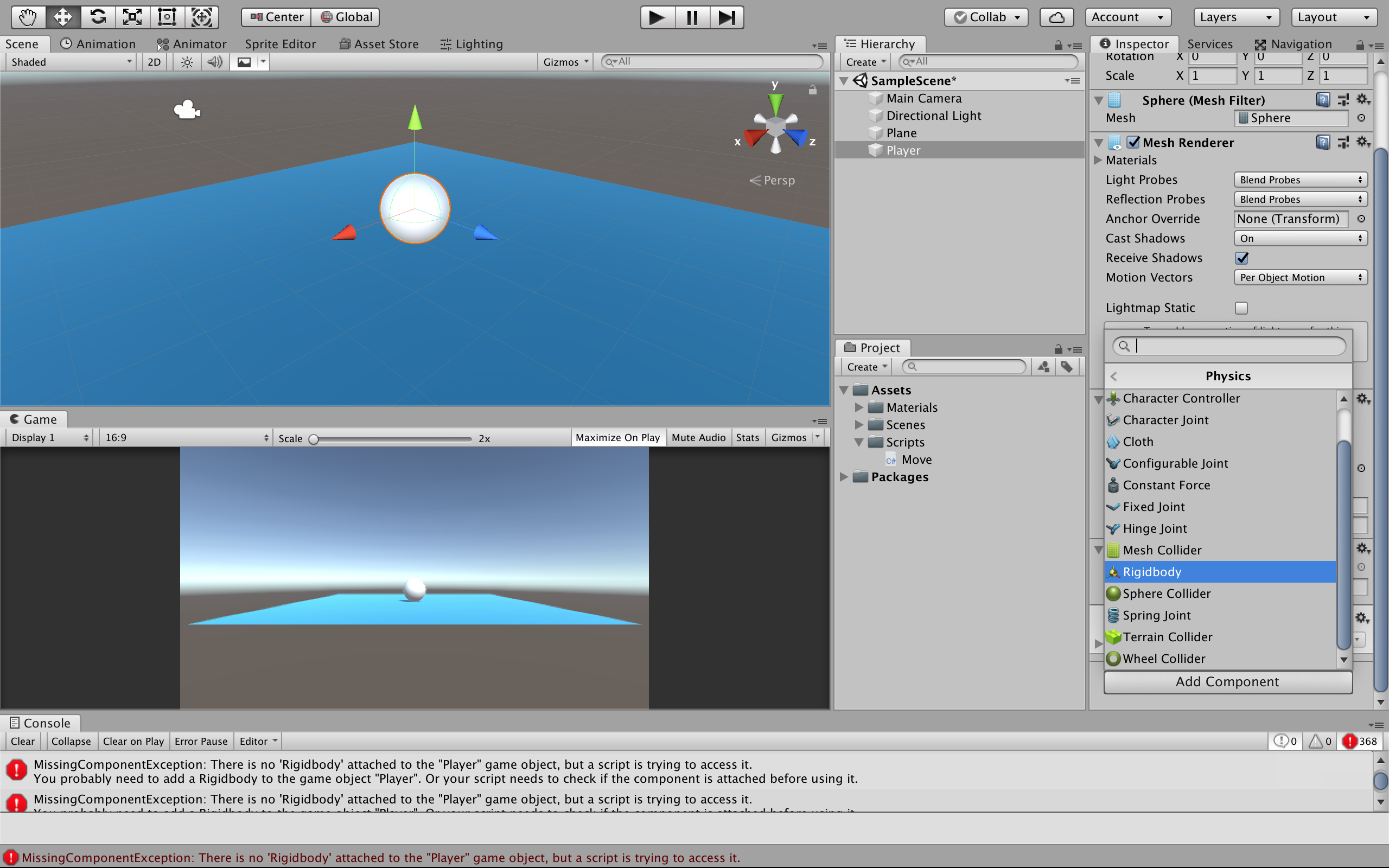
ではPlayerをクリックし、画面一番下のAdd Component => Physics => Rigidbodyをクリックしていきましょう
そうすることでオブジェクトにRigidbody属性が追加されます


画面中央上の➡︎をクリックすることでゲームを開始することができるので試してください。キーボードの矢印キーに対応した動きをしてくれるはずです。

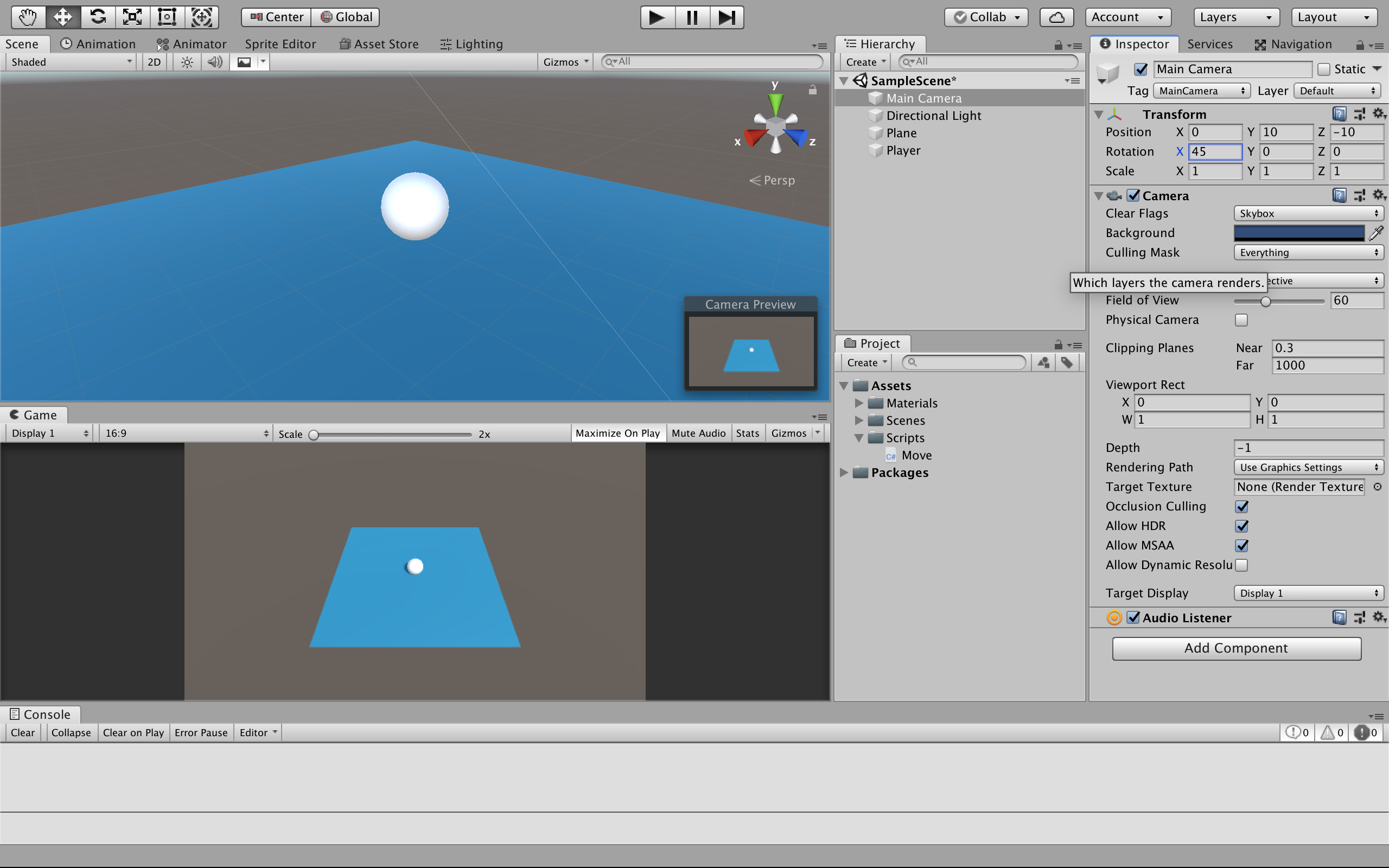
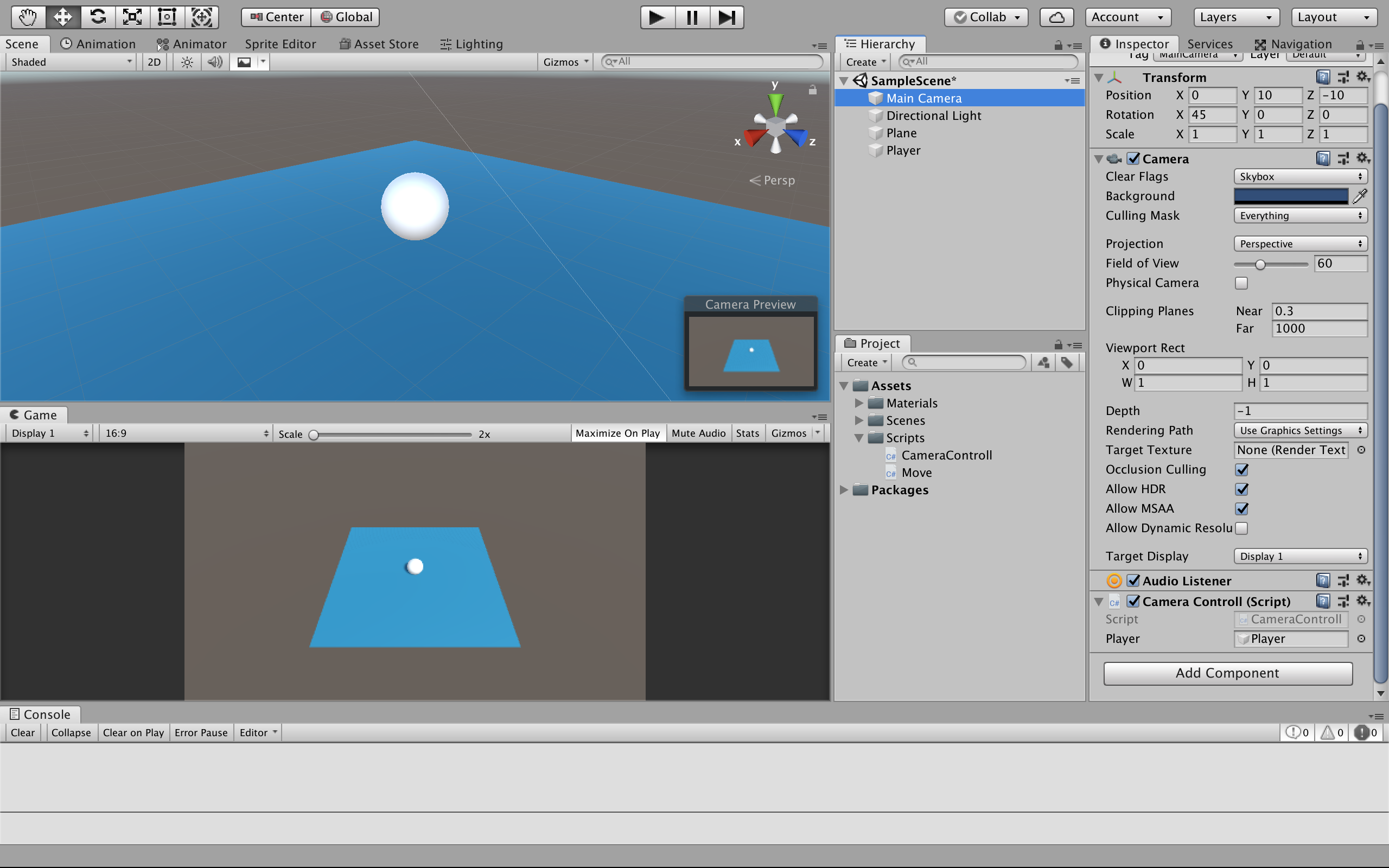
カメラの設定をしていきましょう
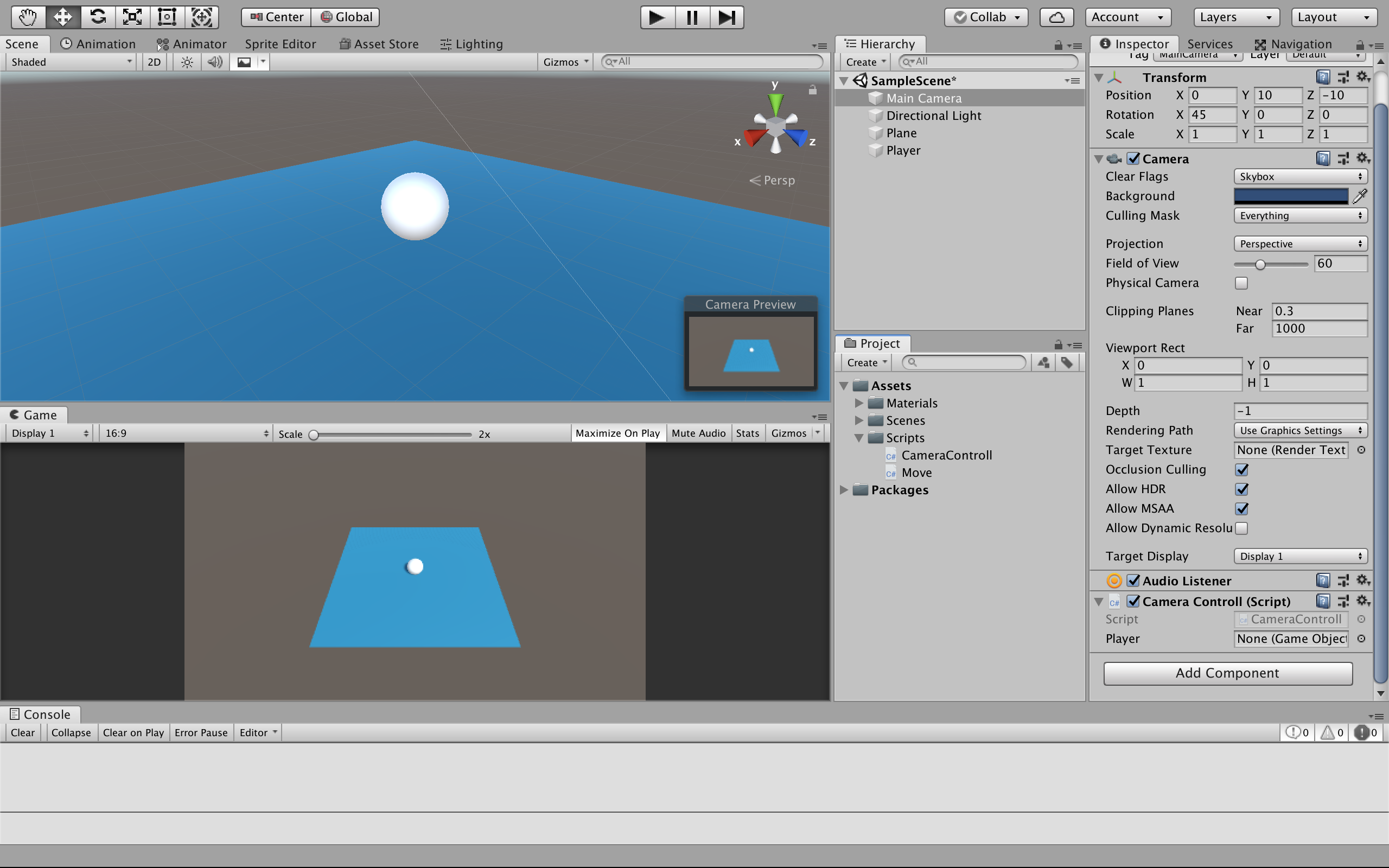
まずHierarchy => Main Camera => TransformでPosition Yの値を10にして次にRotation Xの値を45にしましょう

スクリプトも書いていきましょう
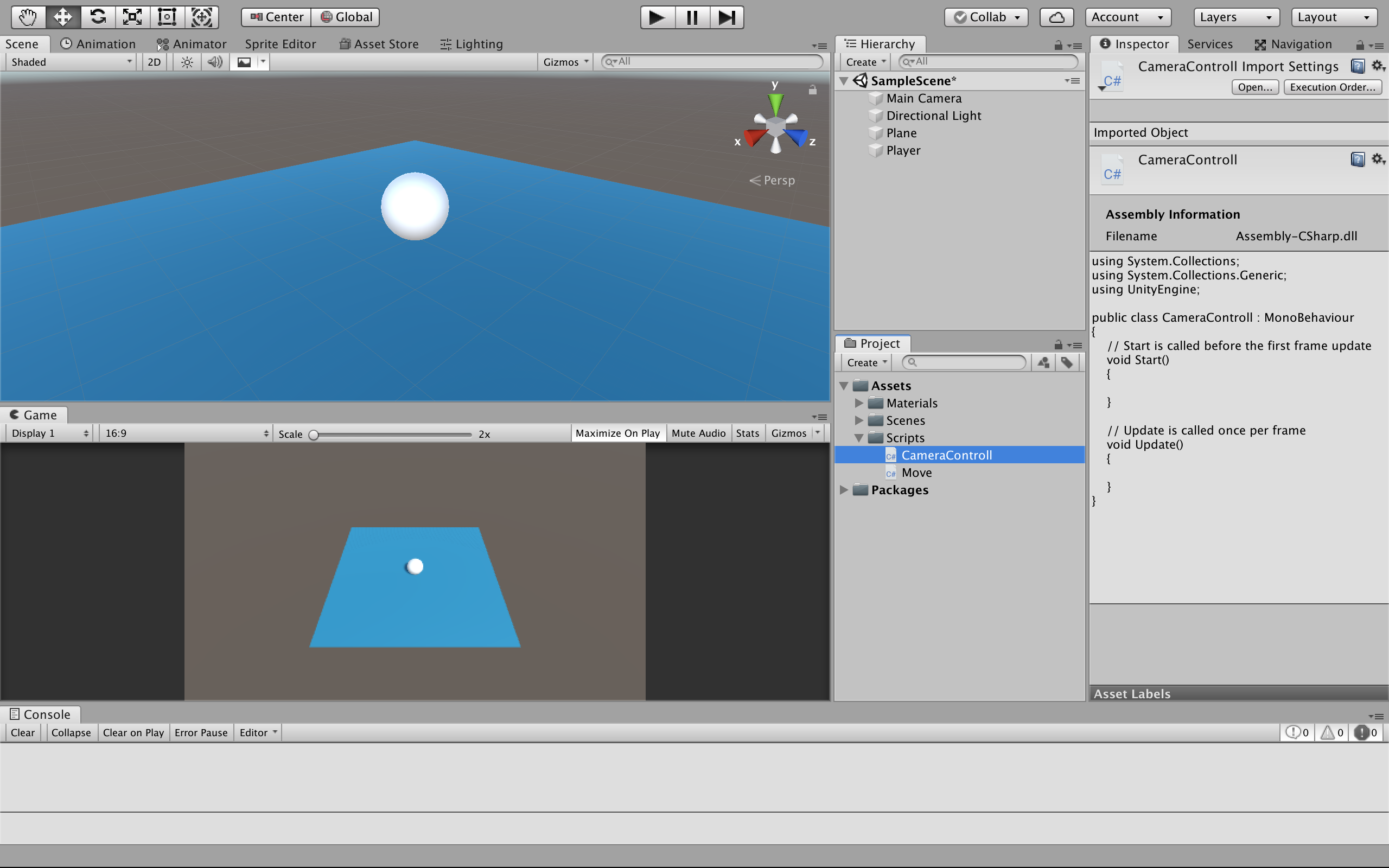
こちらもScriptsを右クリックCreate => C# Scriptsでスクリプトを作成し

名前をCameraControllにします

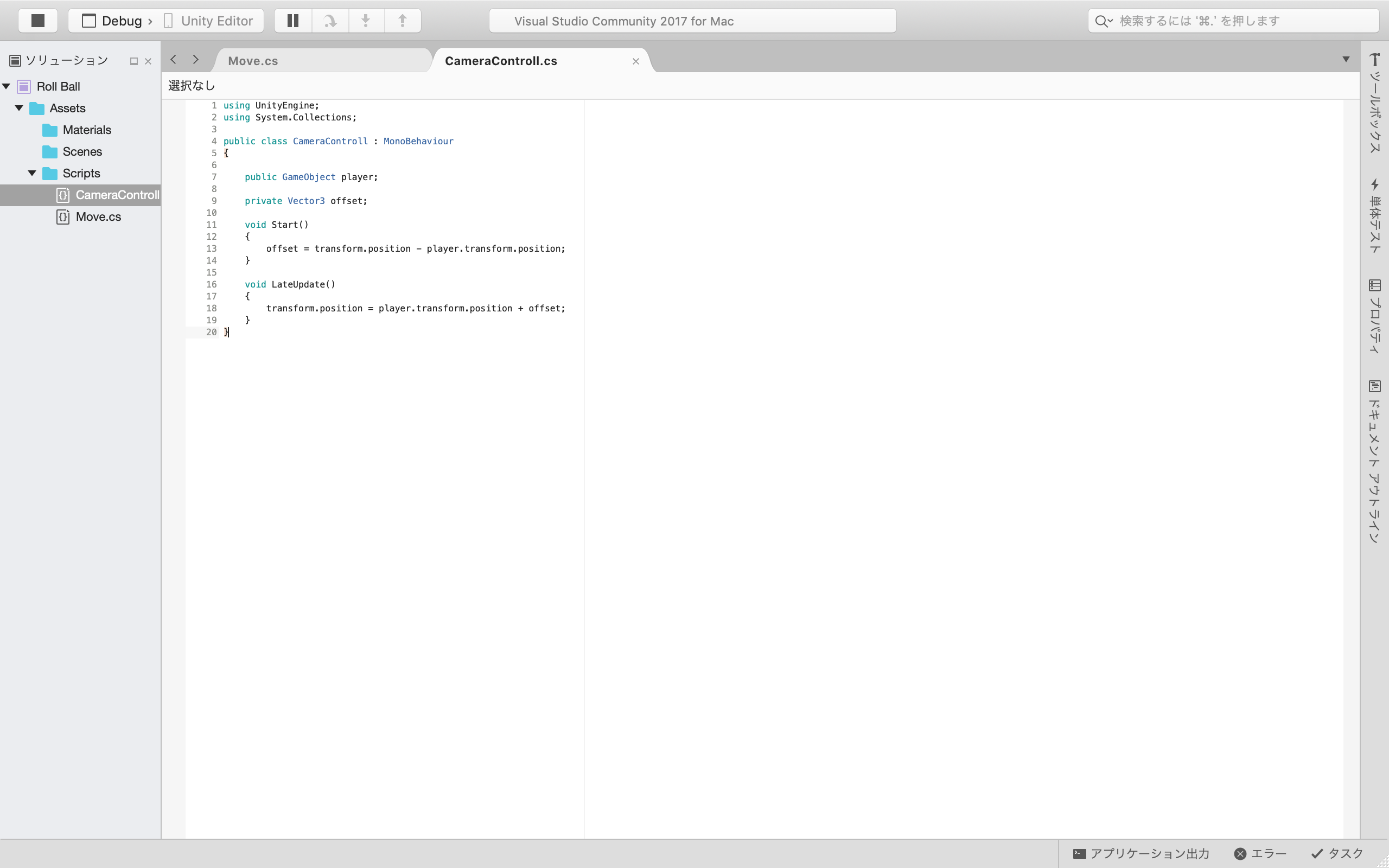
こちらも開いて中身を書いていきます
public GameObject player;
private Vector3 offset;
void Start()
{
offset = transform.position - player.transform.position;
}
void LateUpdate()
{
transform.position = player.transform.position + offset;
}

このスクリプトはMain Cameraにドラックアンドドロップしましょう
画像のようにInspectorの中にスクリプトが追加されていれば大丈夫です

今回のスクリプトではpublic GameObject player;の部分で追跡する対象を決める変数を作ったためCameraControll内のPlayerにHierarchy内のPlayerをドラックアンドドロップしましょう
画像のように右下にPlayerが選択されていれば大丈夫です

ここで一旦動かしてみましょう
ボールに連動してカメラが動いてくれると思います

ボールが場外に落ちないように壁を作っていきましょう
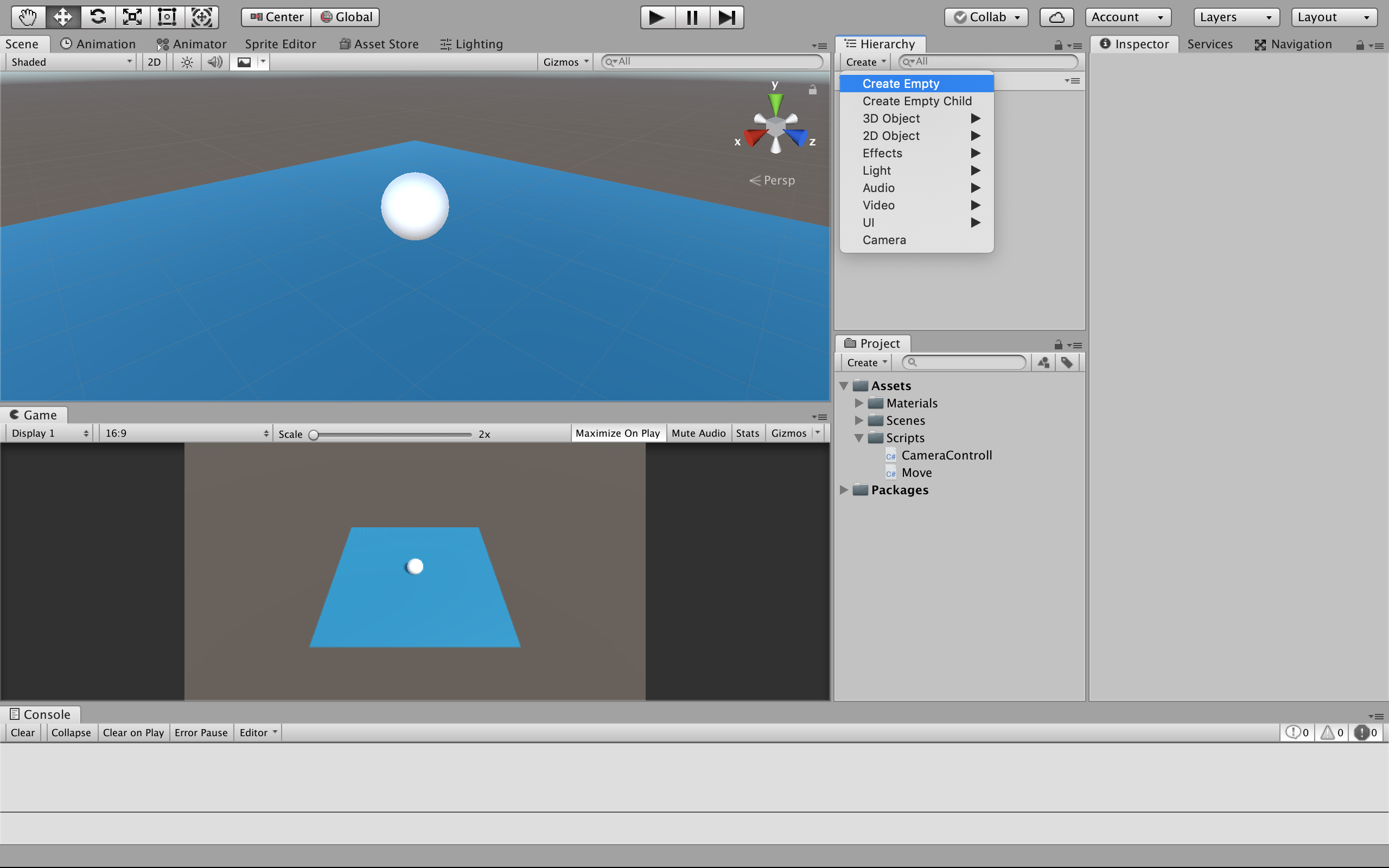
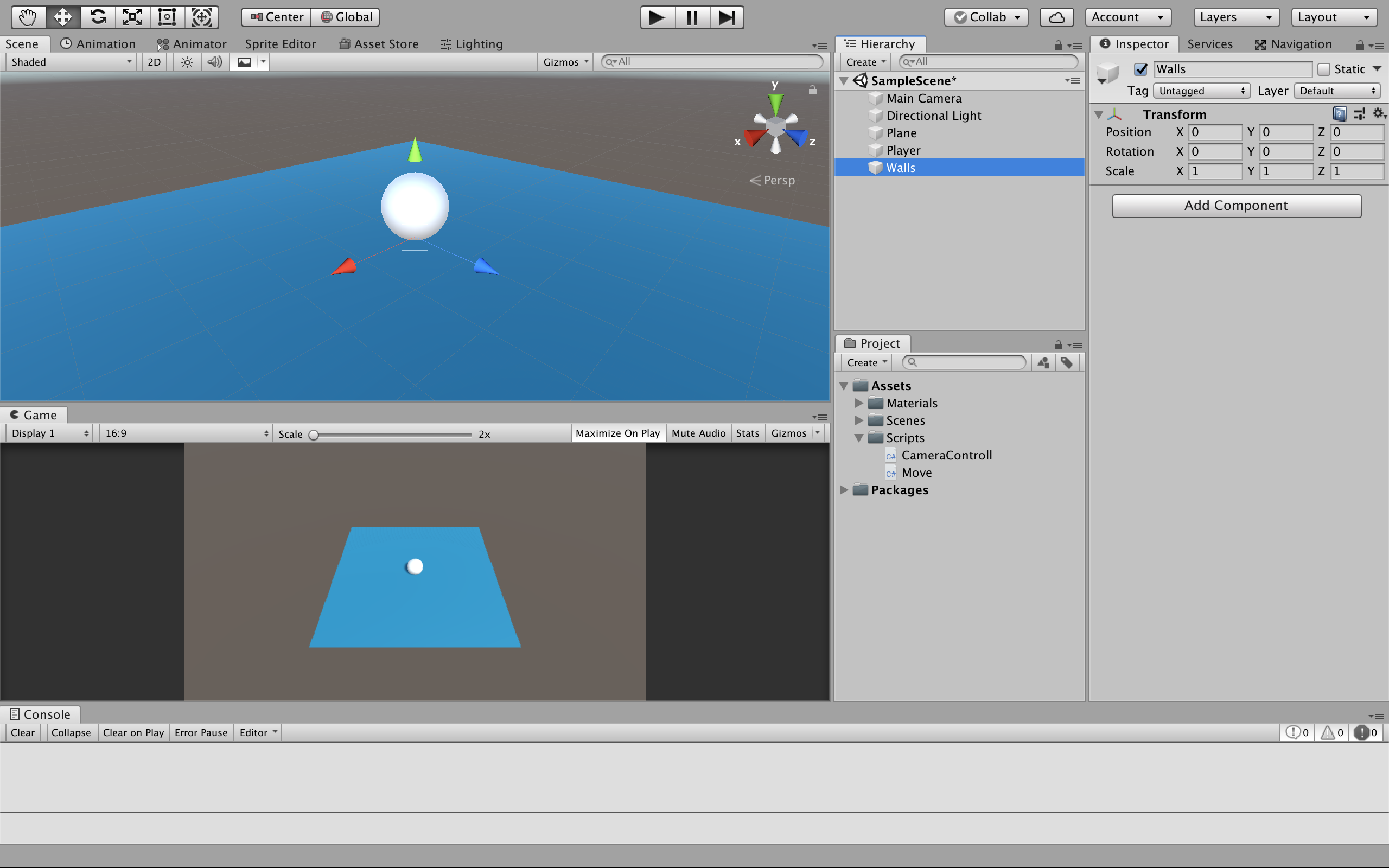
まずHierarchy => Create => Create EmptyでGameObjectを作りましょう

名前はWallsにします

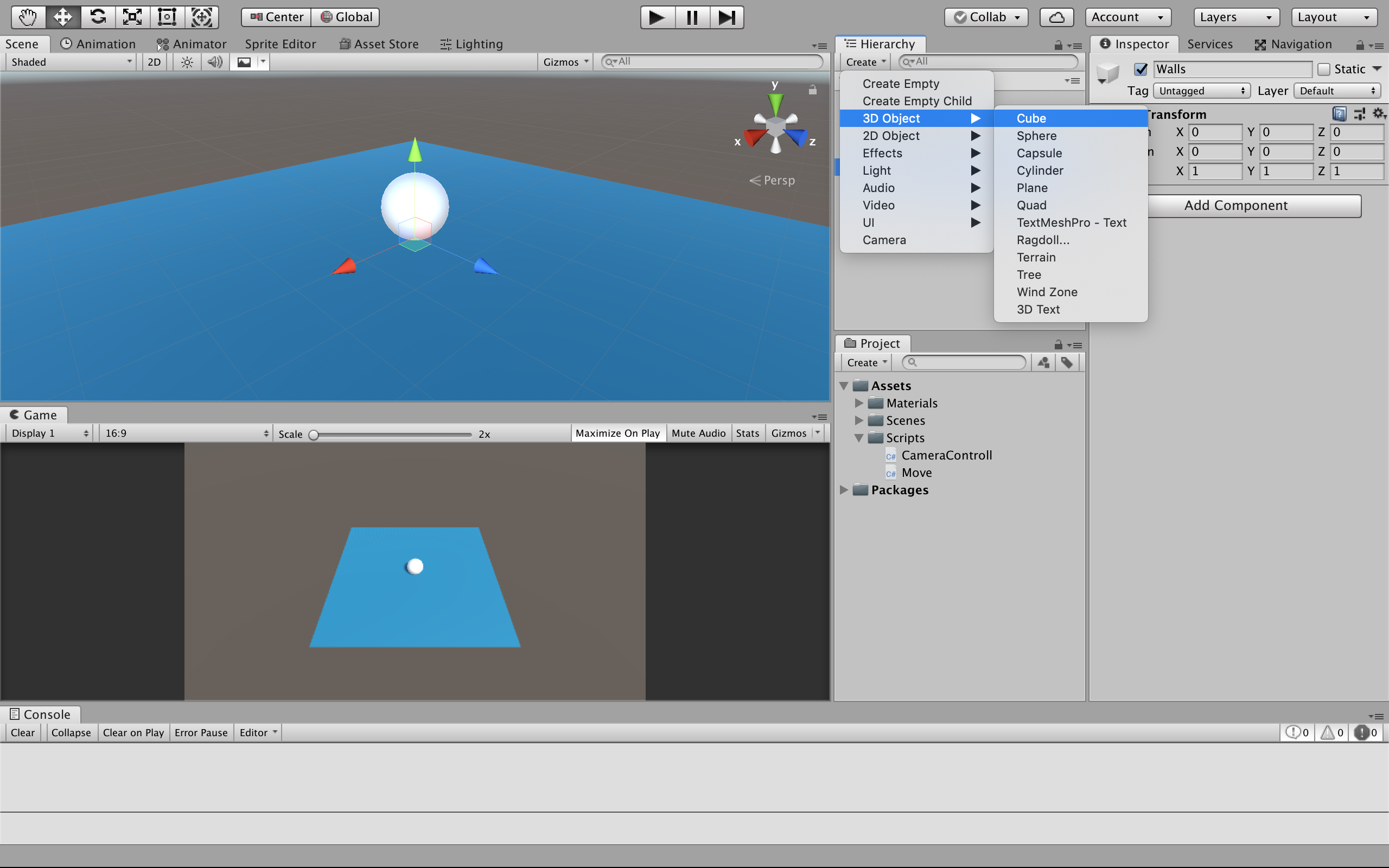
中身も作るのでHierarchy => Create => 3D Object => Cubeで立方体を作ります

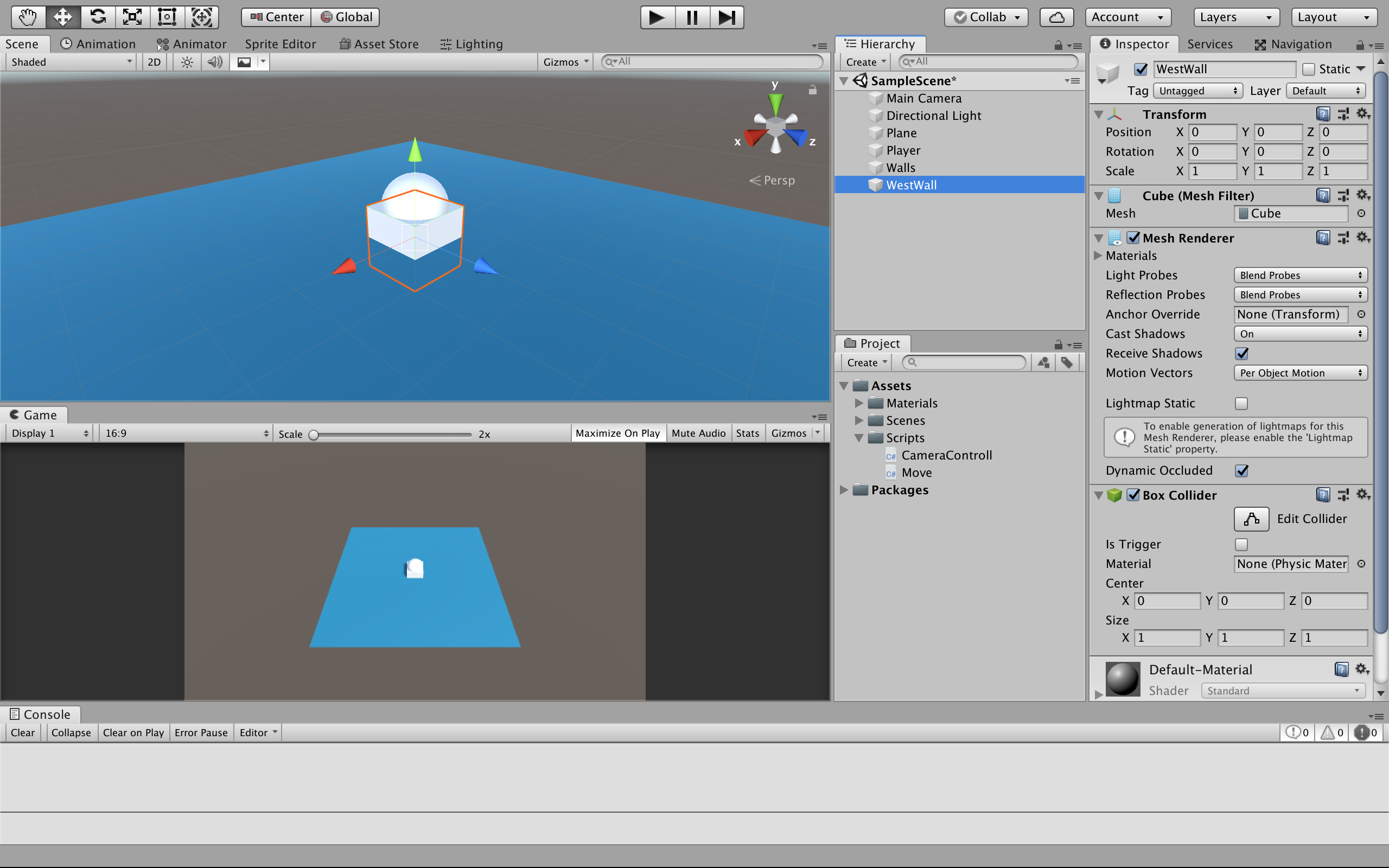
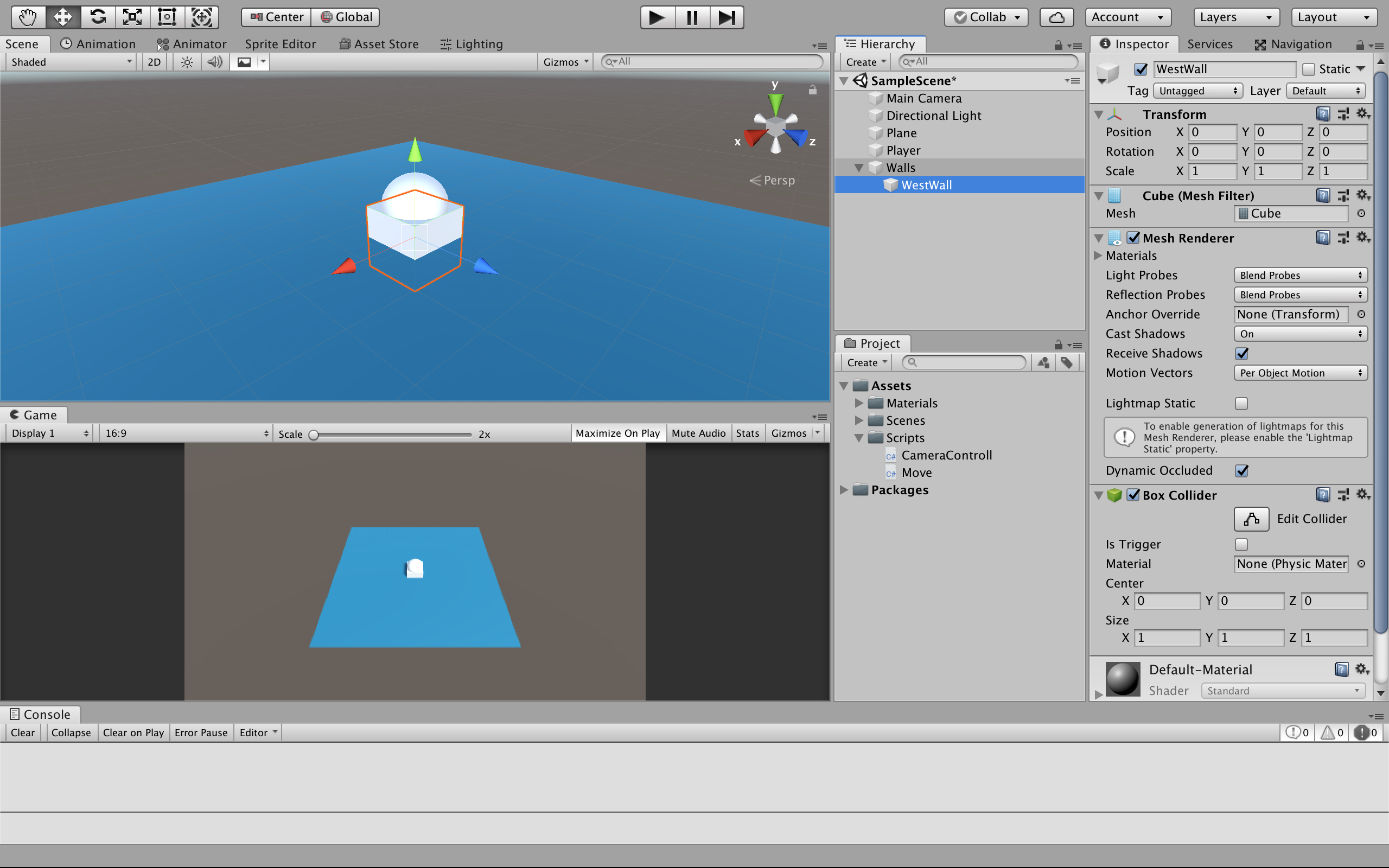
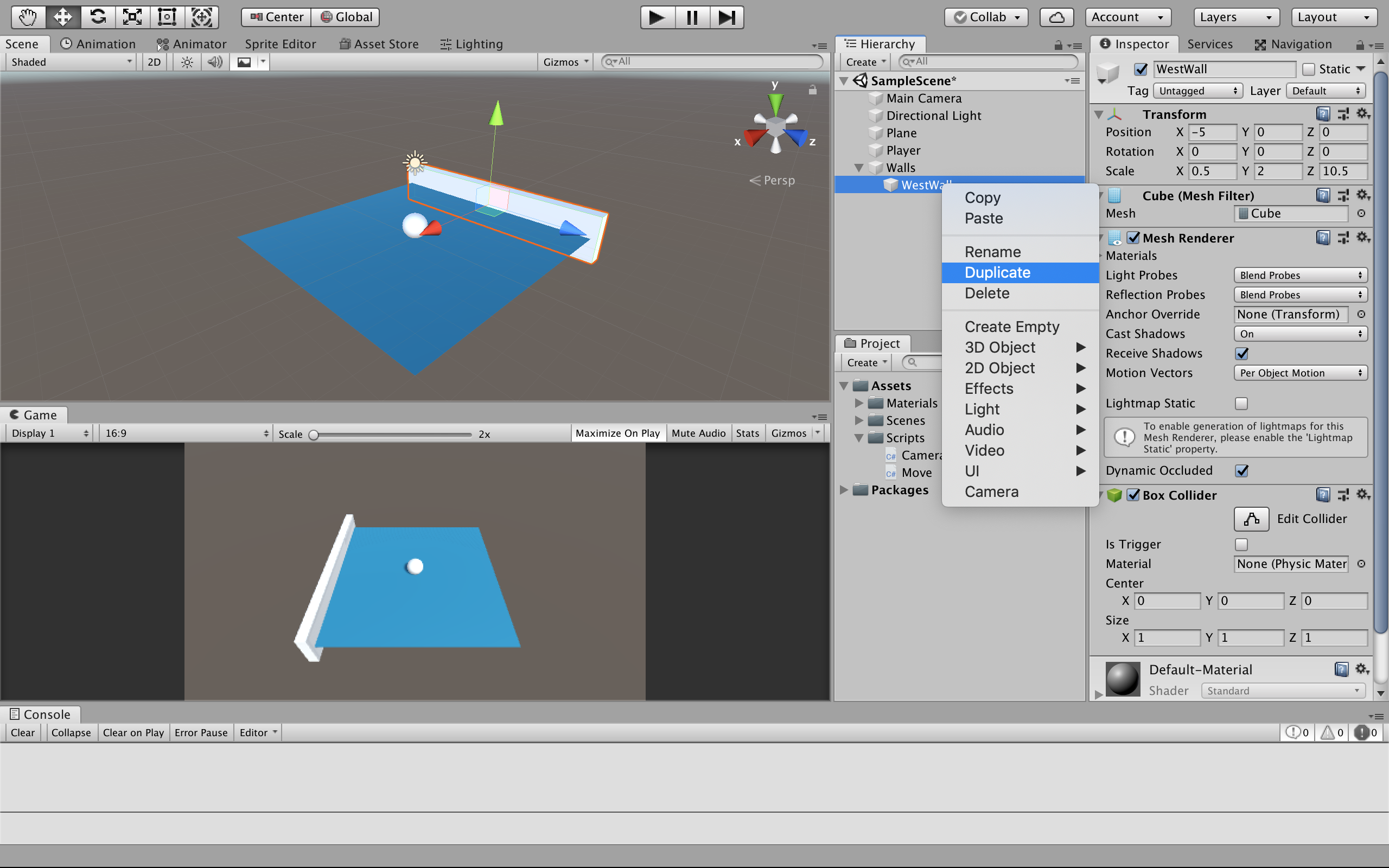
名前はWestWallにします

今作ったWestWallをWallsの下にいれます

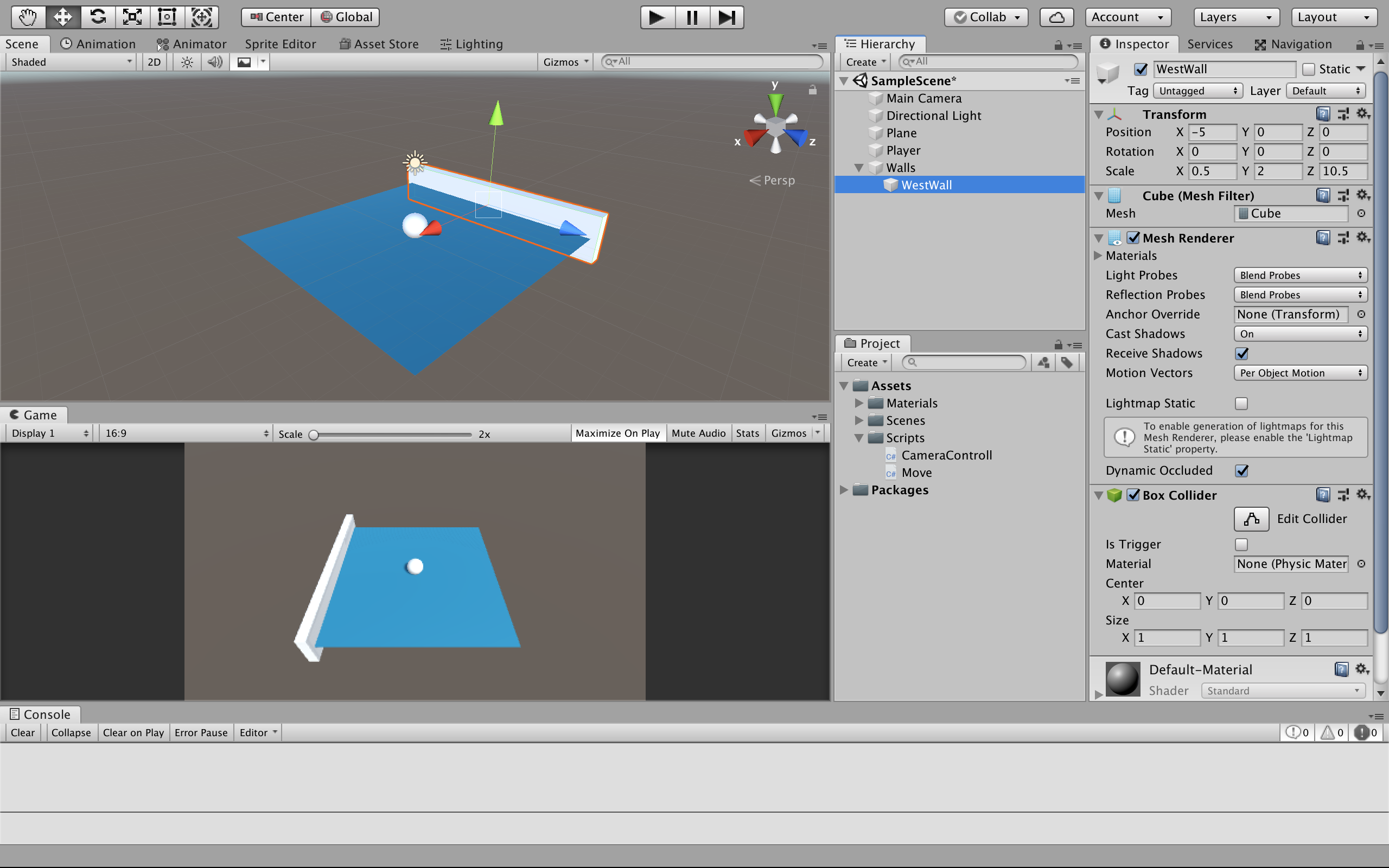
このままでは壁にならないので大きさを変えていきます
右のTransformの値を変更して、壁にします

壁は4つ必要なのでDuplicateで増やしていきます

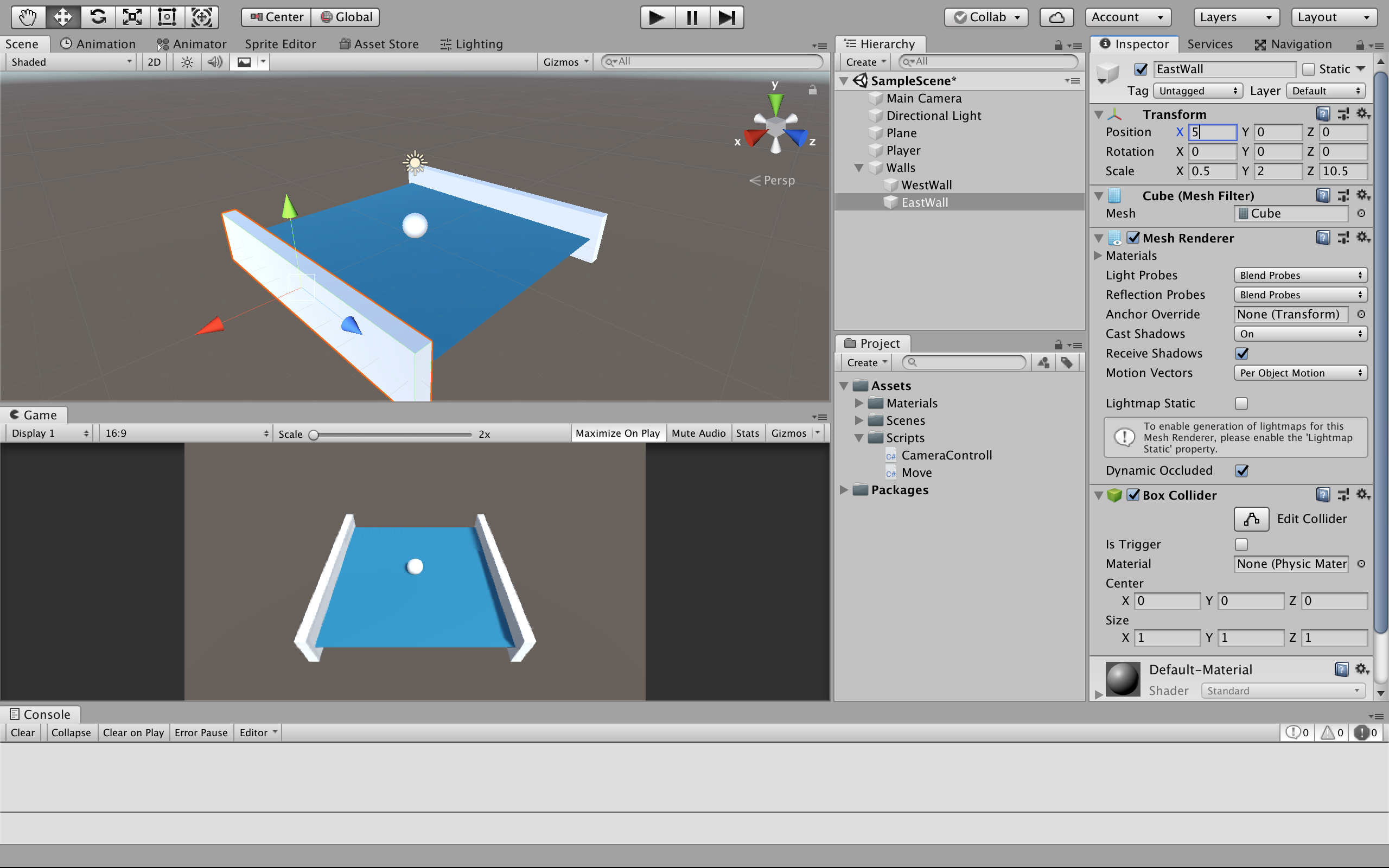
2つ目はEastWallという名前にして値を変更していきます

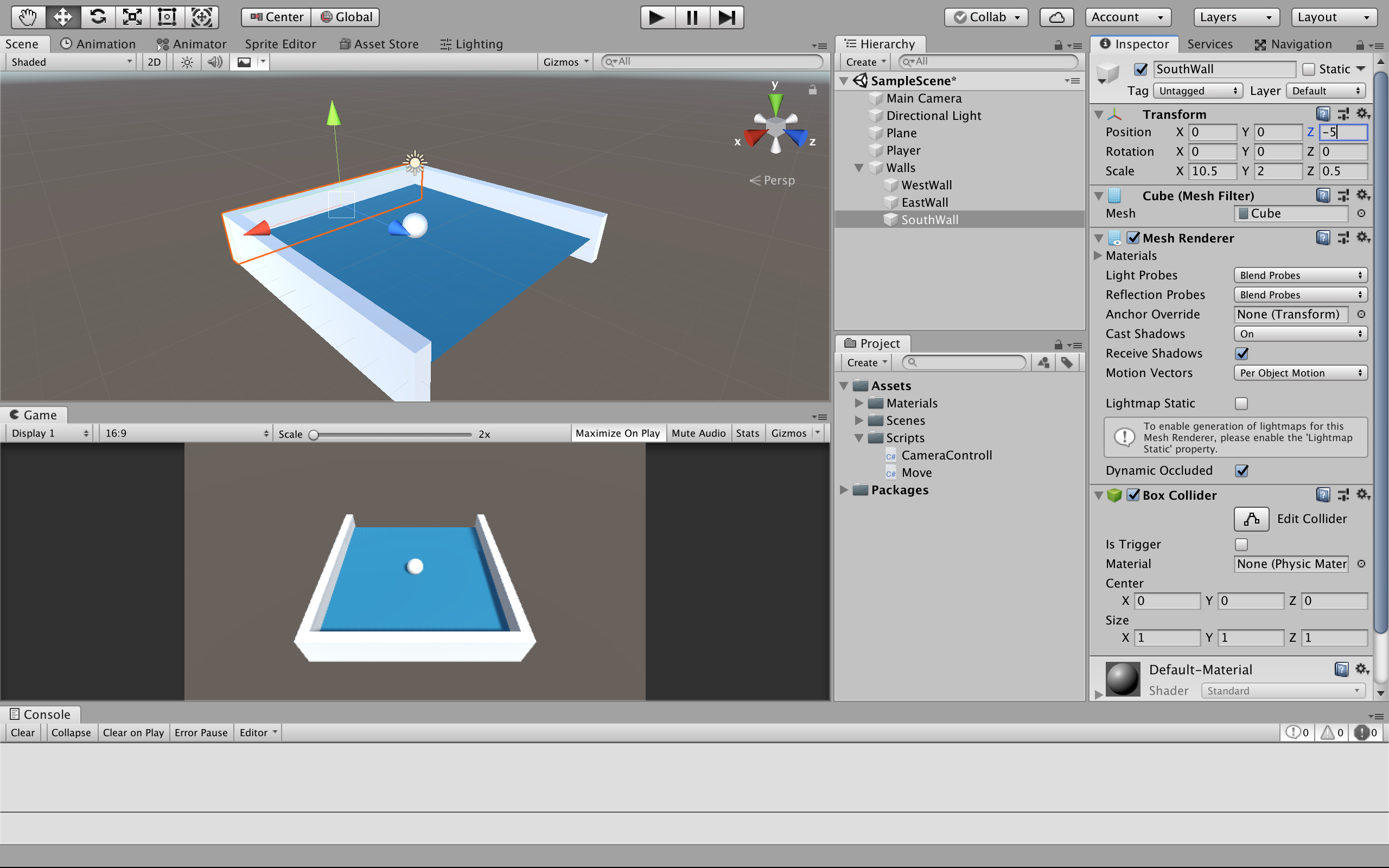
3つ目はSouthWallという名前にして値を変更していきます

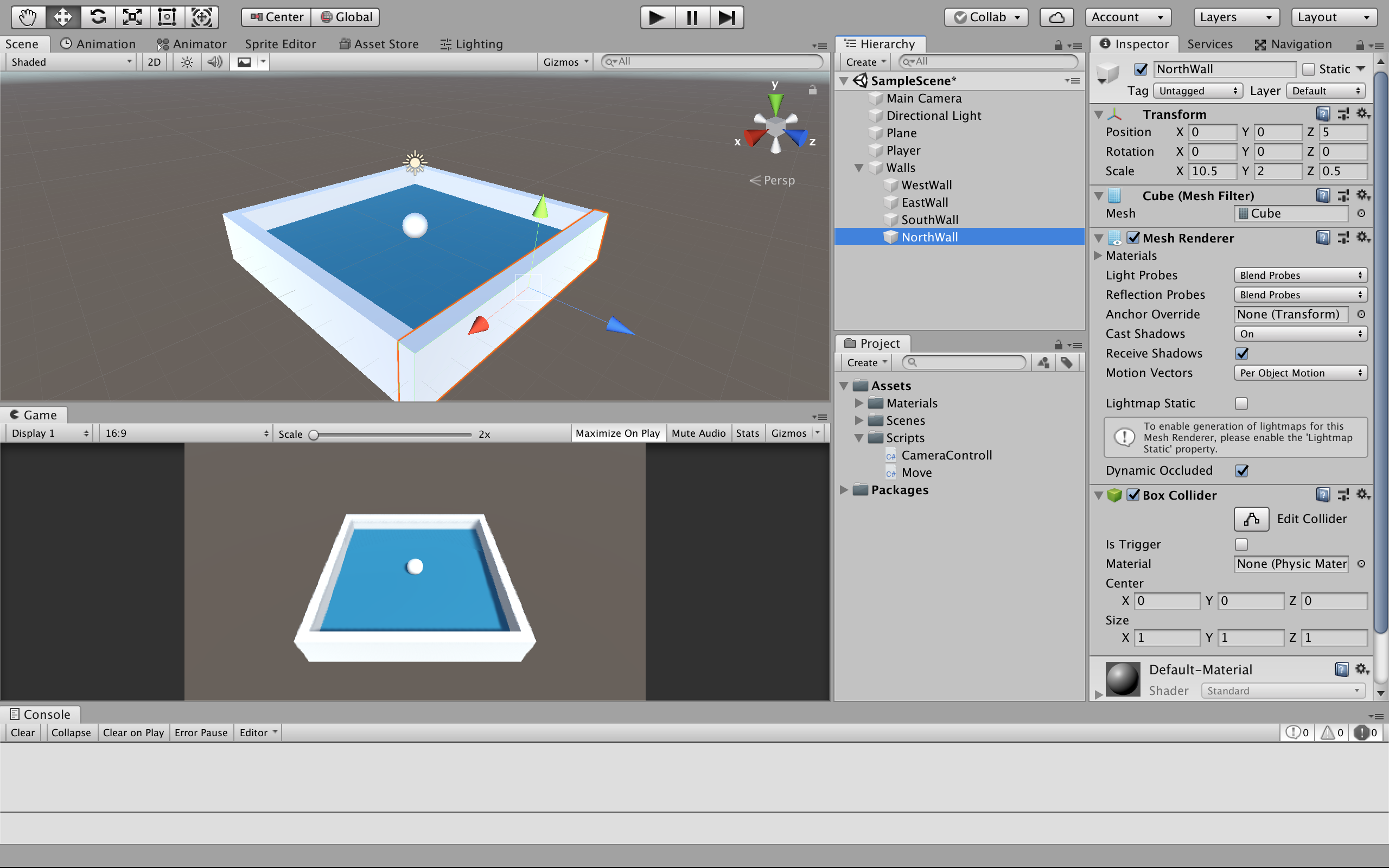
4つ目はNorthWallという名前にして値を変更していきます

ここで一旦動かしてみましょう
端まで行ってもボールが落ちないと思います

当てる対象も作っていきましょう
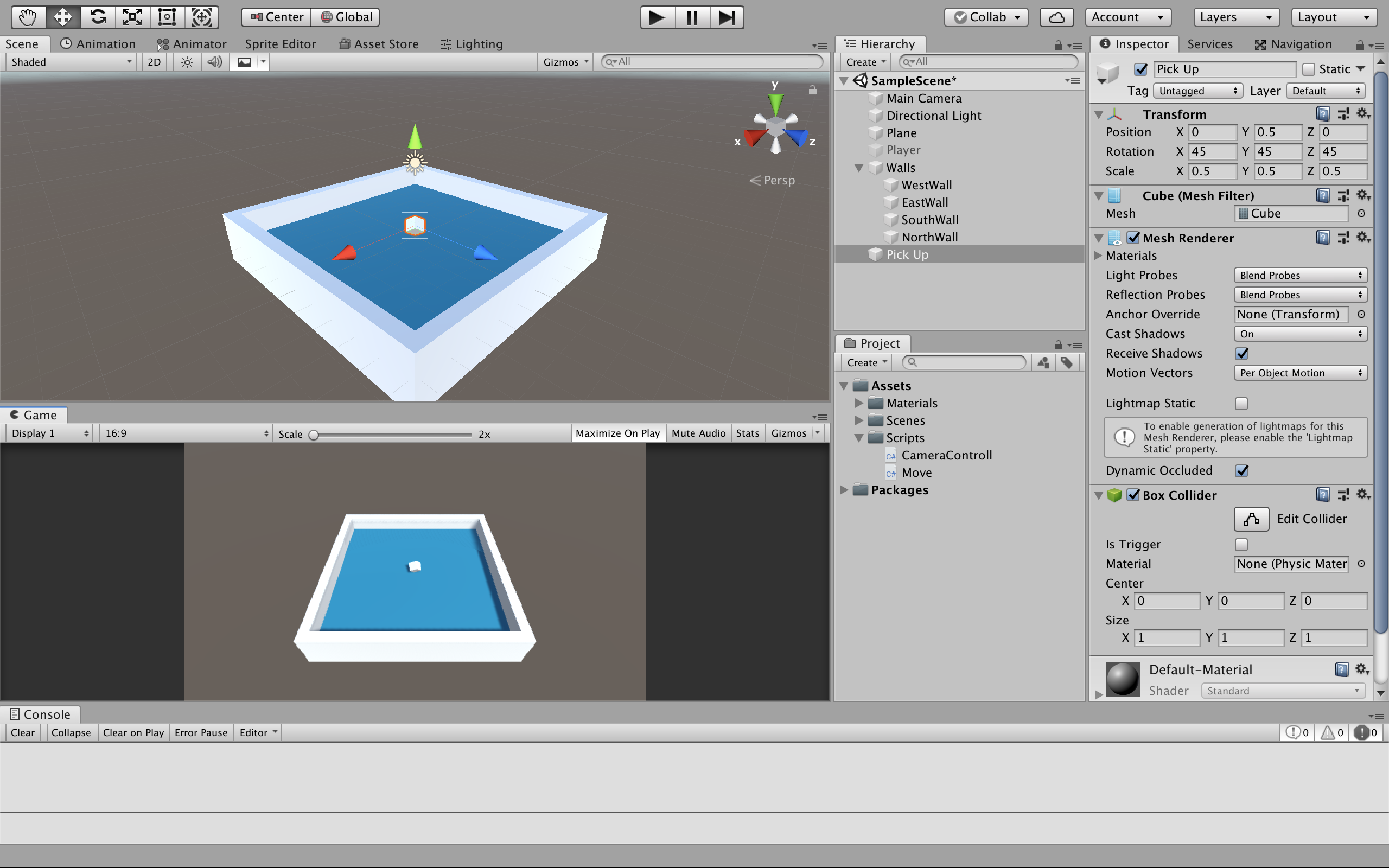
いつも通りHierarchy => Create => Cubeで直方体を作ります
名前はPick Upとしましょう

今はPlayerが邪魔なので一旦消しておきましょう
これはInspectorの真下のトグルのチェックを外すことで消せます

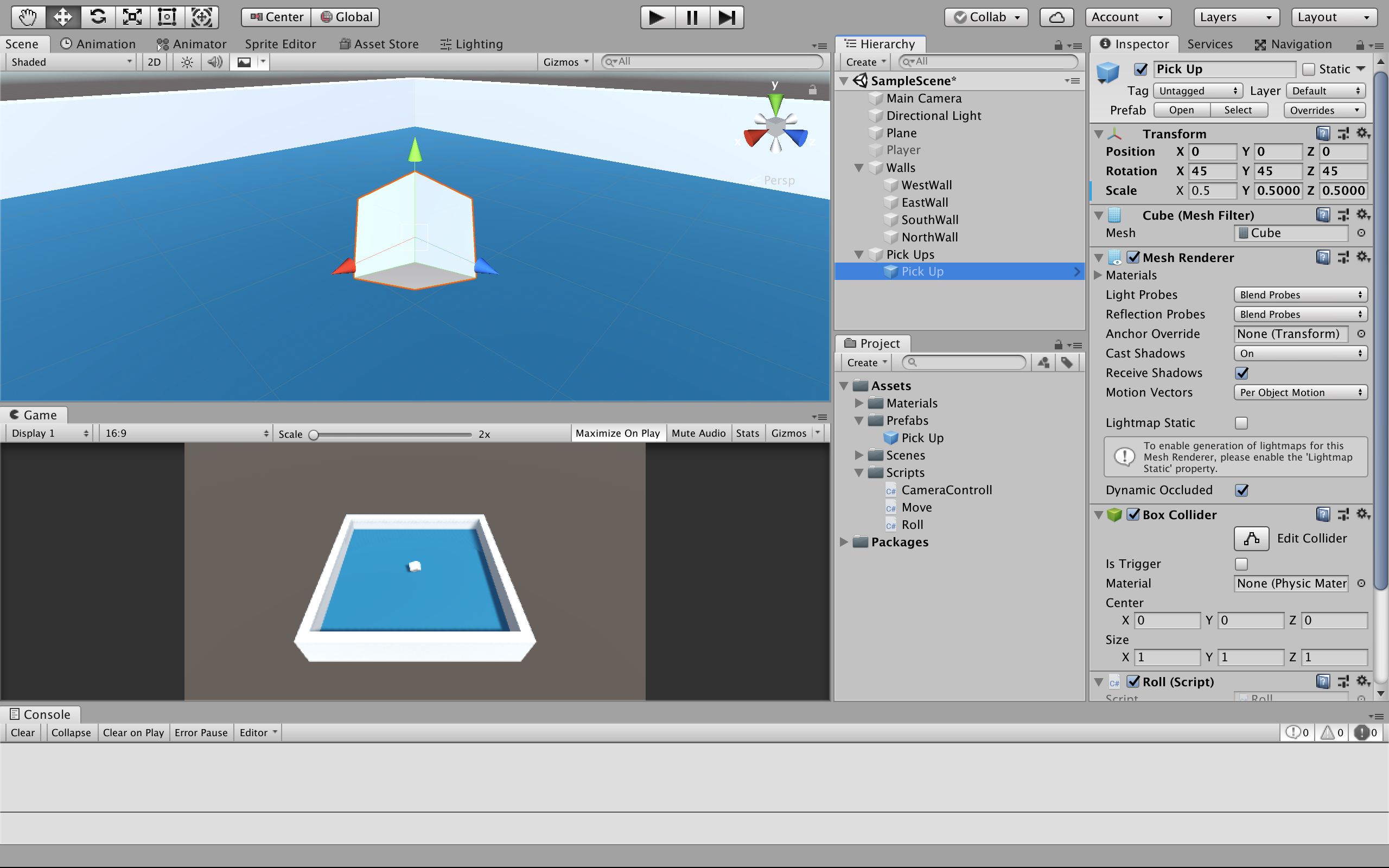
形を変えていきます

回転用のスクリプトも作りましょう

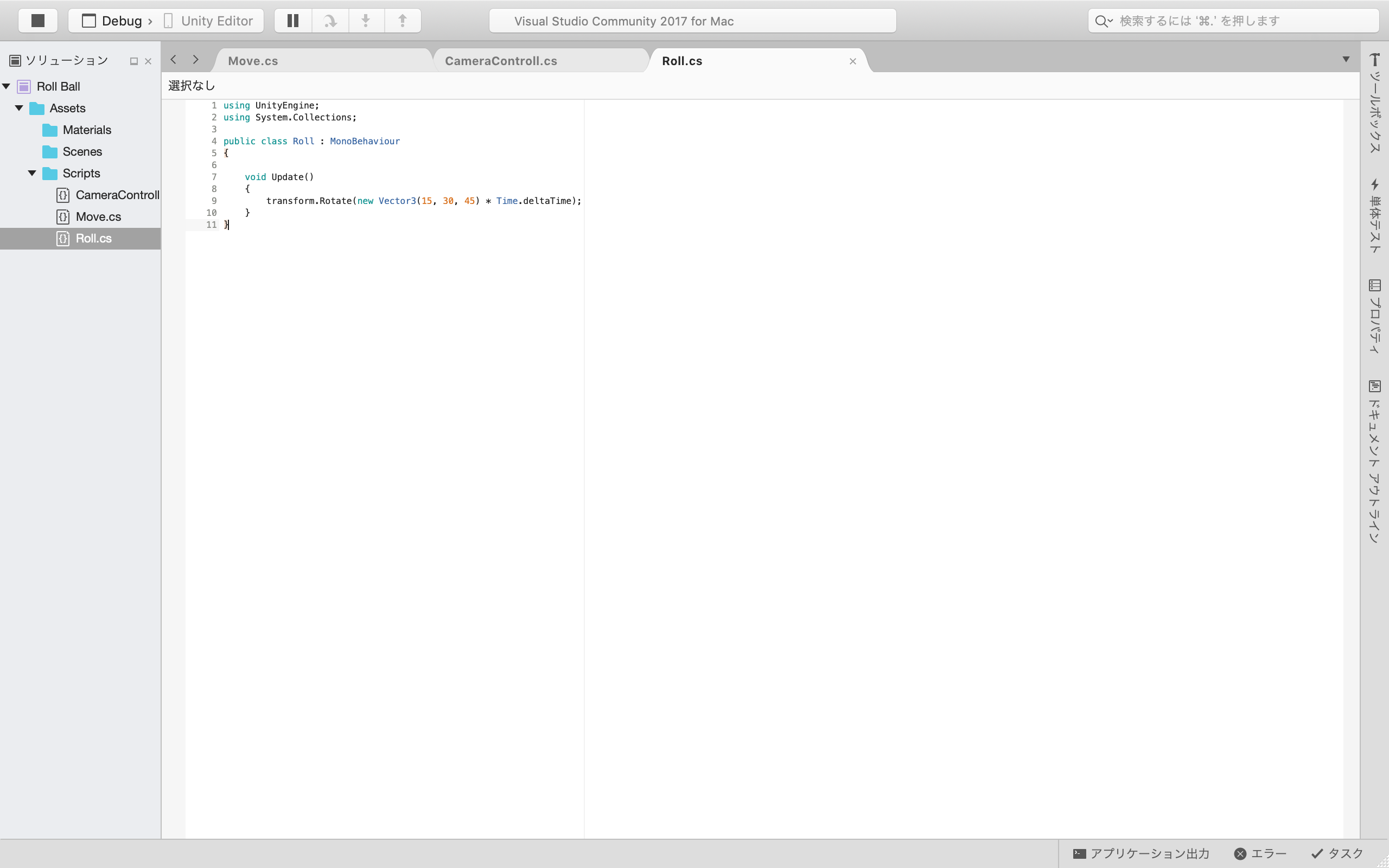
中身を書いていきましょう

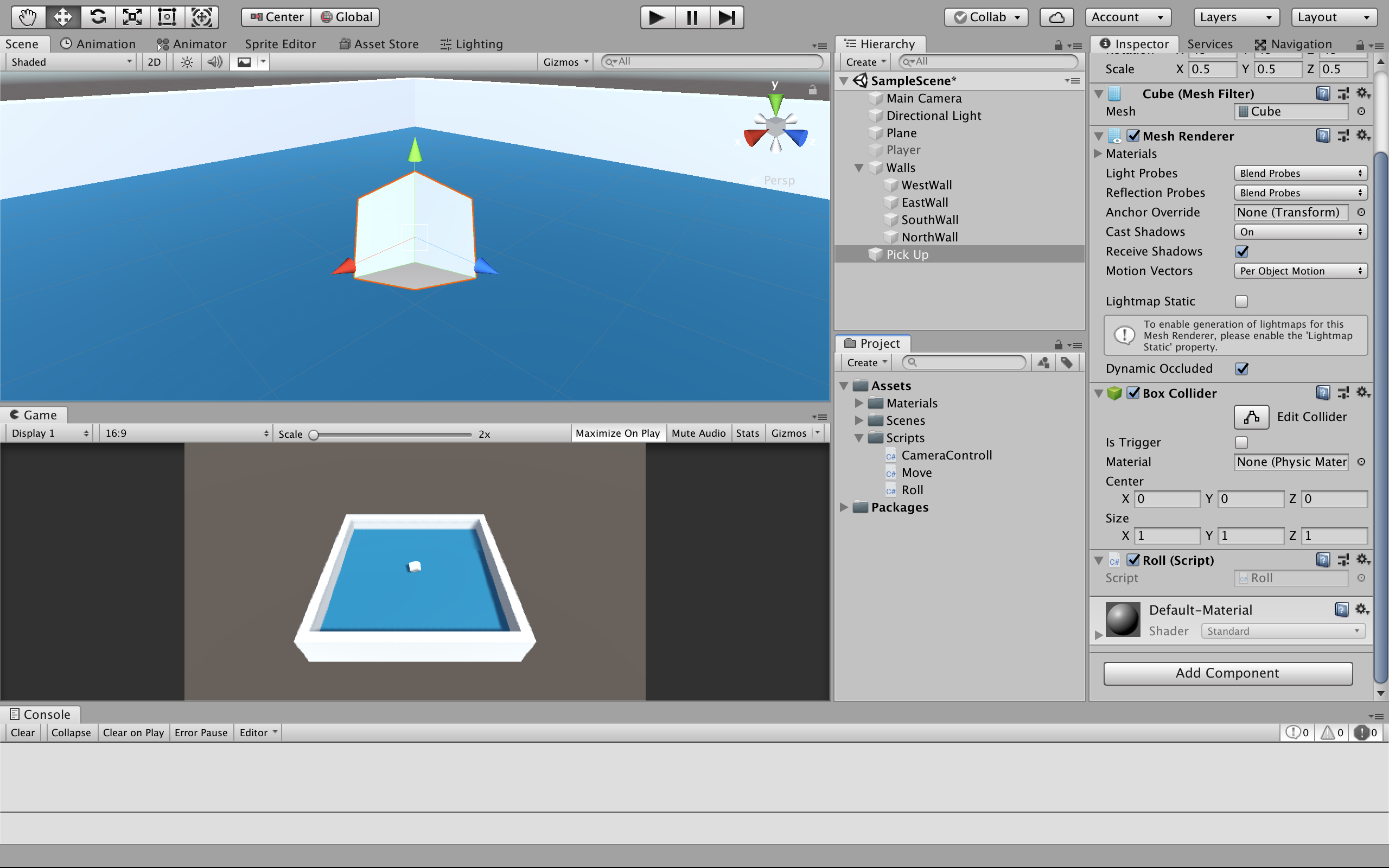
スクリプトが完成したらPick Upに付けましょう

次にProjectのAssets内にCreate => FolderでPrefabsを作ります

ドラックアンドドロップでHierarchy内のPick UpをPrefabsに持っていきましょう

次にHierarchy内でCreate => Create EmptyでGameObjectを作成し、名前をPick Upsとします

先ほどのPick UpをPick Upsの中にいれていきます

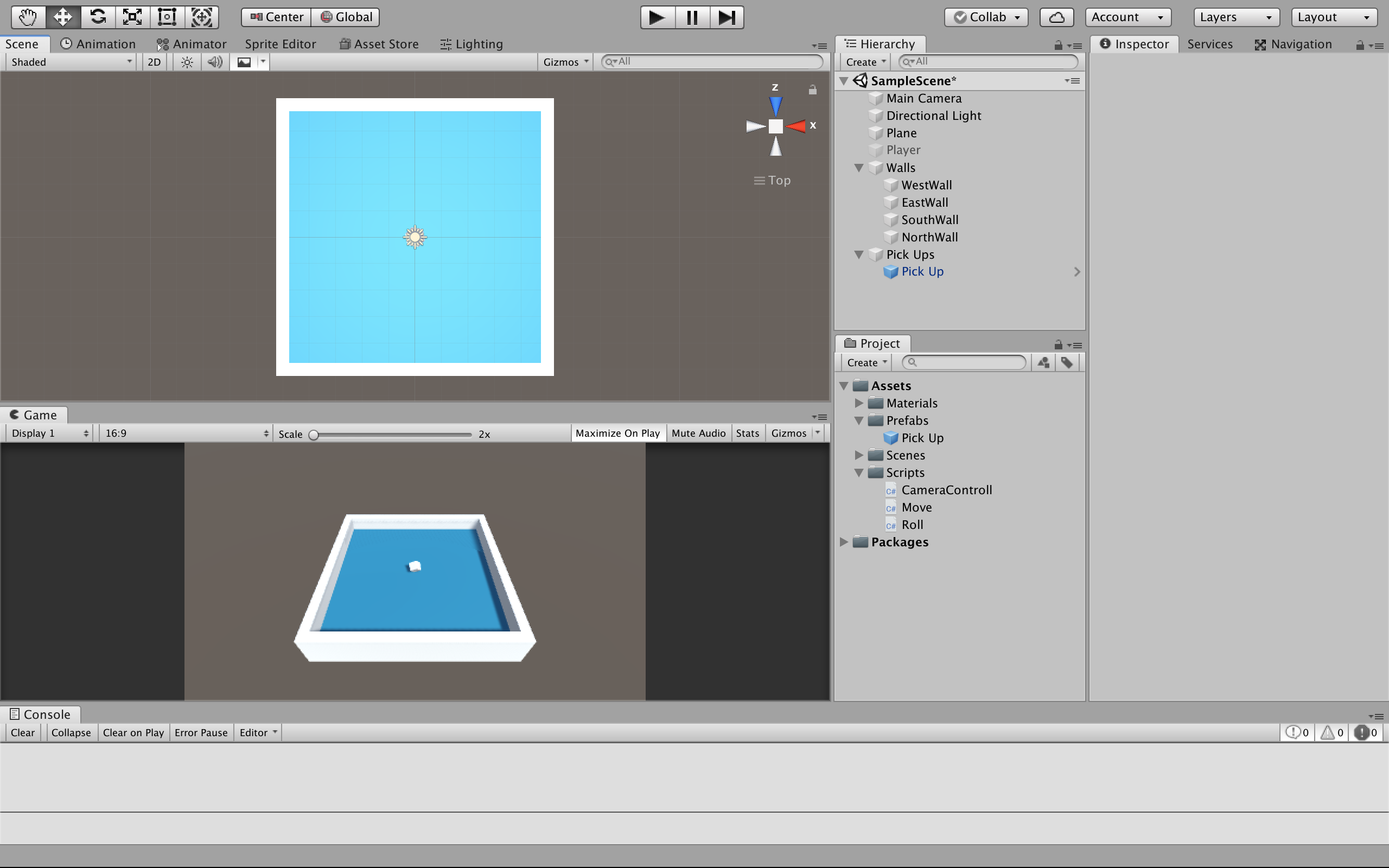
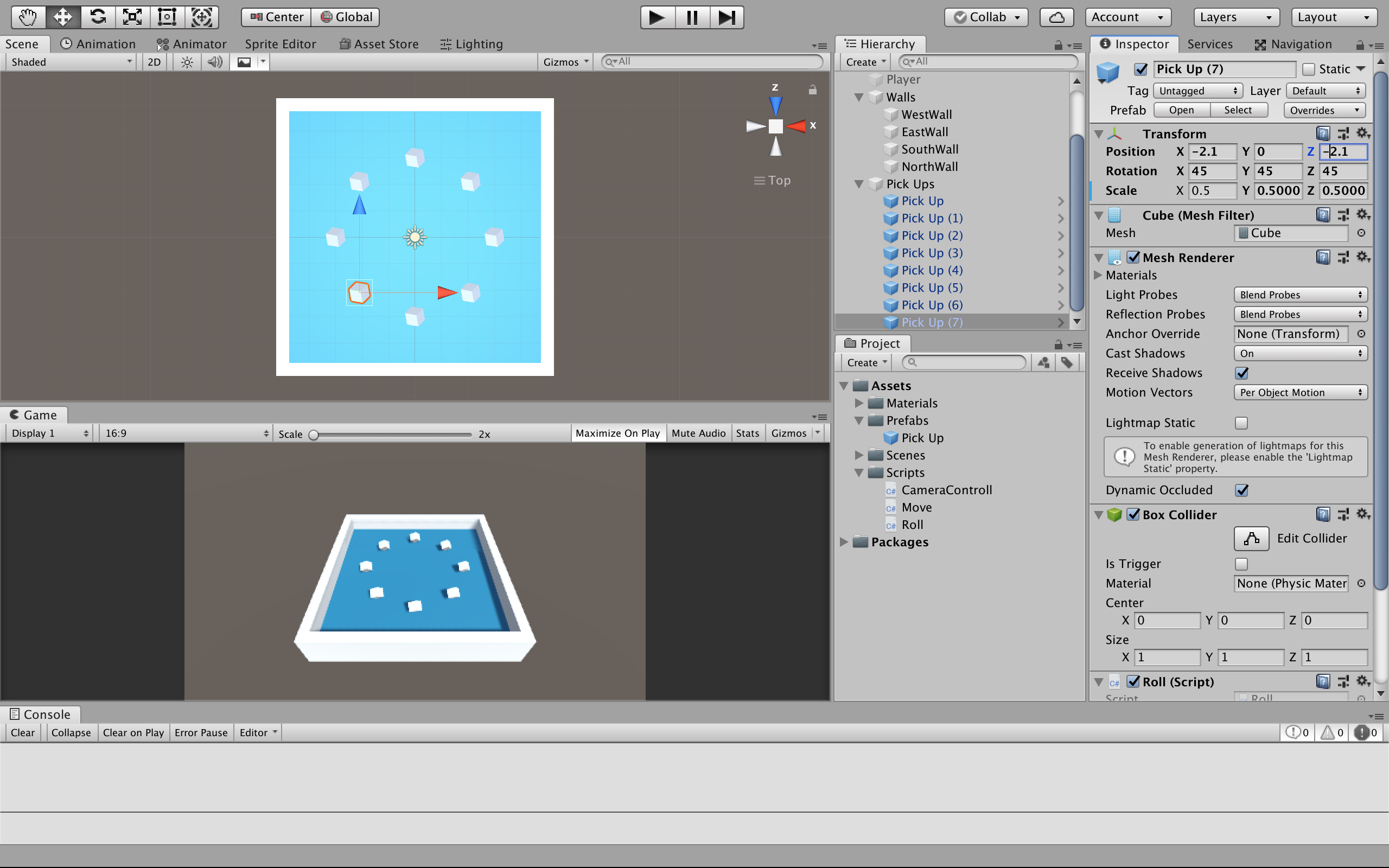
画面をみやすいようにSceneの右上の投影方向アイコンをいじって画面を真上から見えるようにします

対象物はたくさん欲しいのでPick Ups内のPick UpをDuplicateで複製し、適当な位置に配置します

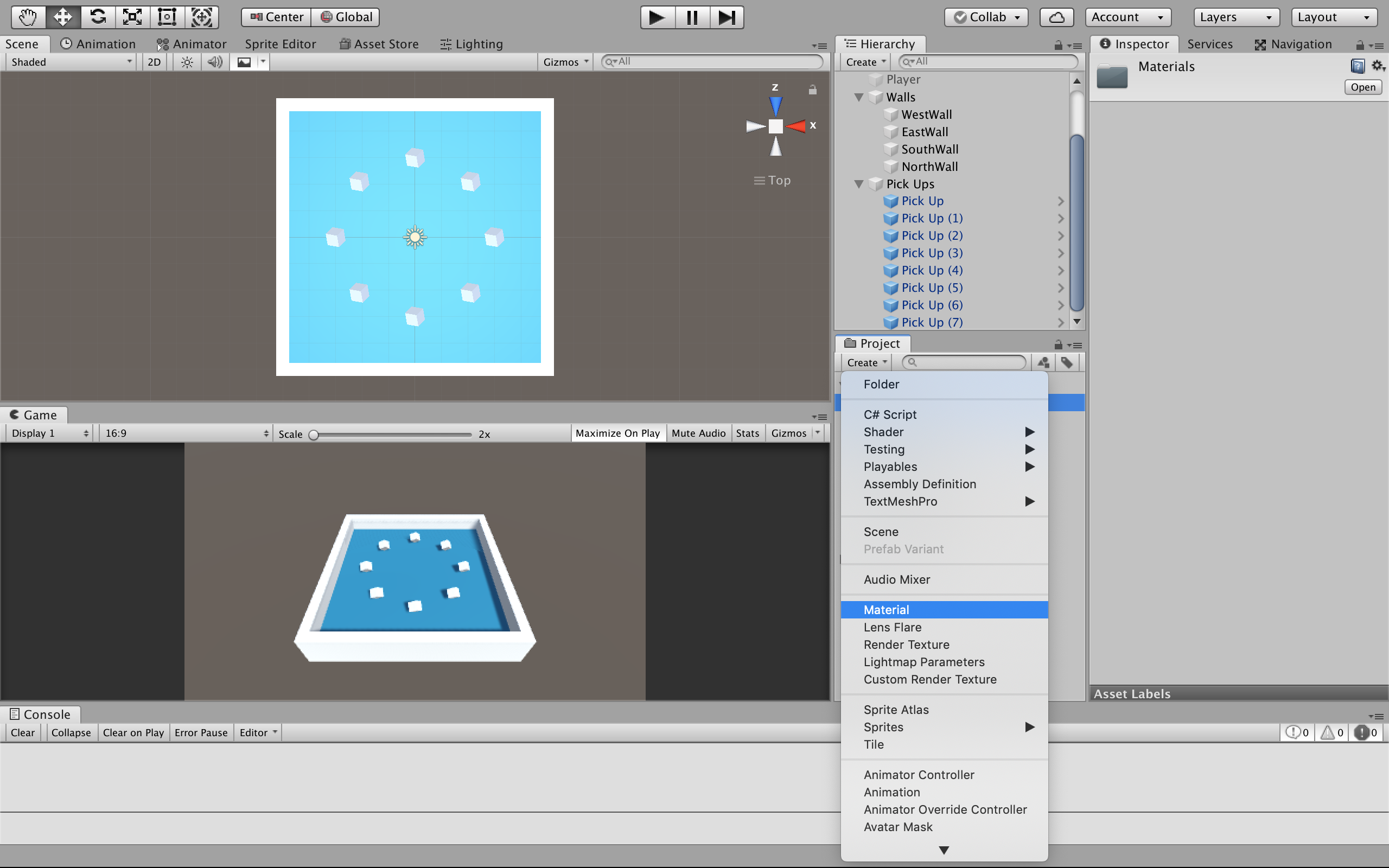
対象物用のマテリアルを作っていきます
まずMaterials内でCreate => Materialでマテリアルを作り名前をPick Upとします

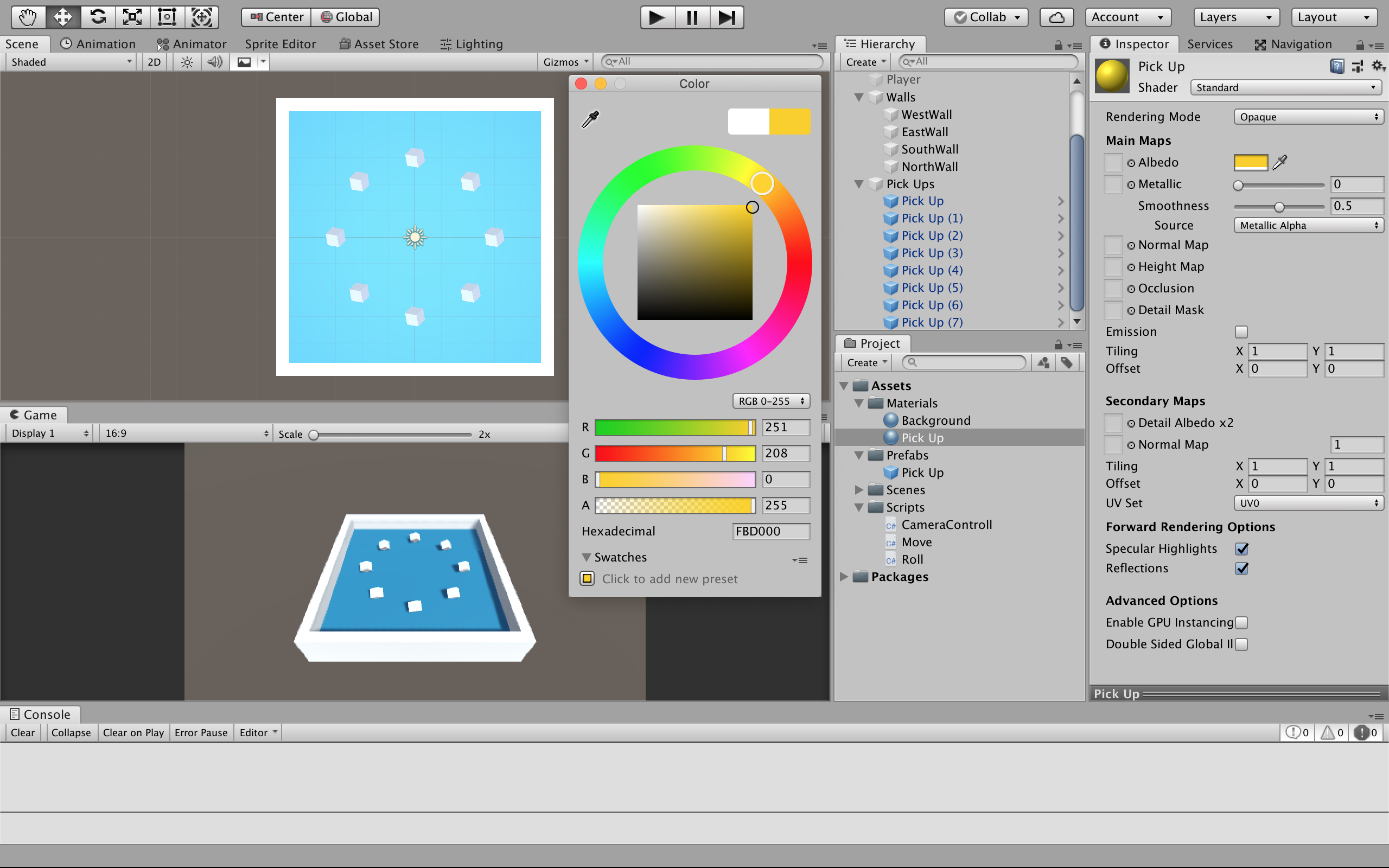
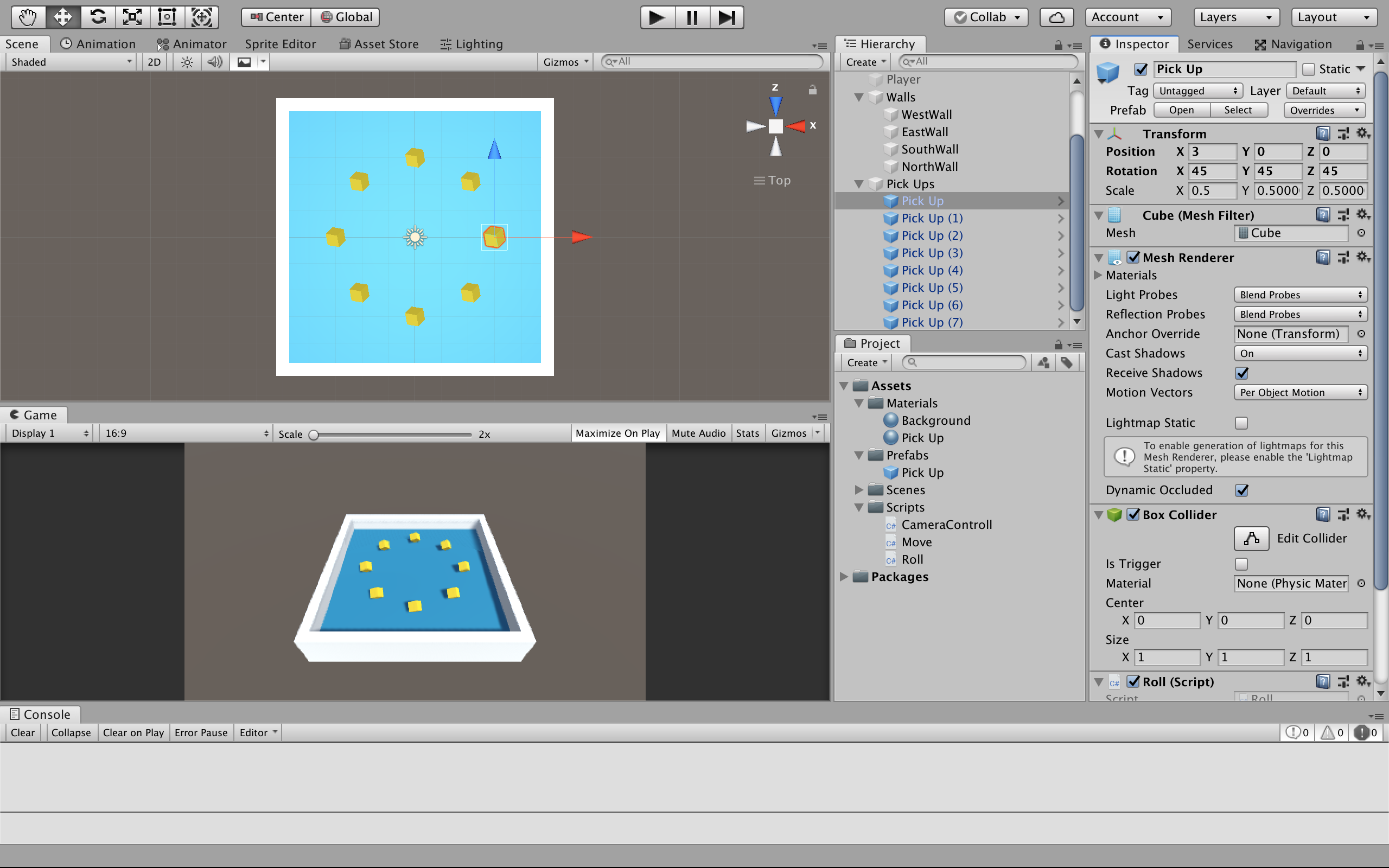
色を変更します今回は黄色に近い色にします

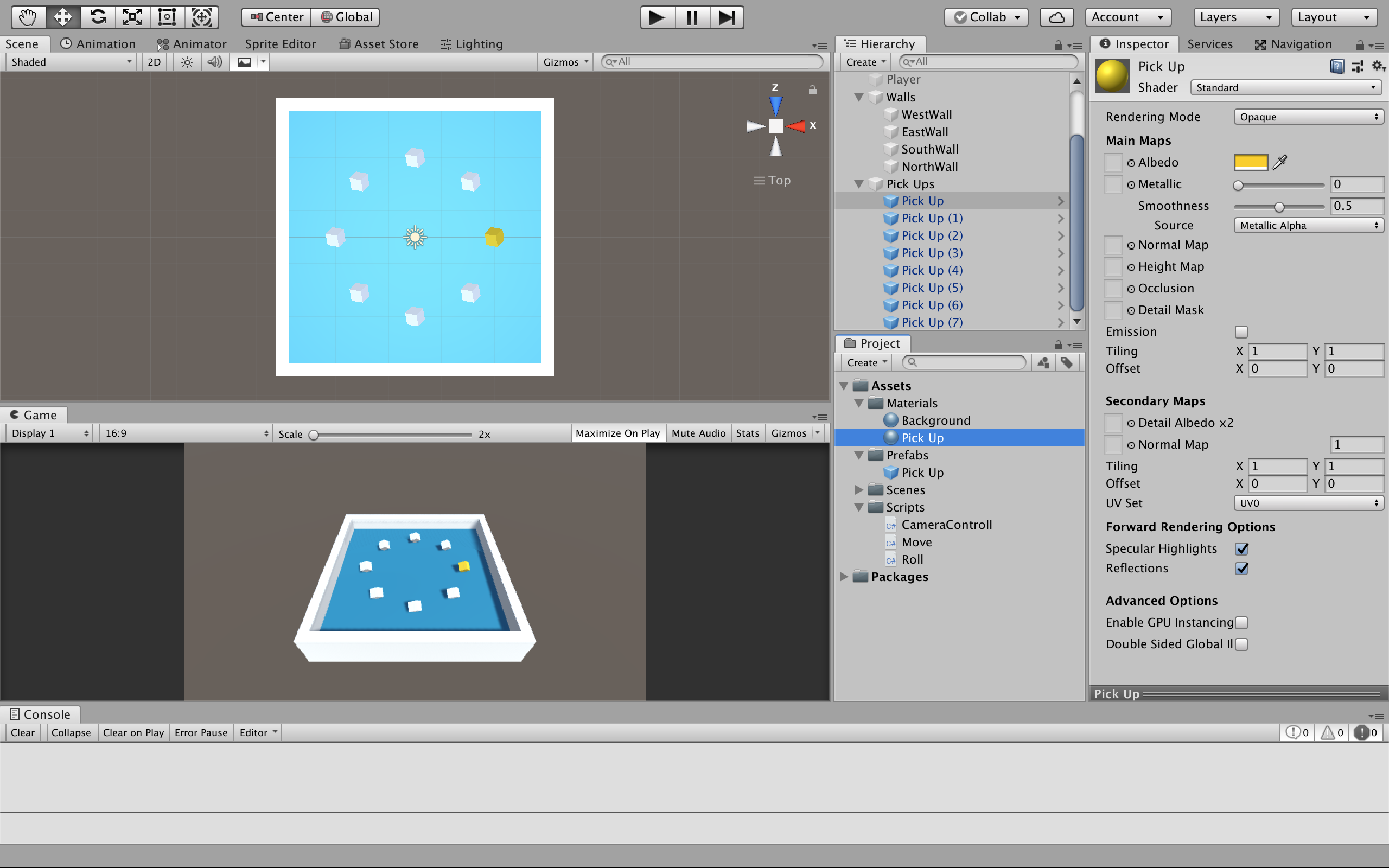
ドラックアンドドロップでPick Upにマテリアルをつけます

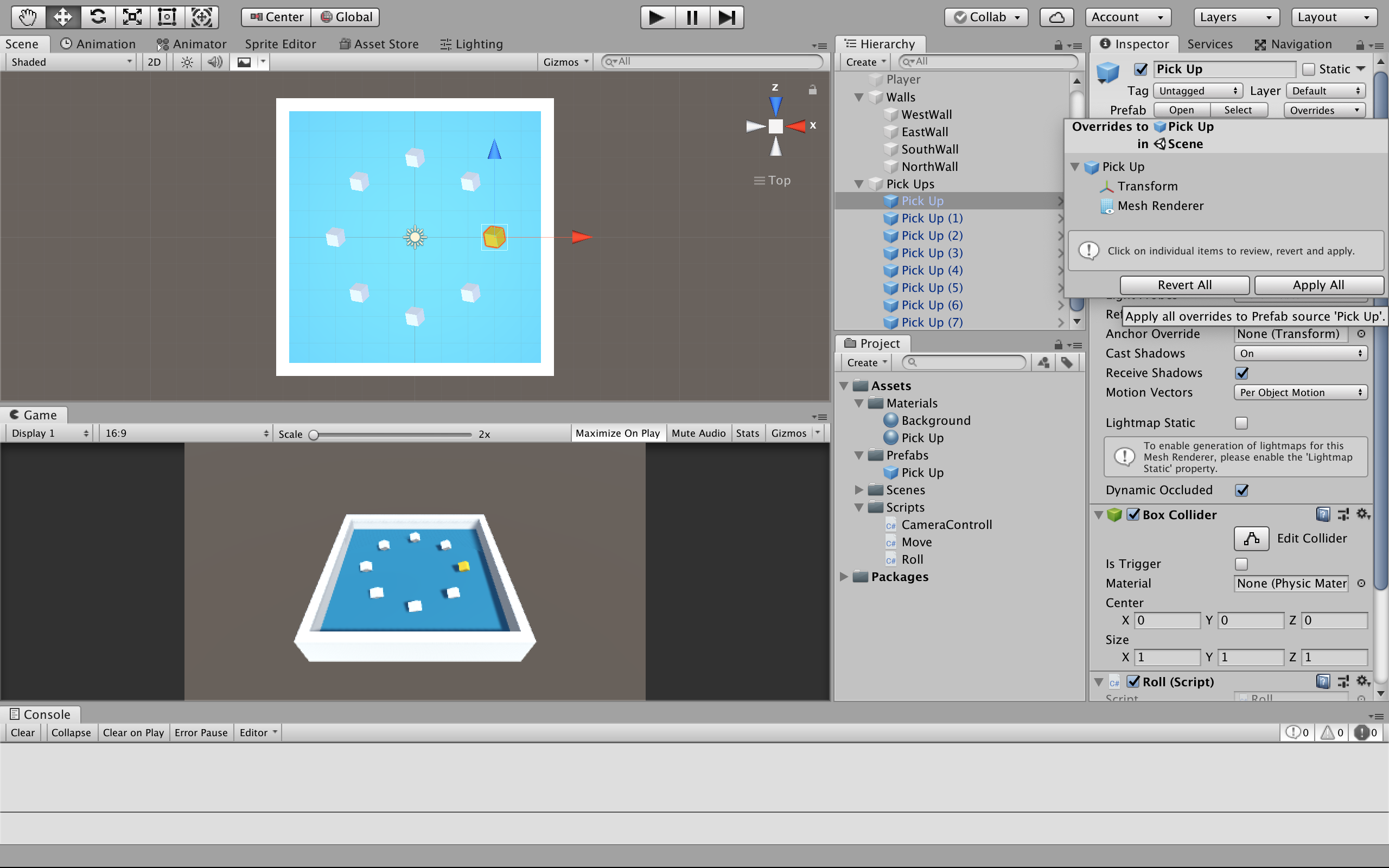
その後Pick UpのInspectorのOverridesをクリックしApply Allをクリックします

画像のように、全てのPick Upの色が変化したと思います

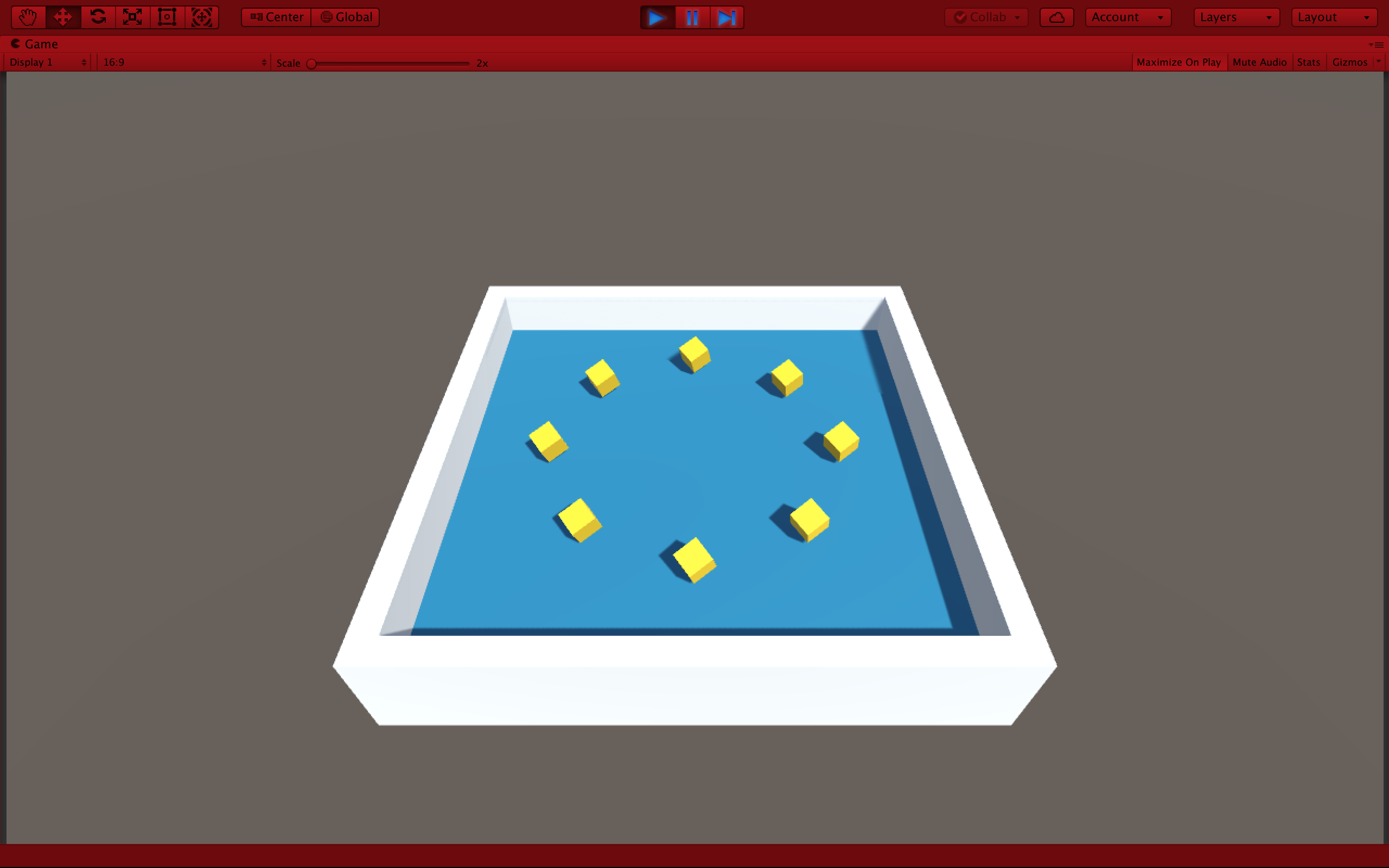
実行してみると、全てのPick Upが動いている状態になると思います

衝突の際にPick Upが消えるようにしていきます
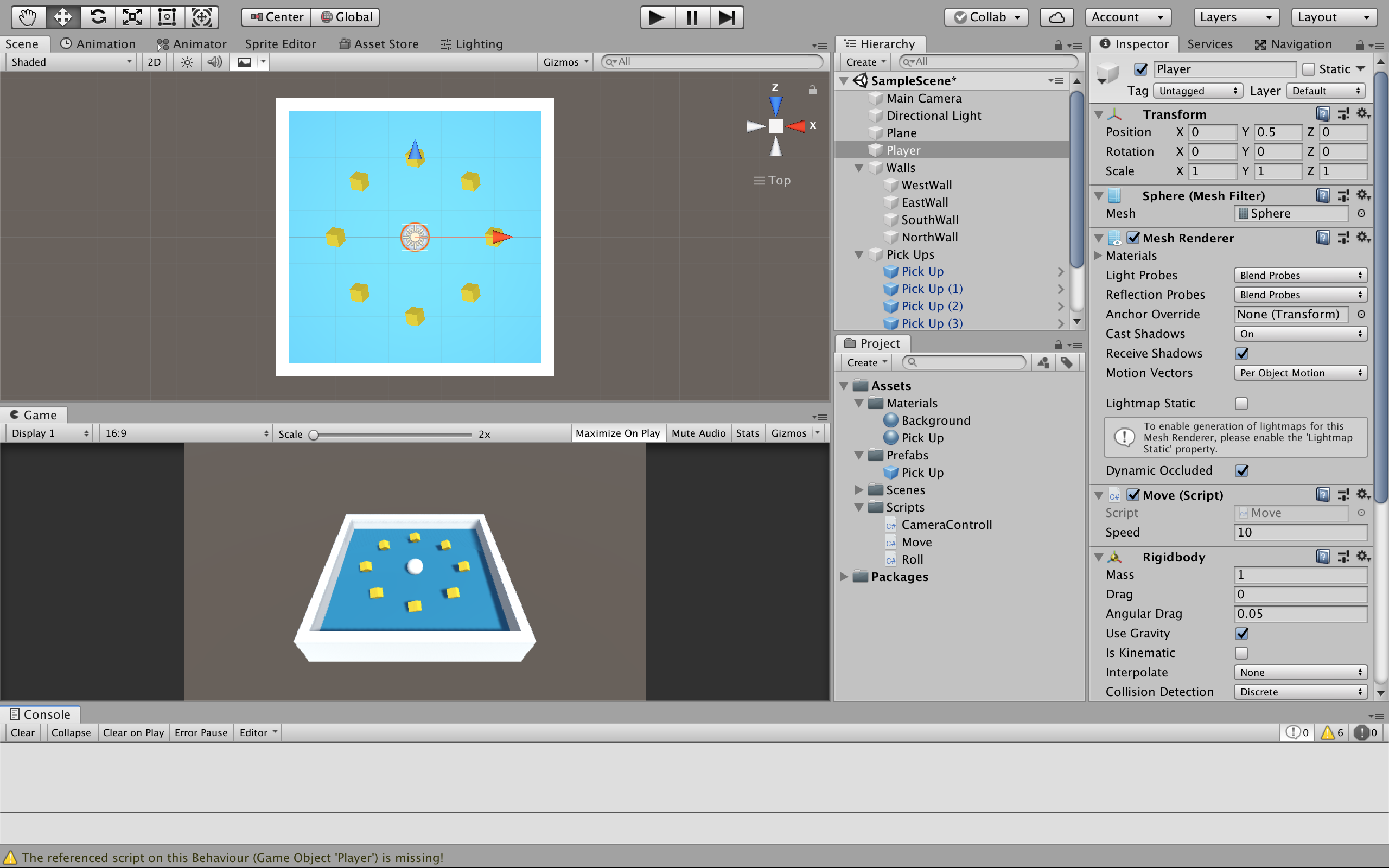
まずPlayerを見えるようにしましょう

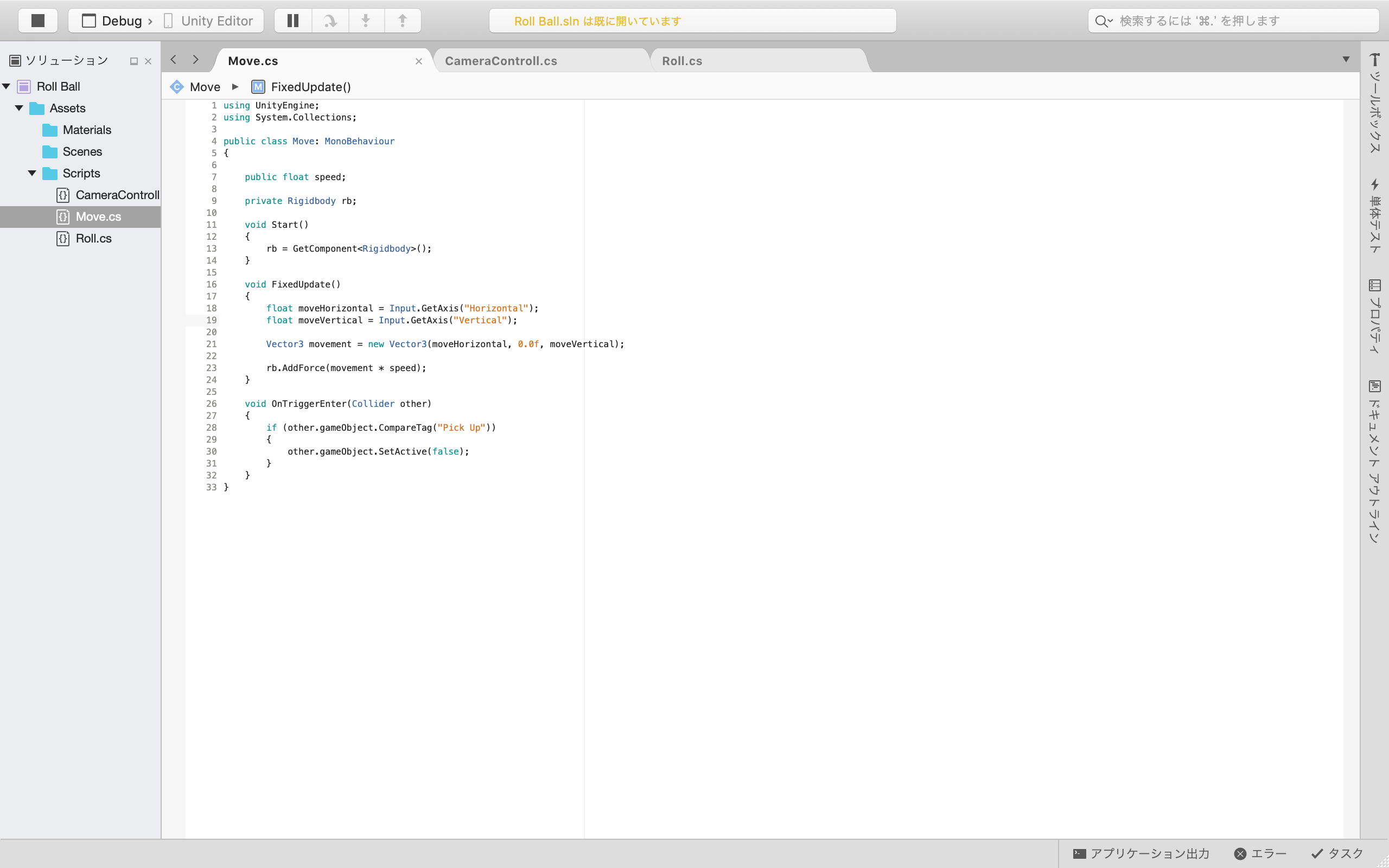
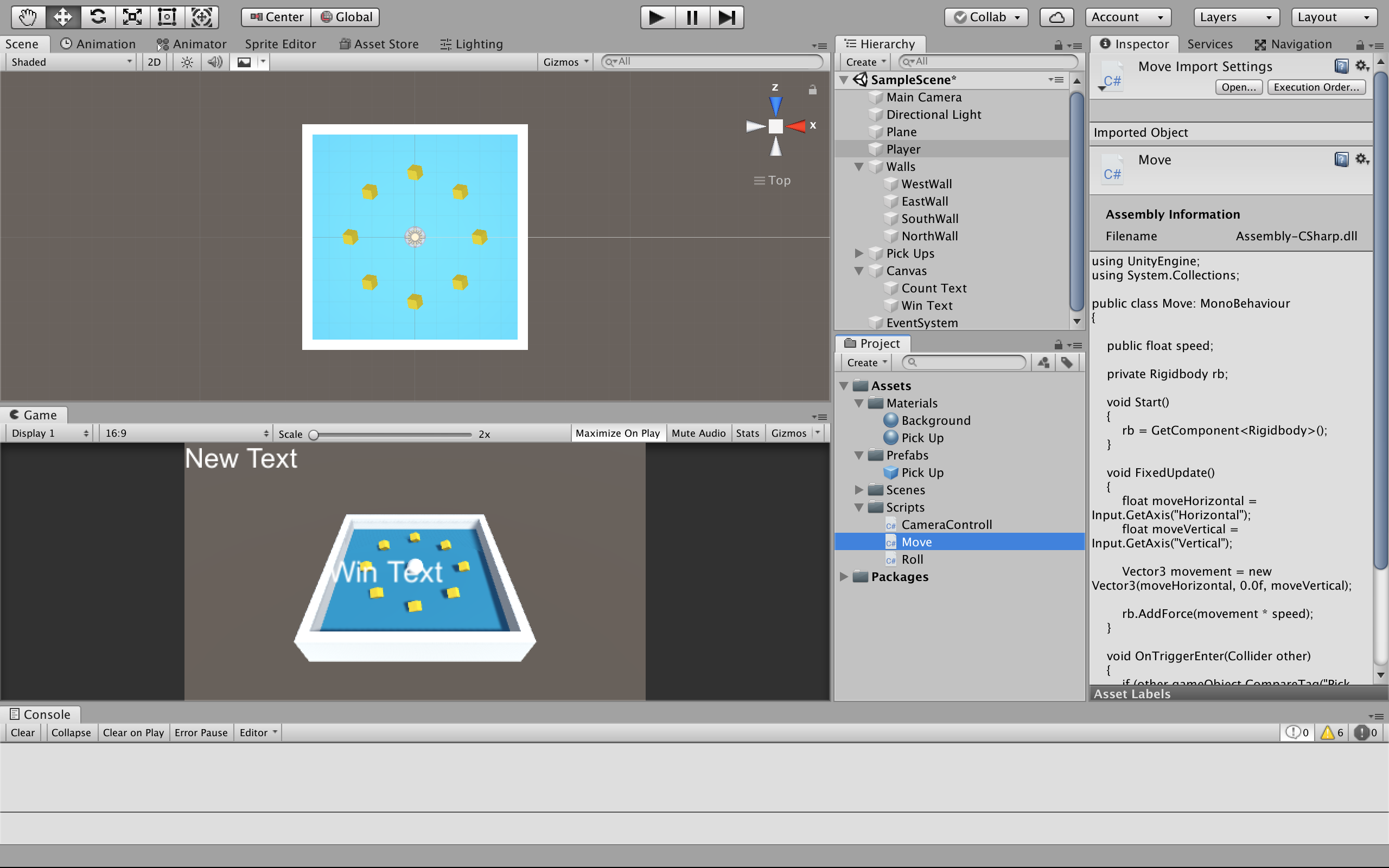
次にスクリプトを書き換えていきます

このようになります
追加
void OnTriggerEnter(Collider other)
{
if (other.gameObject.CompareTag("Pick Up"))
{
other.gameObject.SetActive(false);
}
}

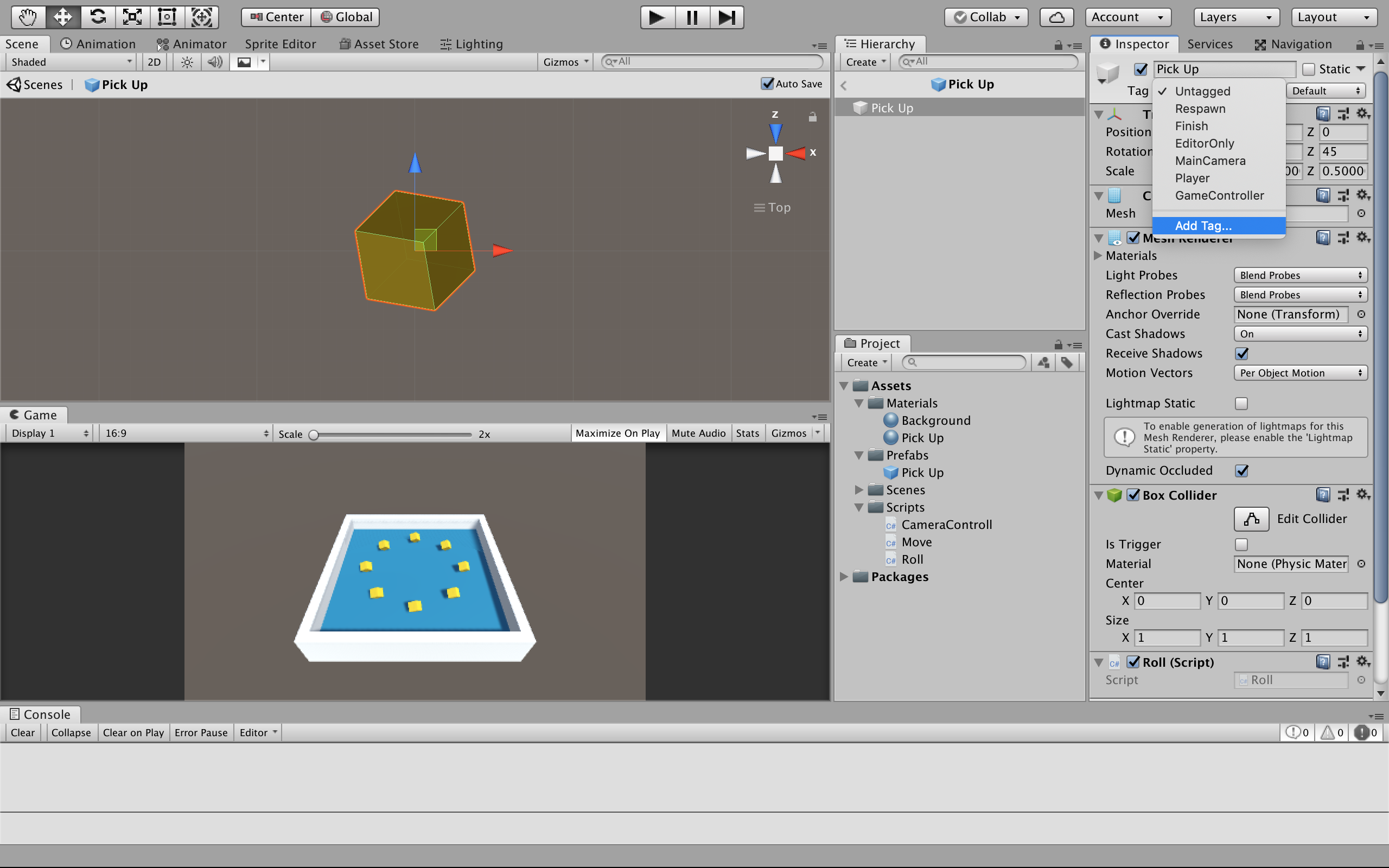
次にPrefabsのPick Upにタグをつけていきます
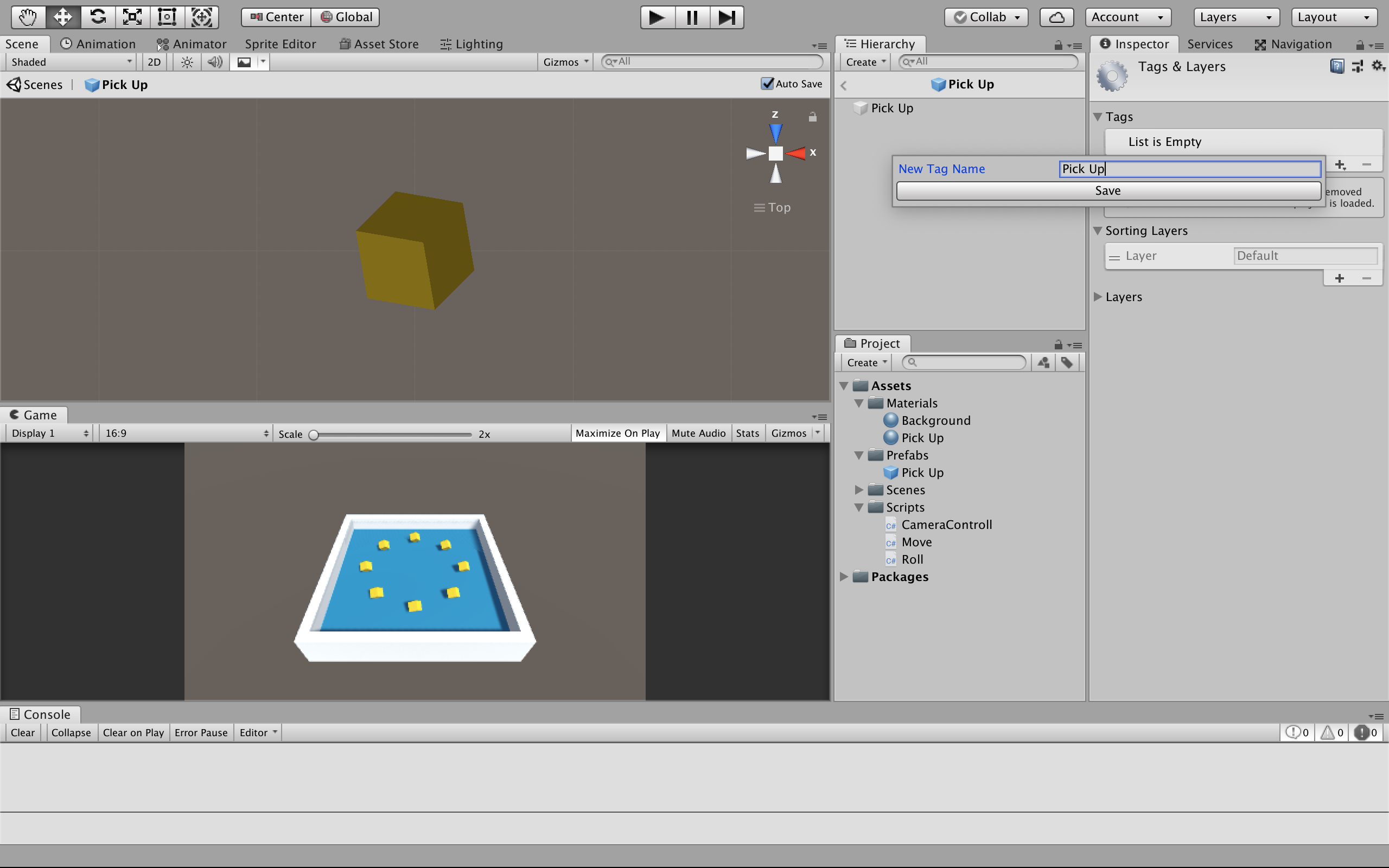
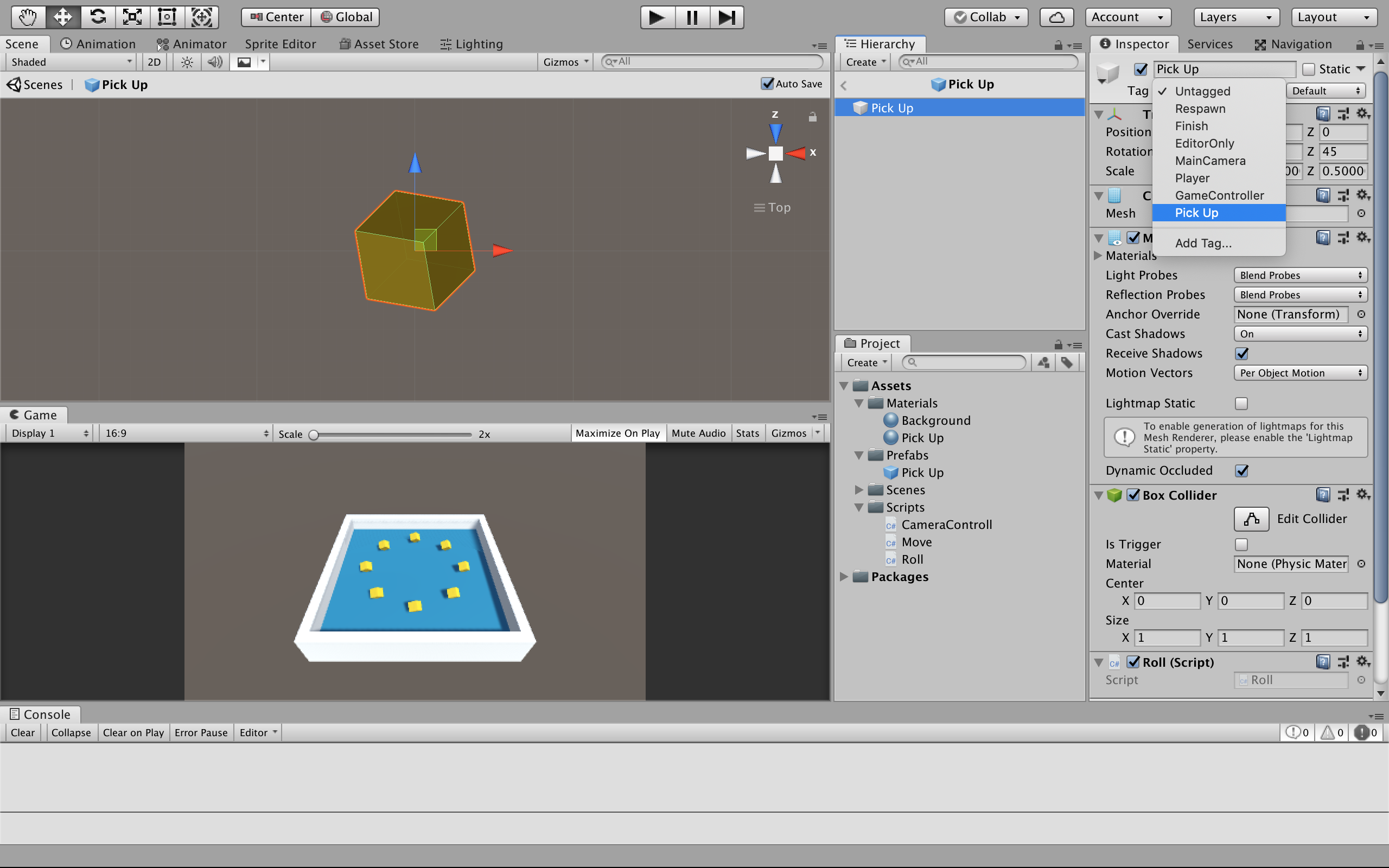
画面上側のTag => Add Tagをクリックします

その後Tagsの下の+ボタンをクリックしPick Upと入力しSaveをクリックします

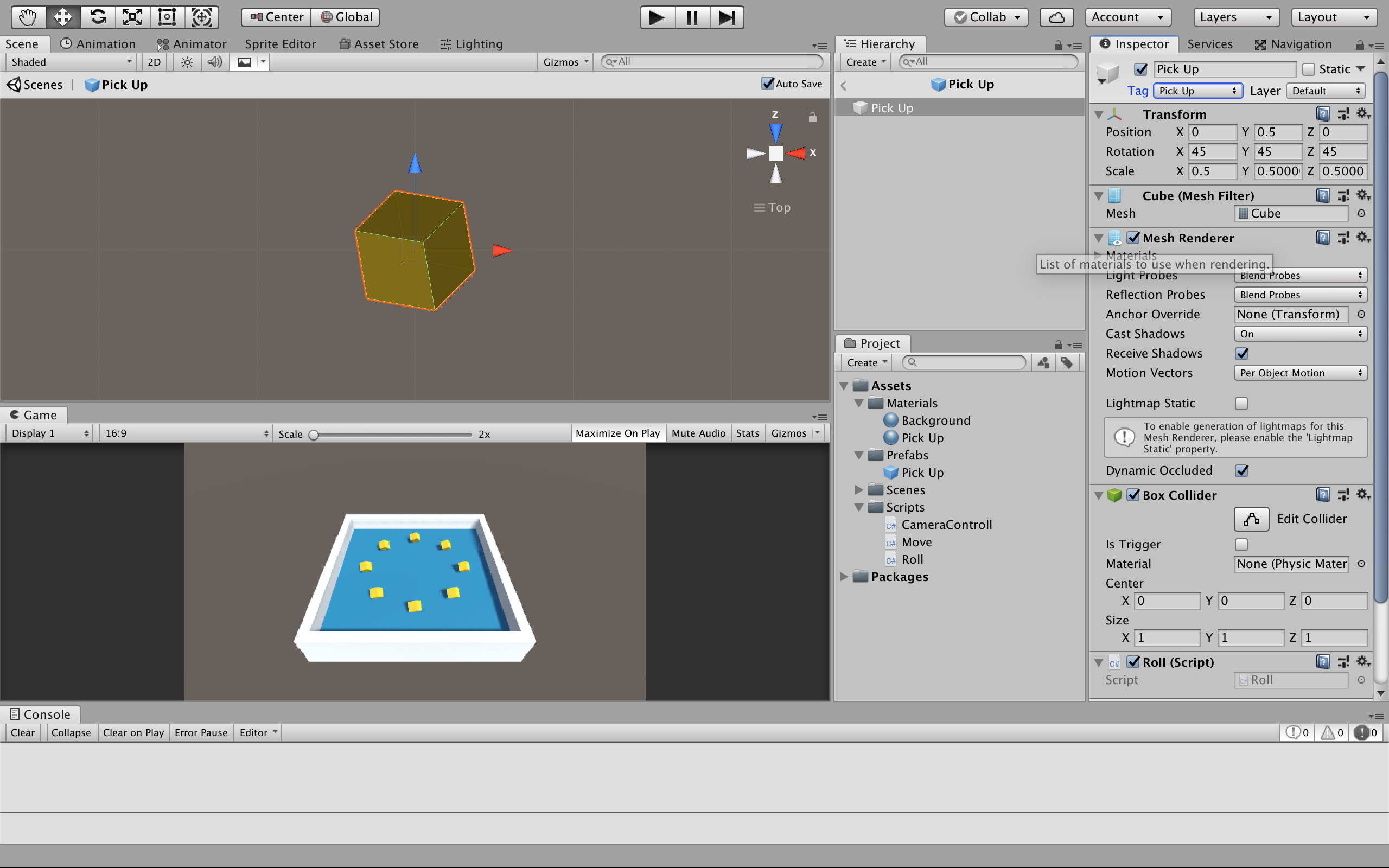
またTagをクリックし今度は先ほど生成したPick Upを選択します

画像のようにTagの欄がPick Upになったと思います

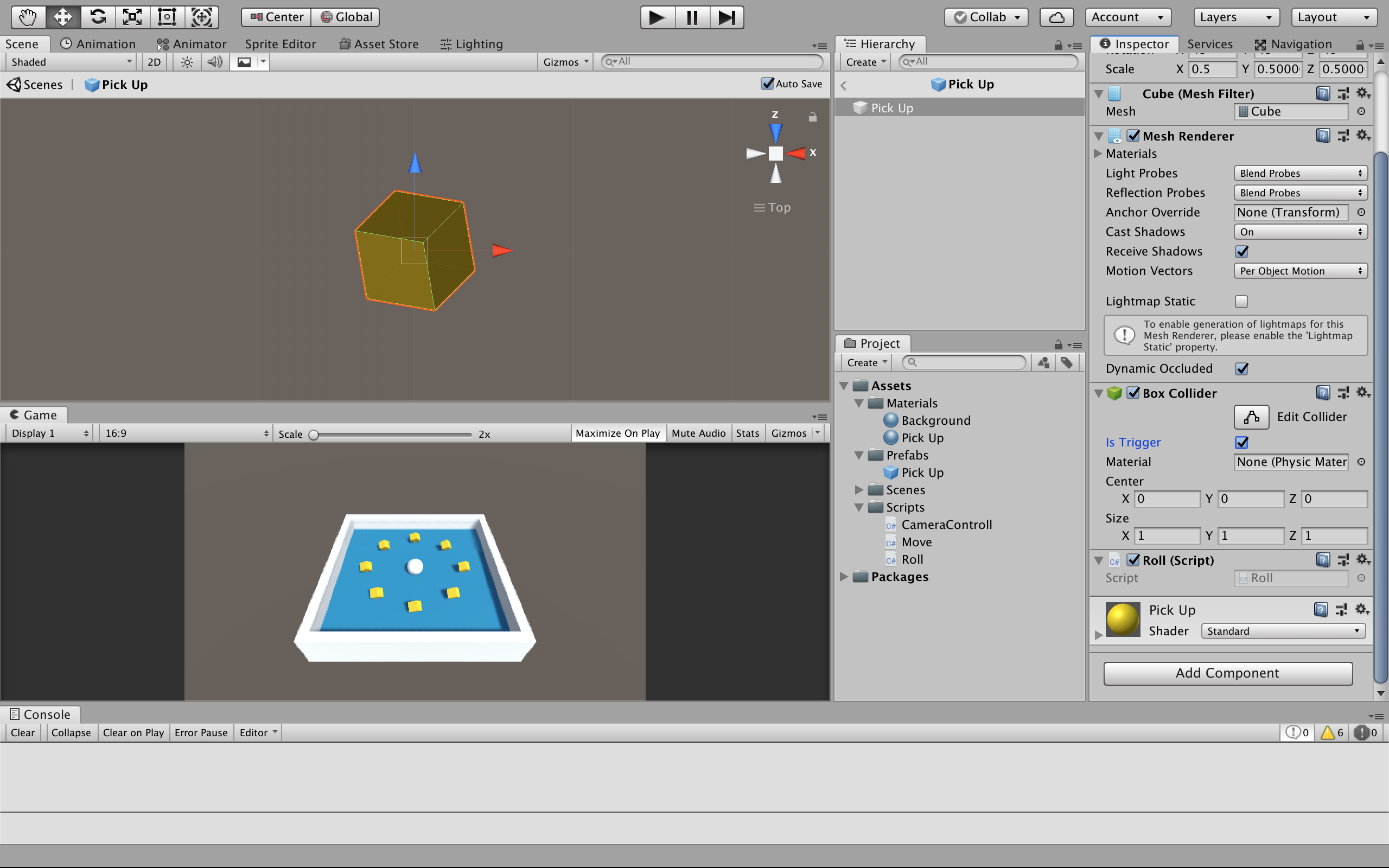
最後にInspector内のBox Colliderのis Triggerのトグルにチェックをいれます
これによって衝突を検知できるようになります

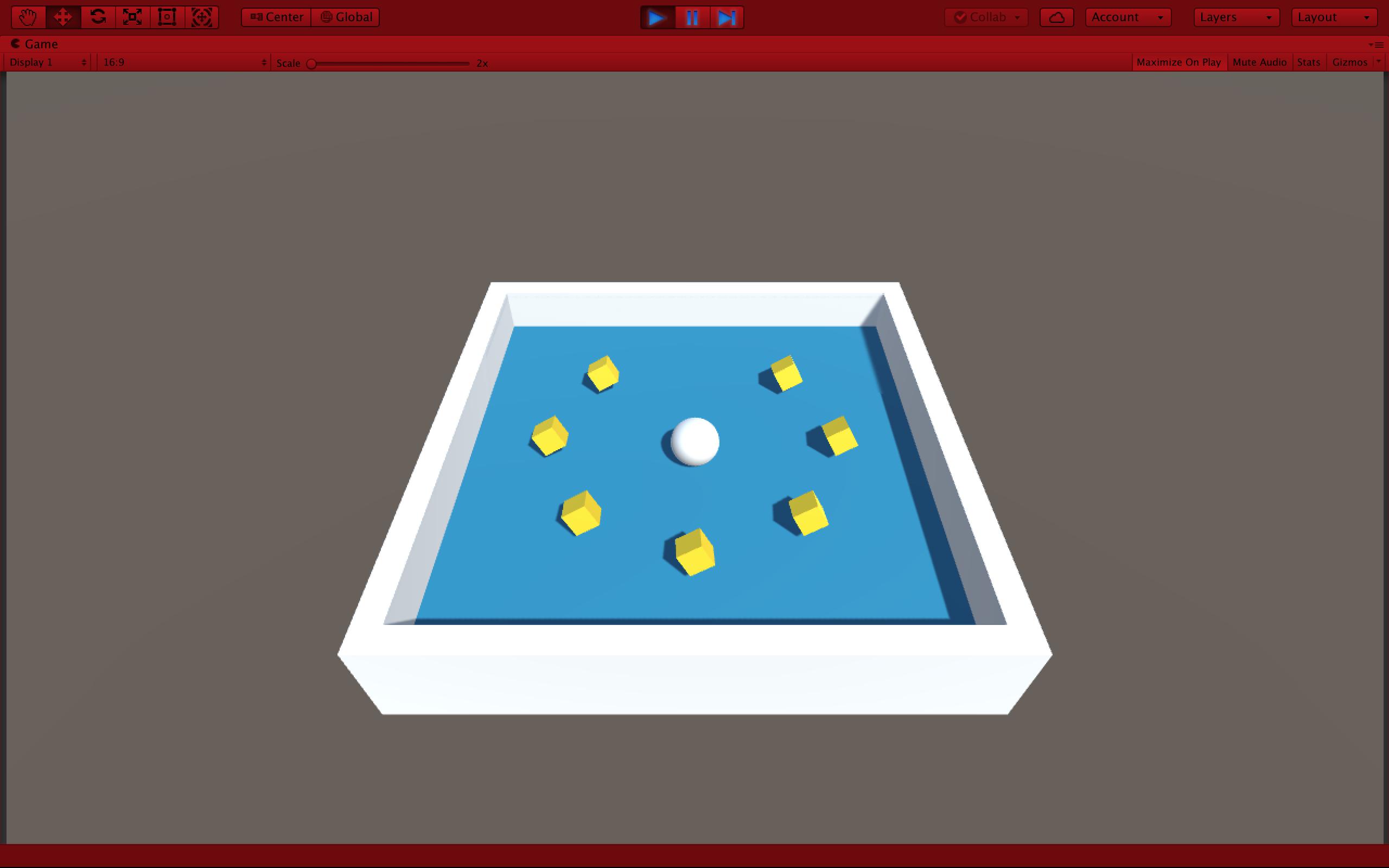
ここで動かしてみると、衝突の際にPick Upが消えてくれると思います

最後にテキストを表示していきましょう
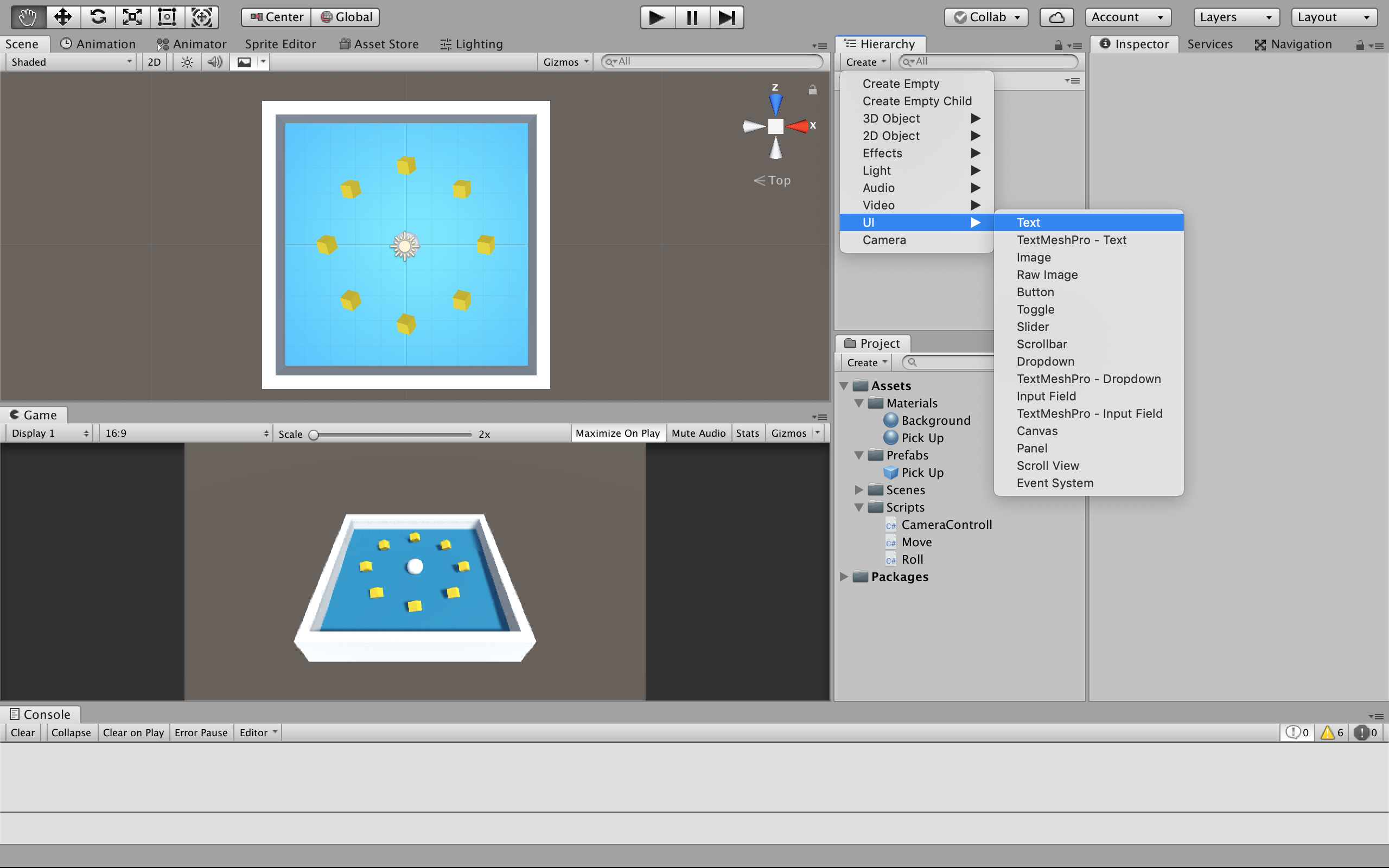
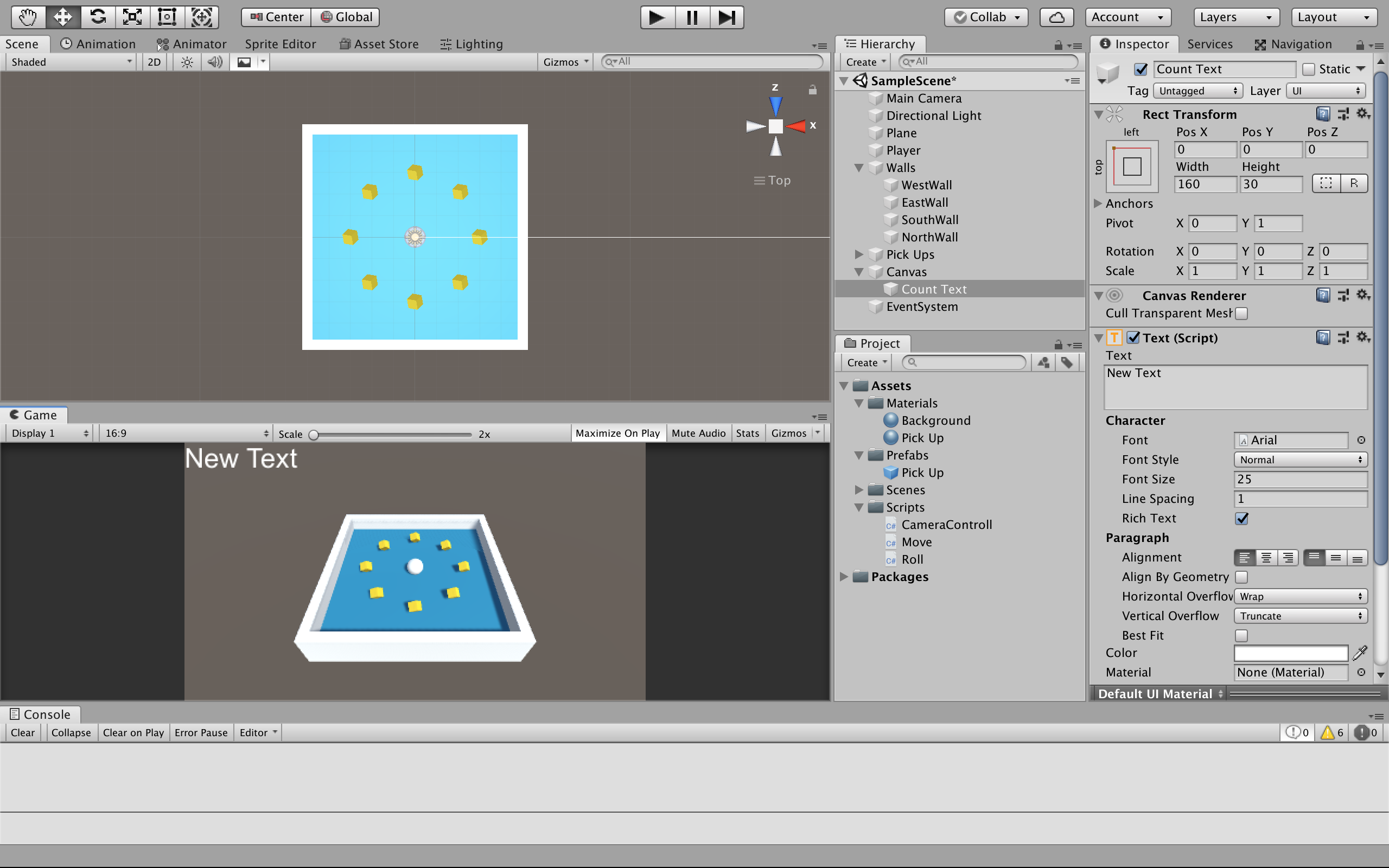
まずHierarchyでCreate => UI => TextでTextを作成しましょう

名前はCount Textとしておきましょう

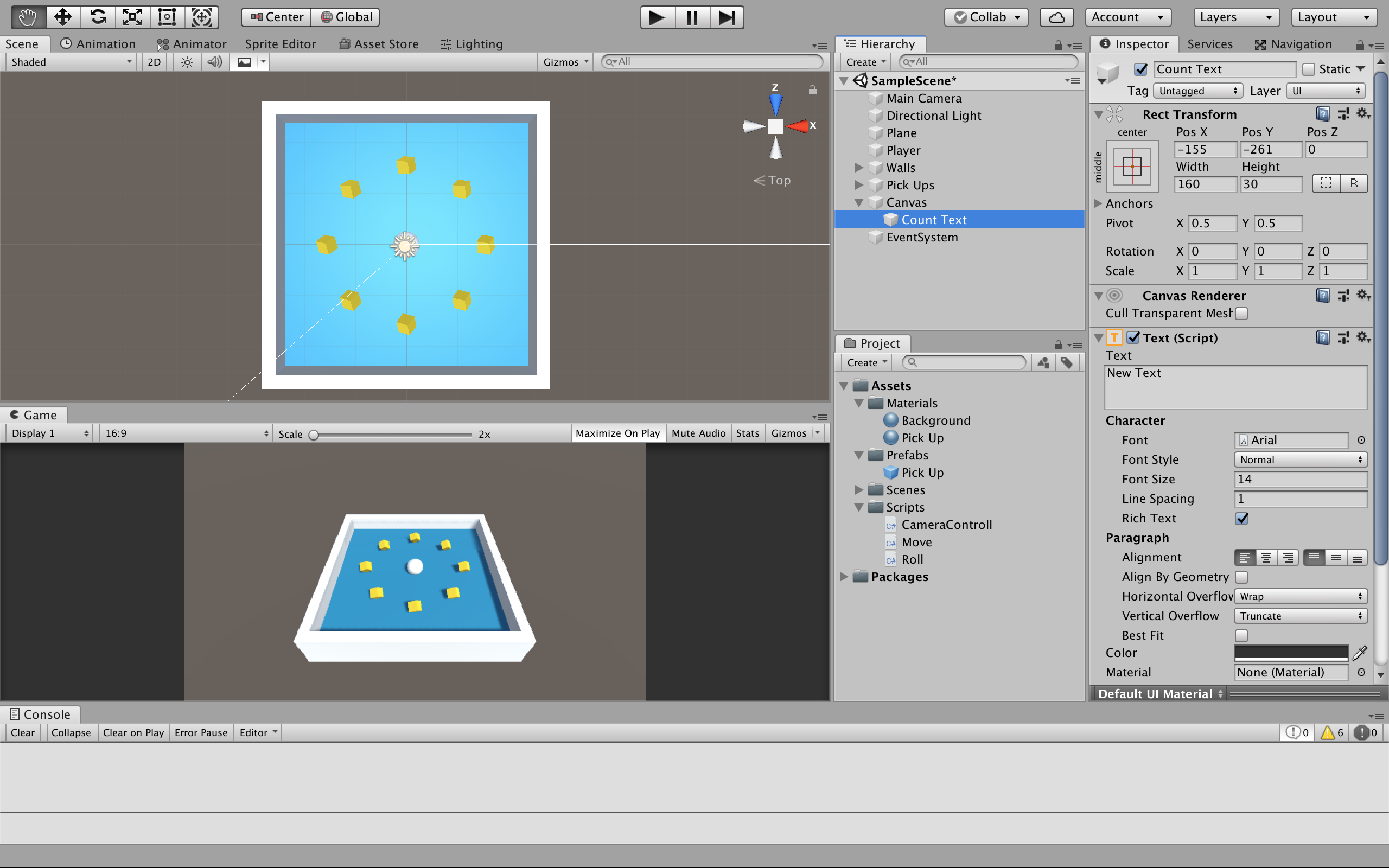
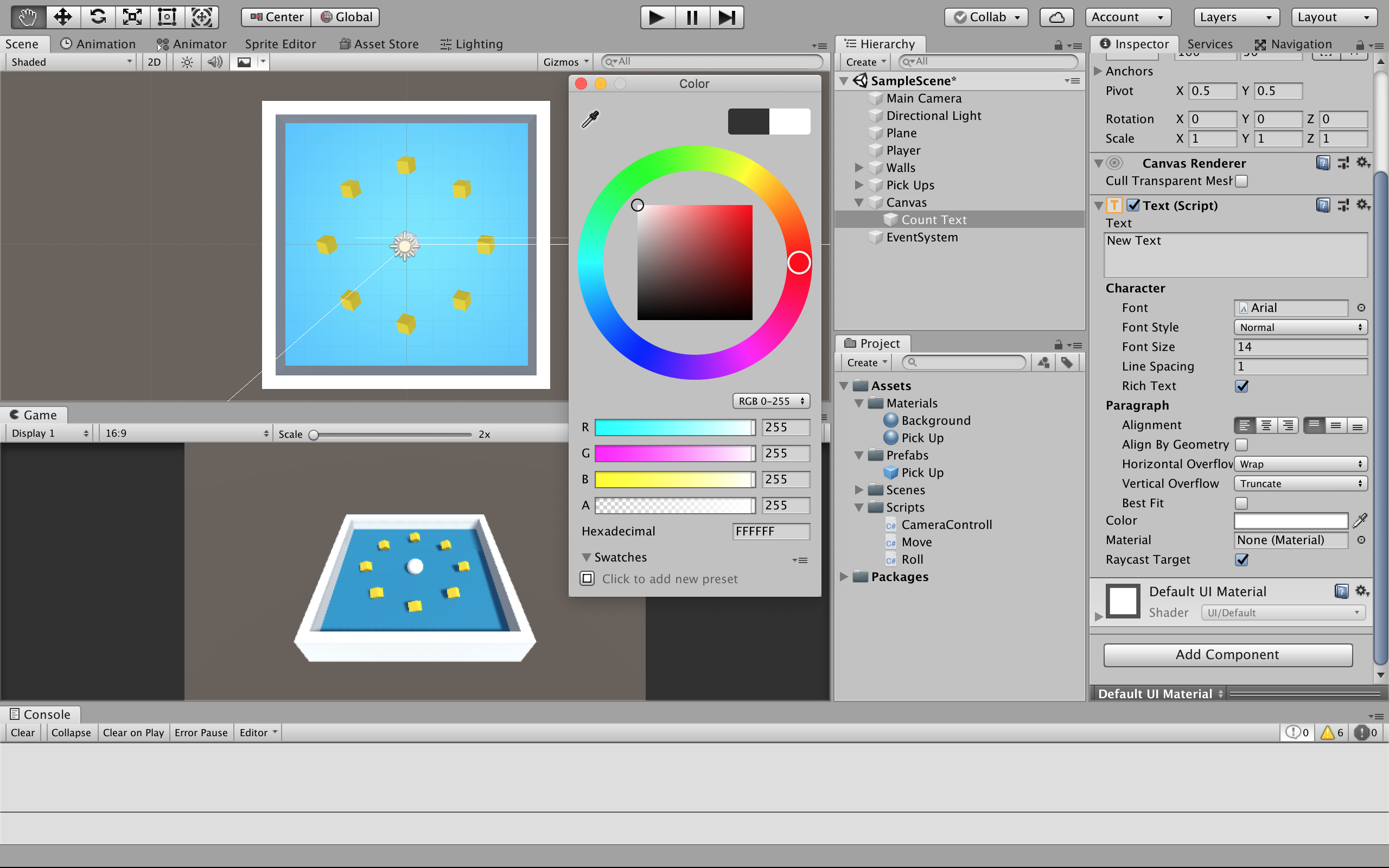
右下のTextから色を白に変更しましょう

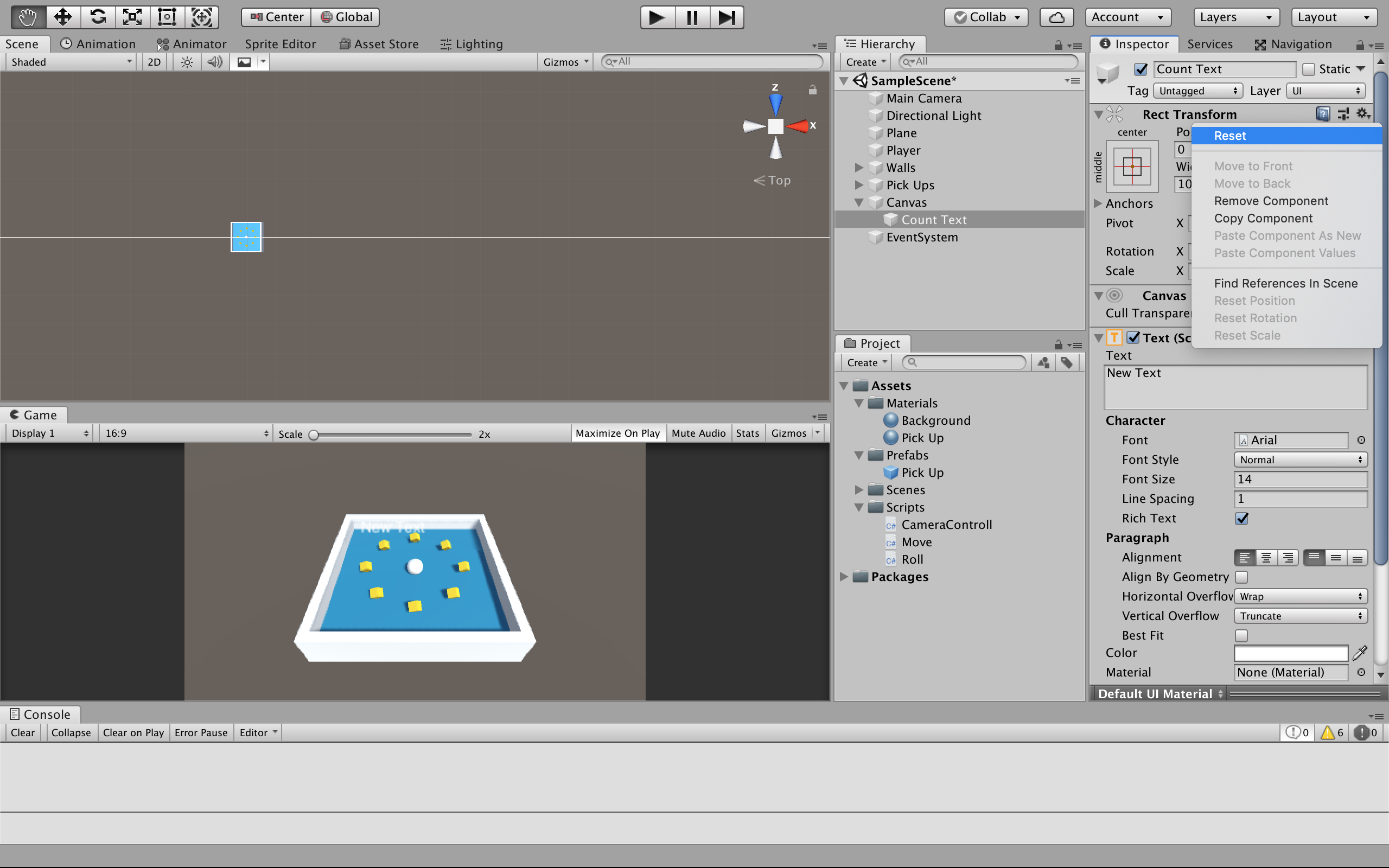
右上のRect Transformから文字の位置も変更しましょう

文字の大きさなどを調整すると最終的にこうなります

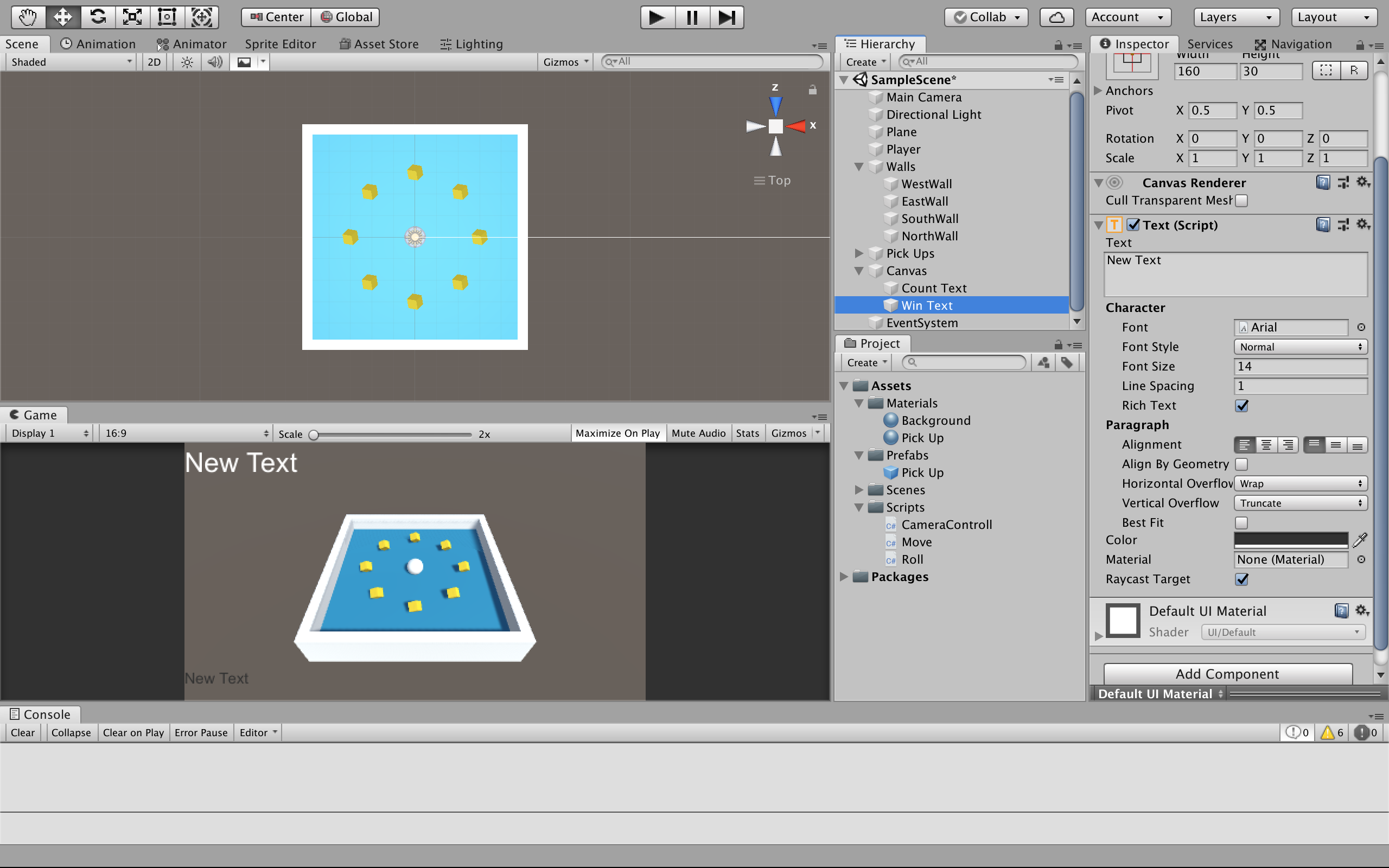
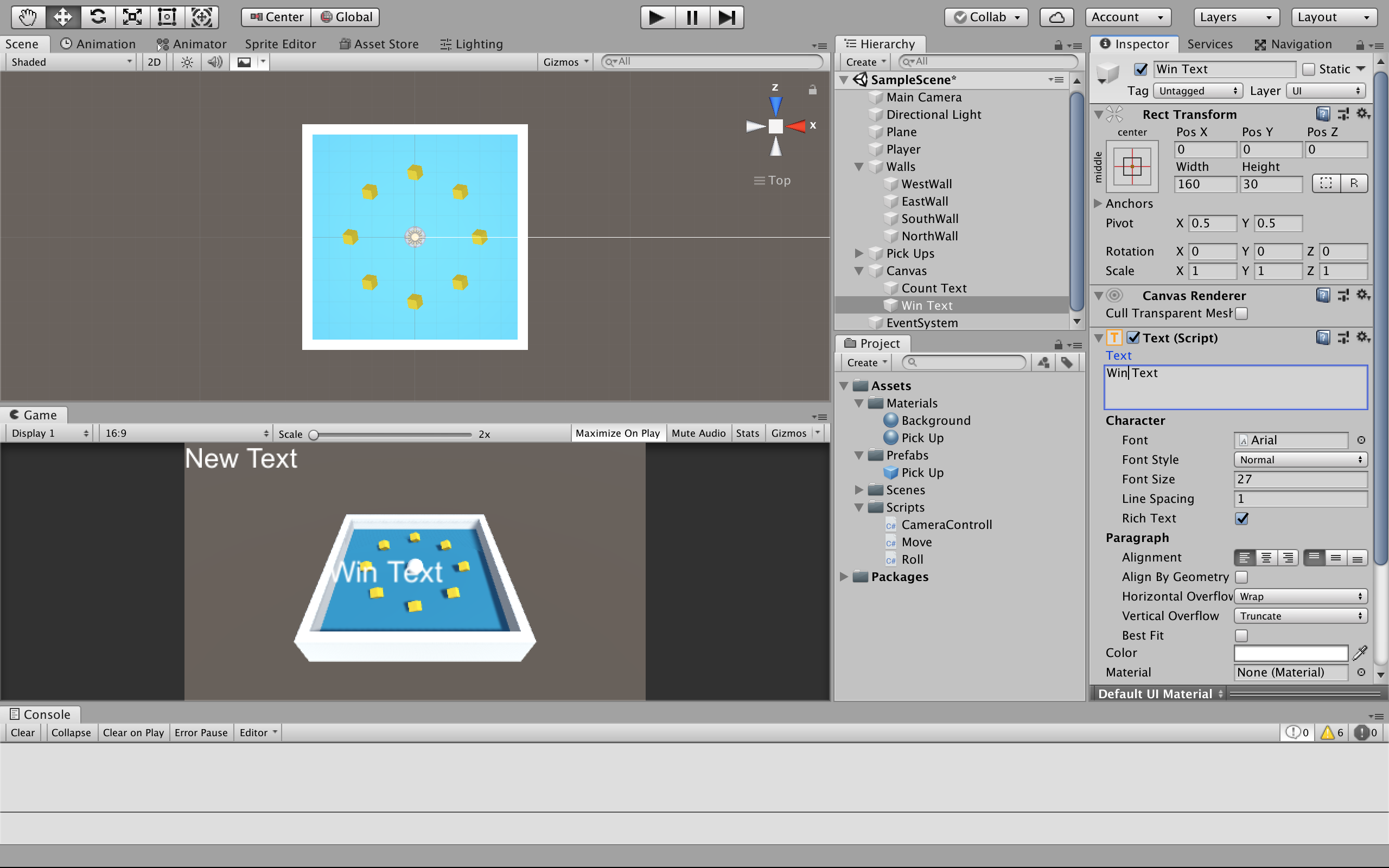
同じ要領でWin Textも作成します

位置やTextの中身、文字の大きさを調整するとこのような感じになります

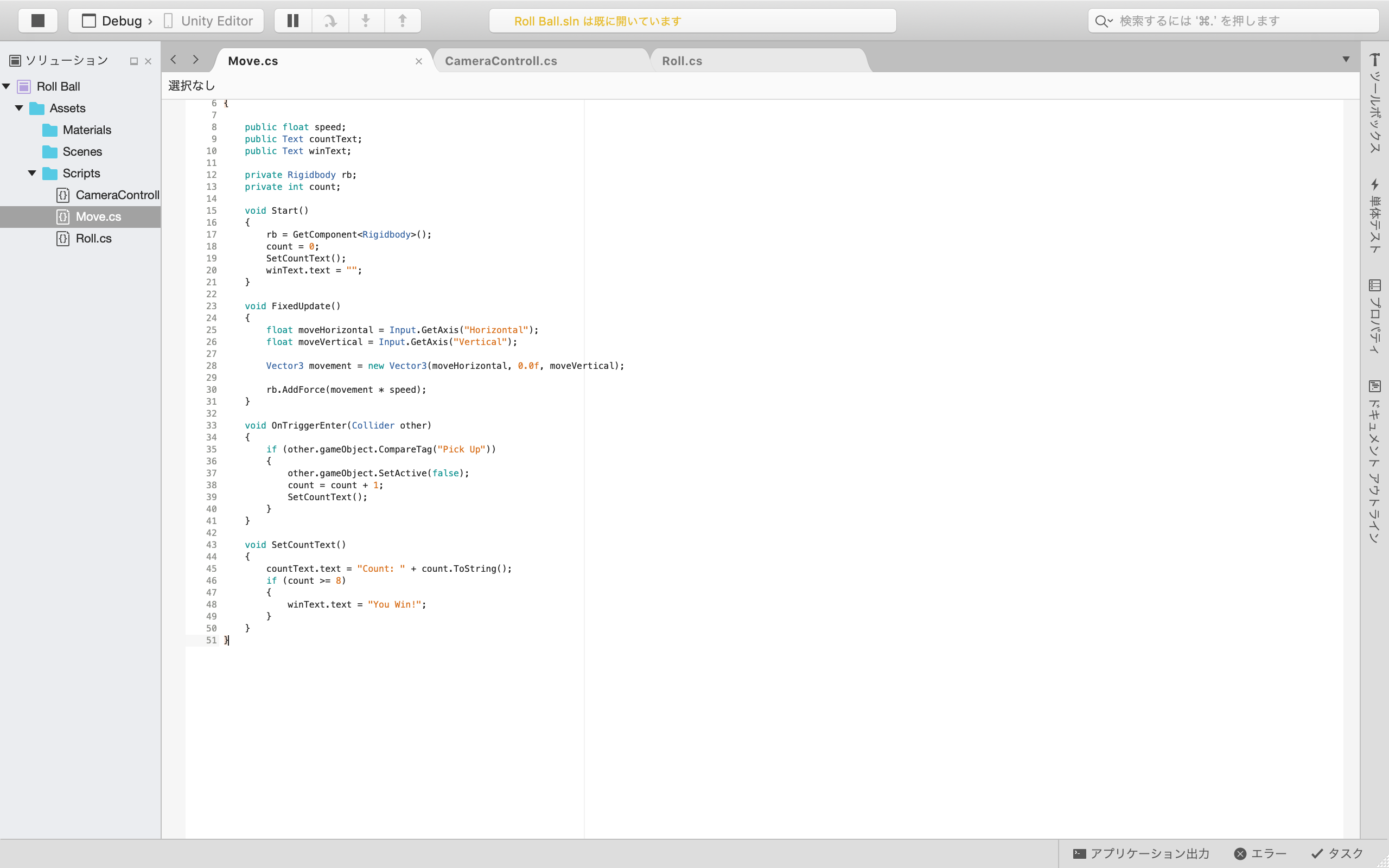
スクリプトも書き直しましょう

このようになります

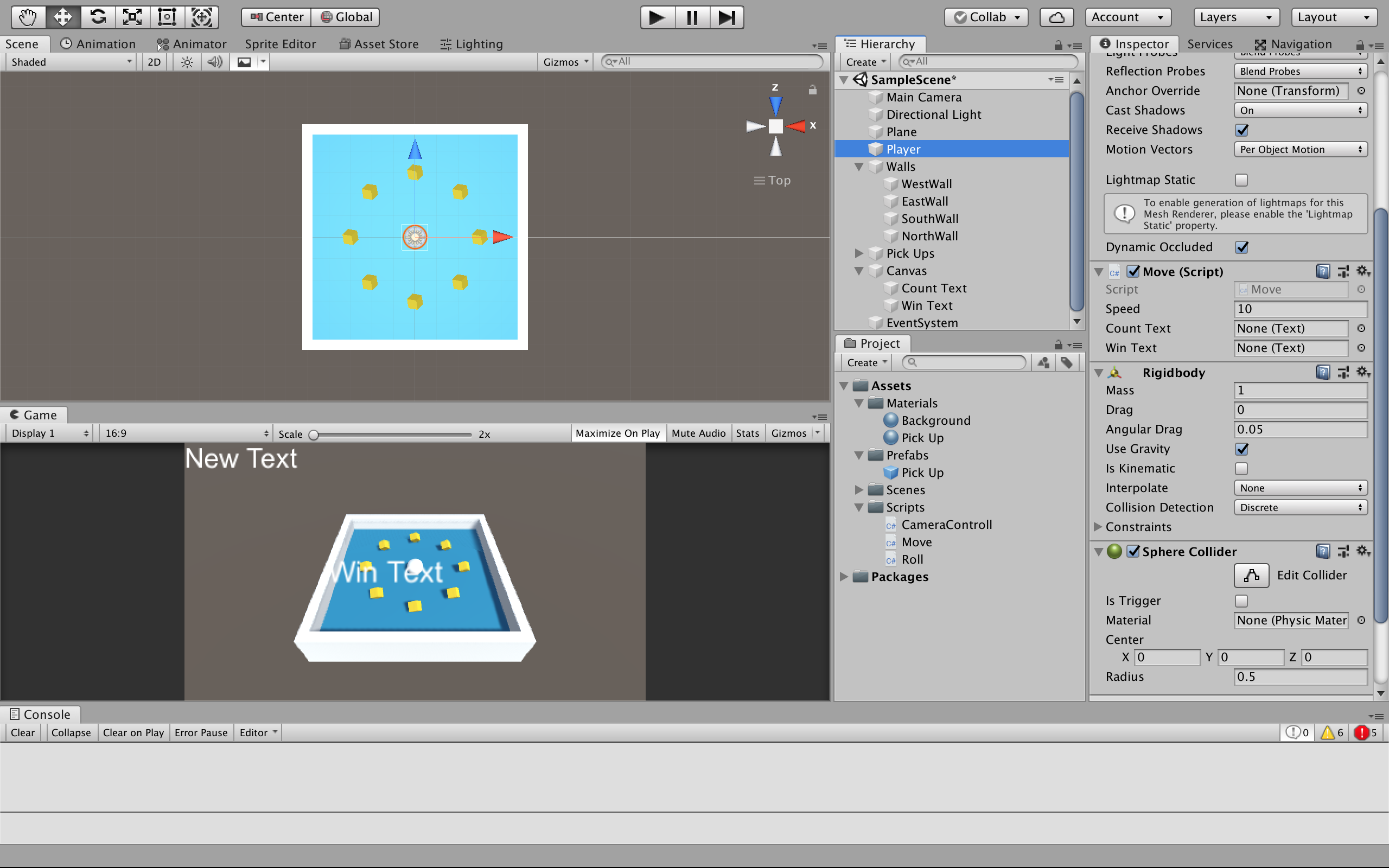
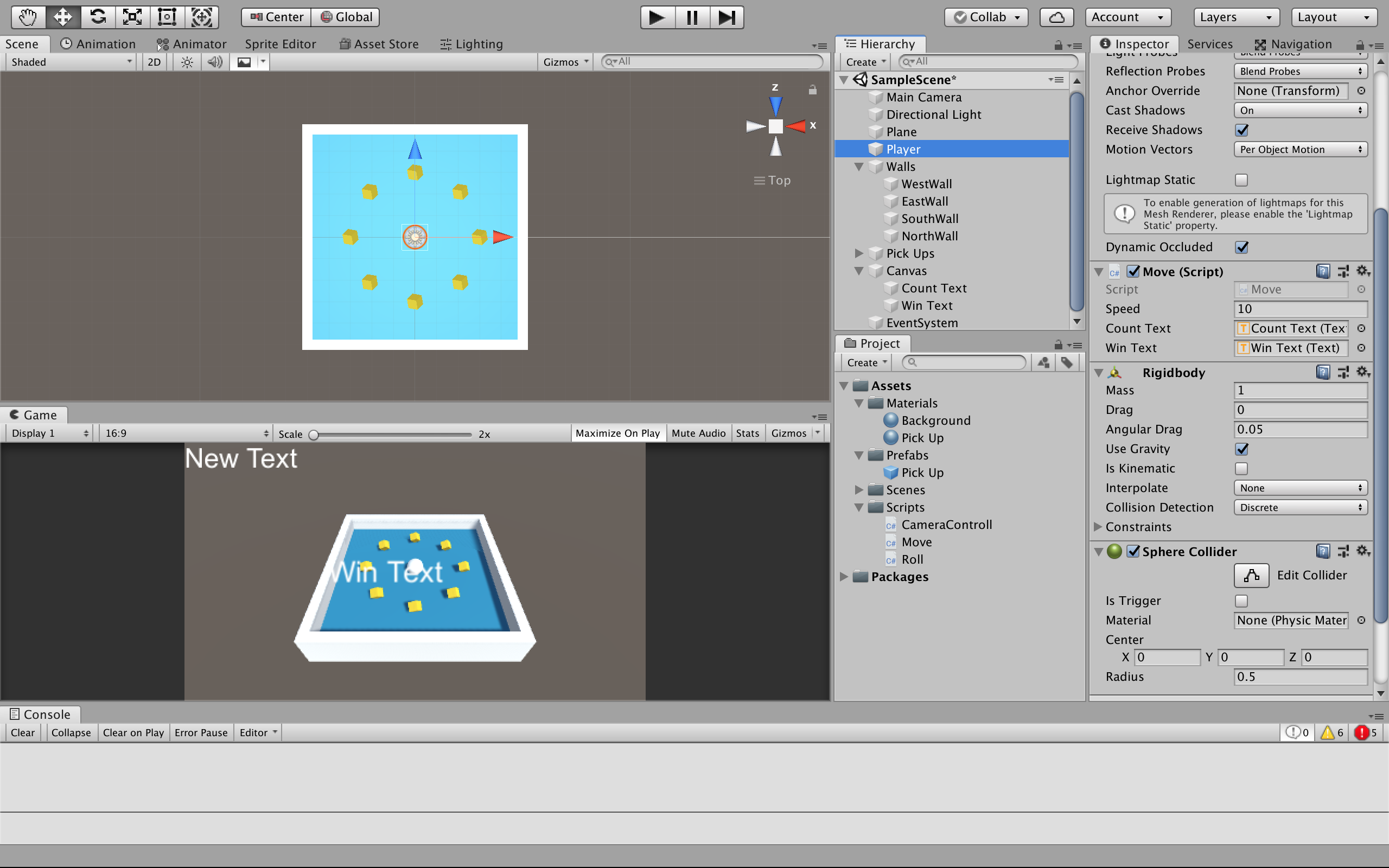
変更後PlayerのMoveの欄にCount TextとWin Textを当てはめる欄があるので当てはめましょう

このようになります

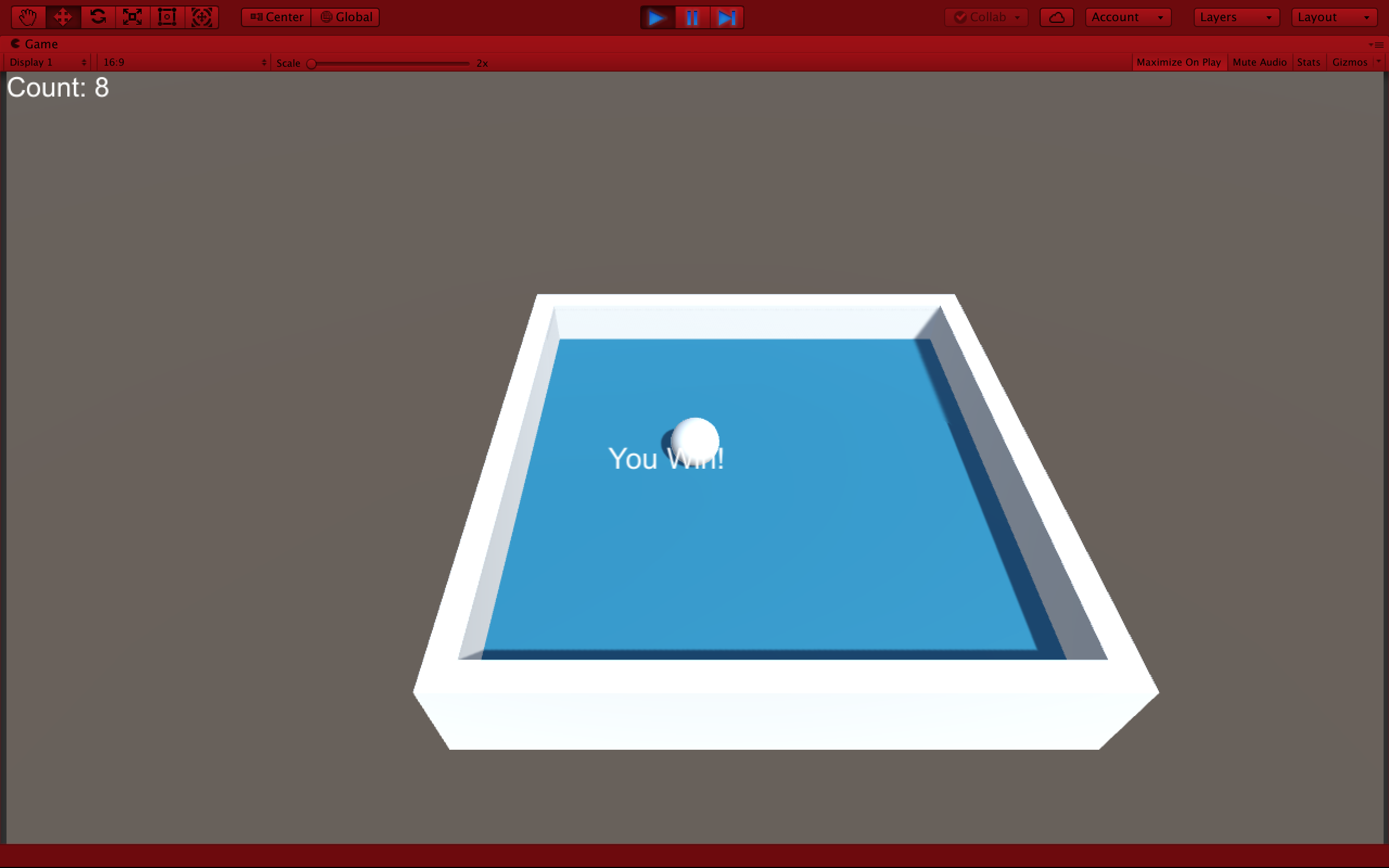
実行し、全て消滅するとこのように表示できます

終わりに
今回はUnityチュートリアルの玉転がしを行いました
このようにUnityには豊富なゲーム制作チュートリアルがあるのでぜひ遊んでみてください